移动端web布局:像素与成像的基本原理
- 相关标准、文档、统计数据
- 屏幕的成像原理(物理像素、屏幕尺寸、像素密度、css像素、像素比)
- 移动web的像素
一、相关标准、文档、统计数据
关于移动设备的数据统计(百度统计):https://tongji.baidu.com/research/app
关于屏幕设备的PPI、像素、分辨率的统计数据:https://www.sven.de/dpi/
iPhone各版本手机屏幕的CSS像素与物理像素和尺寸数据:https://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions
二、屏幕的成像原理
2.1光学三原色:RGB即红色(red)、绿色(green)、蓝色(blue)。
2.2空间混色法:利用人眼空间细节分辨力差的特点,将三种基色光在同一平面上的对应位置充分靠近,只要三个基色光点足够小且充分近,人眼在离开一定距离处,将会感受到是三种基色光混合后所具有的颜色。
2.3像素是指由一个数字序列表示图像中的一个最小单位。
2.4像点是组成像素的基本单位,一个像素由三个像点组成,这个三个像点分别对应RGB三原色中的一个。
像点在屏幕上的排列方式有两种,一种是品字形,一种是栅格形:

像素的大小计算方式是两个像素的同色像点的点距,栅格形的像素的大小计算方式就是两个相同色块的距离。
2.5每英寸的点数(DPI:Dot Per Inch):每英寸长度中的点数,这原本是印刷上的计量单位,指每英寸上能印刷的网点数。由于数字输入输出设备的高速发展,将影像的解析度用DPI表示,但由于印刷时计算的网点与显示的网点并非相同,所以专业的数字影像采用了(PPI:Pixel Per Inch)表示解析度。但是需要注意的是在很多设备参数名称中可能依然采用的是DPI来描述,在我们普通的描述中他们可以没有区别,但是如果设计打印像素就需要注意了。
由前面的分析来看PPI越大,屏幕的清晰度越高,一般电脑屏的PPI都在200左右,清晰度更高的可能达到300~400,由此我们可以计算出电脑屏的像个像素的实质大小是:
let inch = 2.54; //cm let pixelSize = 2.54 / 100 ; //0.0254cm ---- 0.0254 * 10 = 0.254 mm //普通液晶屏的以像素实际大小约为 0.254 / 2 ;//0.127mm
(以上的数据是为了演示像素的大小计算,取用大约的数据,与实际的各个产品数据存在差异)
2.6物理像素:屏幕上实际的一个像素点的大小,例如示例中计算出来的0.127mm就是指一个普通的液晶屏的物理像素。
由此,问题就来了!屏幕的尺寸是不变的,现在假设一个元素的大小为100*100px,这时候显示到了不同像素屏幕上的大小那就会不同,这对于编程来说岂不是噩梦。但现实是我们开发的网页在不同的屏幕上依然具备相同的大小的特性,这就要归功于逻辑像素基于参照像素的相互转换,而px通常就是用来表示逻辑像素的单位。
2.7参照像素:人眼距离屏幕一臂距离的情况下,人眼不能分辨出像素颗粒的解析度(PPI),通常这个值取96。但这个值并不绝对,各个屏幕厂商都是基本靠近这个值。也就是无论屏幕的物理像素是多少,实际画面的大小保持与96PPI解析度的大小一致。
//为了便于计算,参照像素去一个接近96ppi的为100ppi //假设现在有一个元素大小为100*100px //可以计算得出这个元素在解析度为100ppi的屏幕上的尺寸为 //实际像素大小 let pixelSize = 2.54/100 ; //0.0254cm //100px在解析度上的100ppi的屏幕上的实际大小为 let a = pixelSize * 100;//2.54cm ---- 得出100*100px的元素在100ppi的屏幕上的大小为2.54*2.54cm //那么ppi为200的屏幕我们需要如何处理保证大小一致呢? let pixeSizeB = 2.54 / 200;//200ppi解析度屏的物理像素0.0127 let physicalPixelB = 2.54/0.0127;//需要物理像素为200
但是我们在编程中设定的是100*100px,又是如何保证这个元素与100ppi的屏幕一致呢?
所以这时候浏览器会将100*100px的css像素根据PPI的值转换成实际的物理像素,示例中浏览器要保持100*100px元素大小不变就需要将其转换成200*200的物理像素大小。
2.8逻辑像素:在PC端可以简单的理解为CSS像素在PPI为96解析度的屏幕上的实际大小。然后浏览器会根据实际设备的PPI转成对等视觉大小的物理像素。
2.9设备像素比(DPR):也就是指在同等的屏幕尺寸内物理像素与逻辑像素的比值,实际上也就是设备的PPI与参照像素96的比值。这个参数也就是浏览器用来将css逻辑像素转换成物理像素的参数。
为什么要了解像素呢?对前端开发有什么意义?
