scss在编辑器中保存自动编译css插件及安装
1.vs code:
安装两个插件:
sass
easy sass
2.webstorm:
安装Ruby:http://www.ruby-lang.org/zh_cn/
我的是win10 x64系统,地址在这里:https://rubyinstaller.org/downloads/
其他根据系统相应的下载安装,没有什么特别的安装要求,连续下一步就好。安装完成以后打开系统控制台安装sass:
gem install sass
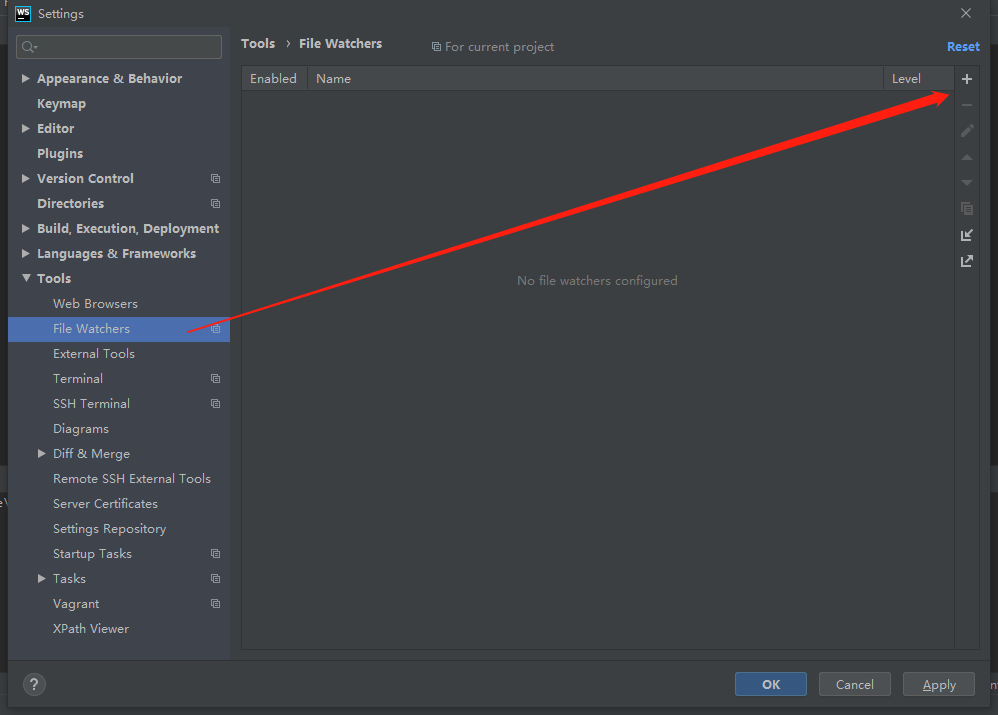
安装完成以后进入webstorm:File-->settings-->Tools-->File Watchers-->

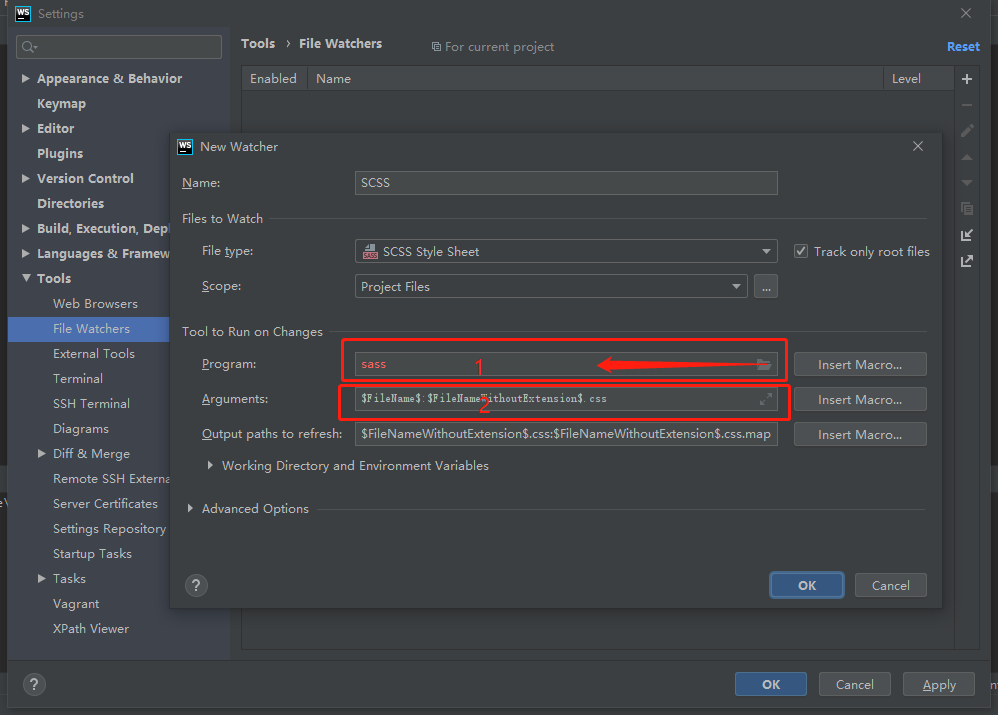
然后选择+ --> scss

在Program(编号1的输入框),通过后面的文件夹符号选择Ruby的安装路径下的scss.bat
Ruby安装路径 + \bin\scss.bat
然后在Arguments中配置编译参数(编号2的输入框):
//默认配置编译参数 $FileName$:$FileNameWithoutExtension$.css //我的自定义配置编译参数 --sourcemap=none --no-cache -t expanded $FileName$:$FileNameWithoutExtension$.css
配置编译的一些参数说明:
--sourcemap=none 不生成map文件 --no-cache 不生成sass-cache文件夹 -t compact 每行样式一行 -t nested 右括号在末尾 -t expanded 普通格式 -t compressed 压缩成一行
3.在控制台使用sass命令编译:
//--sourcemap=none 不生成map文件 --no-cache不生成sass-cache文件夹 # 右括号在末尾 sass index-pc.scss index-pc.css --sourcemap=none --no-cache --style nested # 普通格式 sass index-pc.scss index-pc.css --sourcemap=none --no-cache --style expanded # 每行样式一行 sass index-pc.scss index-pc.css --sourcemap=none --no-cache --style compact # 压缩成一行 sass index-pc.scss index-pc.css --sourcemap=none --no-cache --style compressed
——生命自会找到蓬勃之路。


