vue进阶:vs code添加vue代码片段
- 如何设置?
- 选择或创建
- 配置代码
- 如何使用?
一、如何设置?
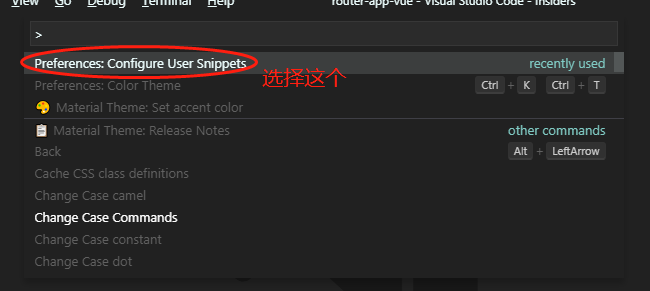
进入vs code主界面-->使用快捷键“ctrl + shift + p”:

如果你是使用Preferences:Configure User Snippets或者之前的记录被清除的话,这个选项不会出现在第一行,这时候你可以在搜索栏输入:Configure User Snippets,然后就可以找到这个选项了。
二、选择或创建vue.json
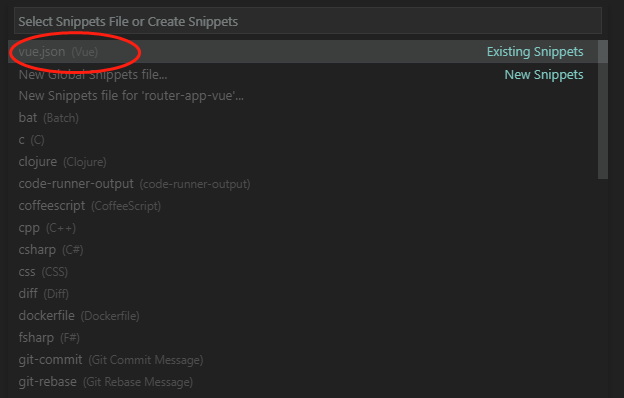
进入Configure User Snippets后会看到下面这个界面:

根上面的情况一样,第一次进入不会出现在第一行,这时候在搜索栏输入:vue.json,然后点击进入编辑,这个环节是如果原来有vue.json文件的话就会打开原来的文件,如果没有的话点击“vue.json”就会创建这个文件并进入到编辑界面:

三、配置代码
1 "Print to console": { 2 "prefix": "vue:5", 3 "body": [ 4 "<template>", 5 "", 6 "", 7 "</template>", 8 "", 9 "<script>", 10 "export default {", 11 "", 12 "}", 13 "</script>", 14 "", 15 "<style scoped>", 16 "", 17 "</style>" 18 ], 19 "description": "Log output to console" 20 }
四、如何使用?
在vue文件中输入:vue:5 ,然后按下Tab键就可以自动生成vue文件的代码结构了。

生成的代码结构长这样:
1 <template> 2 3 4 </template> 5 6 <script> 7 export default { 8 9 } 10 </script> 11 12 <style scoped> 13 14 </style>
以上就是vue代码片段的vs code的配置方法的全部过程了。
——生命自会找到蓬勃之路。
分类:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律