假设现在有一个屏幕设备一英寸的屏幕内有四个像素点,然后恰好就有一张两像素(四像素点)的图片被这个设备显示,这时候采用一个一英寸的屏幕内只有一个像素点的设备来显示这张图片,就只能显示这张图片中的一个像素点。这个描述有点抽线,后面的章节中会有更详细示例的描述。

三、移动web的像素
在移动web端关于像素问题我们首先也是需要搞清楚几个概念,手机像素、屏幕尺寸、像素密度、缩放比。其实这三个概念除了缩放比在在前面的像素成像原理中没有提到以外,前面两个已经介绍过了,只是名称的一些差别而已。
1.手机像素:也通常表述为像素分辨率,屏幕的物理像素,例如iPhone6 Plus的像素分辨率是1920*1080,也就是说iPhone6 Plus的纵向物理像素是1920个像素点、横向物理像素是1080个像素点。
2.屏幕的尺寸:是指屏幕对角线的长度,以英寸为单位。
3.像素密度:屏幕单位尺寸的像素点,也就是在前面像素成像原理中解析的PPI(也可以说是影像解析度DPI),即每英寸的像素点。

根据屏幕的成像原理可以通过手机像素和像素密度(PPI)计算处屏幕的尺寸:
const measure = Math.sqrt(Math.pow(1080,2)+Math.pow(1920,2))/401; console.log(measure); //5.493534089980794 ---- 约等于5.5
解析一下上面的计算(初中几何题):
首先已知屏幕尺寸(对角线)每英寸的像素密度是401PPI,那么就只需要已知屏幕对角线的像素点数就可以计算出对角线的长度(小学5年级代数:已知总量和单位量求长度);
手机对角线的像素点数就等于手机的横向像素点1080的平方,加上手机的纵向像素点1920的平方的和的平方根。(公式在下面)
同理也可以通过像素点和屏幕尺寸算出PPI:
const ppi = Math.sqrt(Math.pow(1080,2)+Math.pow(1920,2))/5.5; console.log(ppi) //400.52857637859967 ---- 约等于401
在前面的介绍中,大量的出现了PPI这个数据,这个数据到底对于屏幕来说意味者什么呢?在屏幕的成像原理中已经有iPhone3和iPhone的案例介绍了,这里再重复明确的描述一遍。PPI的值越大,表示一英寸的像素点越多,屏幕越清晰。(图例:1英寸屏幕内1~8ppi的像素点数对比图)
4.关于PPI可以总结这么几个规律:
PPI每增加一倍,像素点个数增加四倍;
PPI越大,一像素在屏幕上所占的尺寸越小。
PPI越大屏幕越清晰。
5.从手机屏幕上来了解像素比(DPR):
5.1获取BOM上的手机像素比数据:
//获取手机屏幕像素比 console.log(window.devicePixelRatio);
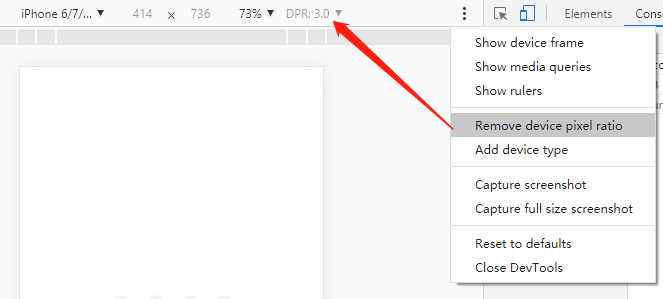
5.2通过浏览器开发者工具查看手机像素比:

这里有一个很重要的参数现在没办法在浏览器的控制台查看了,手机像素比的参照像素,现在所有手机的参照像素都是iPhone3的手机像素,也就是320*480,也就是在同等屏幕尺寸下,同样的逻辑像素实际占用屏幕面积与iPhone3的一致,通常这个数据也被称为逻辑像素。选择这个数据有几个因素,第一个因素是这个像素与屏幕占比面积刚刚适合我们平时使用手机看到的图像大小,其二是因为iPhone3是第一款无实体字母按钮的触摸手机,作为一款开创性产品它已经将最适合的视距和像素大小测试出来并取得了非常好的用户体验,后来的手机产商也就没有必要在开发一套标准了。(向乔帮主致敬!)
5.3手机参数像素与PC端的参照像素差别非常大,前面已经介绍了PC端的参照像素为96ppi,手机屏幕的参照像素为320*480px,这里就不换算ppi了,意义不大。
5.4参照像素的逻辑像素与物理像素呈现1:1的关系,所以iPhone4与iPhone3同样屏幕大小,但iPhone4的物理像素是iPhone3的2倍,也就是说同等逻辑像素的情况下,iPhone4的需要的物理像素是iPhone3的2倍,所以iPhone4的像素比为2。
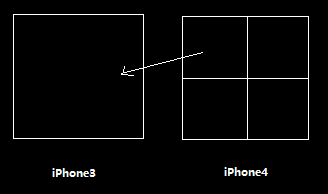
5.5从iPhone3和iPhone4的屏幕上来看像素比、物理像素、逻辑像素的关系:
假设现在需要在屏幕上显示一张300*300的逻辑像素的图片,iPhone3就可以直接给一张300*300的图片资源就可以了,但是在iPhone4上就需要一张600*600的像素的图片素材。
同理现在有一张图片为200*200,要同时保证它显示在iPhone4和iPhone3上都是清晰的,该如何设定它的逻辑像素。
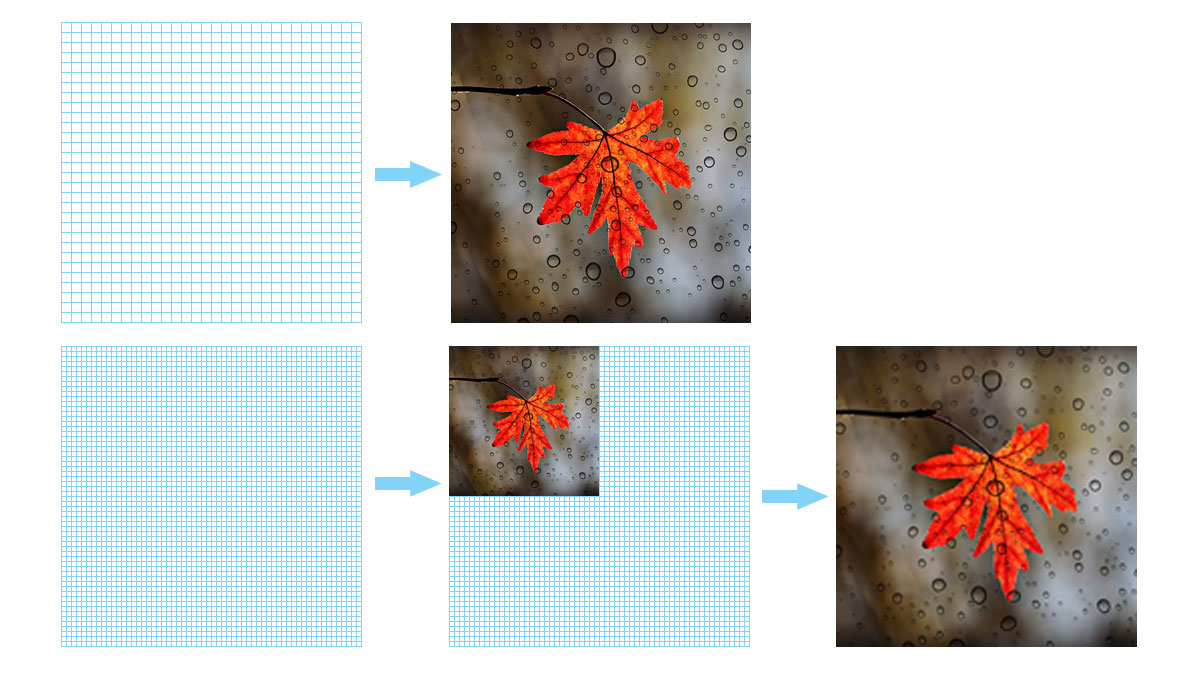
假设设定为200*200的逻辑像素,它肯定可以清晰的显示在iPhone3上,但是iPhone4就会是模糊的。这是一因为在iPhone4上200*200的逻辑像素对应的是400*400的物理像素,为了满足这个物理像素的条件,系统会先将这个200*200的图片放大到400*400然后填充到这个对应的物理像素内。图片放大的过程必然会失真,也就是说这时候在iPhone4上同样屏幕尺寸上显示的一张失真的图片。
为了解决这个失真的问题,我们就只能将逻辑像素设定为100*100,这时候iPhone4上刚好就是200*200的物理像素,而iPhone3上使用100*100的物理像素系统就会将图片缩小成这个对应的像素,因为缩小图片不会导致图片失真。
(以下面这个图片作为参照)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号