vue进阶:基于vue-cli创建项目(搭建手脚架)
- vue-cli安装、创建项目
- 基于vue-cli创建的项目进行开发
- 使用vue-cli图形化界面搭建项目
- 插件与工具
一、vue-cli简介、安装、创建项目
Vue-cli是基于Vue.js进行快速开发的完整系统,提供:
- 通过@vue/cli搭建交互式的项目脚手架。
- 通过@vue/cli + @vue/cli-service-global快速开始零配置原型开发。
- 运行时依赖(@vue/cli-service),该依赖:
- 可升级;
- 基于webpack构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 丰富的官方插件集合,集成了前端生态中最好的工具。
- 完全图形化的创建和管理Vue.js项目的用户界面。
这篇博客内容基于vue-cli3.x版本,Vue Cli致力于将Vue生态中的工具基础标注化,解决了我们开发项目时需要考虑的代码结构、项目构建和部署、热加载、代码单元测试等事情。(以上内容摘自Vue-cli官网:https://cli.vuejs.org/)
1.1安装
npm install -g @vue/cli
也可以使用cnpm安装,安装完成以后使用以下命令来检查版本以及是否正确:
vue --version
1.2使用vue-cli创建项目
vue create app-vue //app-vue为创建的项目名称
执行命令后会出现预设项目,也就是项目搭建模板,这里会有之前保存的项目搭建方案,还有一个默认项目搭建方案,最后一个选项是进入自定义配置模式:

注:搭建vue项目时最好使用原生系统控制台搭建,便于使用上下键选择选项,在git的控制台中无法使用上下键操作选择。
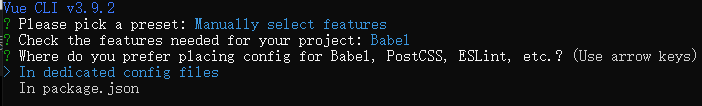
选择Manually select features(手动配置功能)进入自定义配置vue项目环节:

这个配置功能的操作在原生系统控制台中同样是使用上下键来选择,通过空格键确认和取消选项。这些功能配置可以在这里勾选也可以在后期项目创建完成以后再安装,学过webpack的话就知道这些功能会被统一放到项目的node_modules文件夹下:
- Babel--用来将ES6语法转换成ES5的js语法
- TypeScript--用来处理TypeScript的模块
- Progressive web app (PWA) support--用来支持渐进式项目开发搭建的模块
- Router--用来配置项目路由的模块
- Vuex--用来处理支持多组件传值的模块
- CSS Pre-processors--CSS预处理器
- Linter / Formatter--检查代码风格,规范类型
- Unit Testing -- Unit测试方式
- E2E Testing -- E2E测试方式
选择完以后按下Enter键进入下一个环节:

- In dedicated config files--将每个配置文件放到独立的专用文件中
- In package.json -- 将配置文件统一放到in package.json中(我选择了这个)
选择完以后按下Enter键进入下一个环节:

- Save this as a preset for future projects? -- 将这个配置作为将来的预设配置(执行vue create ...命令创建项目后的第一步中选择预设就是这里决定,将来创建项目时会不会有这个预设
输入y表示设置这个配置作为将来的预设,N则表示不设置。如果选择y还需要输入预设的名称。然后就进入了正式的下载安装项目环节了:

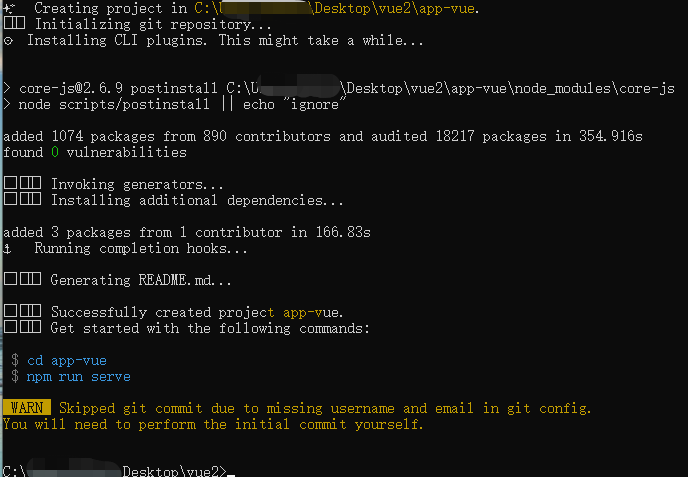
安装成功以后:

然后进入项目根目录下:
cd app-vue
进入到项目根目录下后执行npm指令开启项目服务:
npm run serve//开启开发环境服务
npm run build//开启生产环境服务
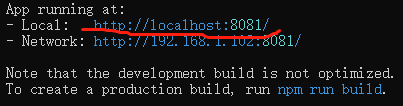
开启项目服务后可以获得服务地址:

在浏览器地址栏键入服务地址,就可以打开项目的初始页面: http://localhost:8081/;项目的初始页面是vue项目的默认页面,接着使用编辑器打开项目,可以看到项目的全部结构:
node_modules //项目依赖的包(项目依赖的系统模块) public //入口文件夹 favicon.ico //页面图标 index.html //入口html文件 src //代码文件夹 assets //资源文件,一般放一下静态资源文件(例如:图片) components //组件 App.vue //程序入口vue组件(根组件) main.js //程序入口js文件 .gitignore //用来过滤一些版本控制的文件,比如node_modules文件夹 babel.config.js //babel配置文件 package-lock.json //用于管理package之间的依赖关系的管理器,详细可以参考:https://www.cnblogs.com/cangqinglang/p/8336754.html package.json //项目文件,记载一些命令和依赖还有简要的项目描述信息 README.md //介绍自己这个项目的,可以参照github上star多的项目
二、基于vue-cli创建的项目进行开发
index.html——主入口文件(页面结构文件):用于编辑页面主体HTML结构布局,被抽取作为被打包页面的结构文本。
assets——资源文件,项目需要的静态资源文件放到该路径下。
components——项目组件库:项目开发的子组件都存放到这个路径下。
App.vue——程序组入口组件(根组件):在组件内使用<template>定义组件模板、使用<script>编辑组件实现逻辑、使用<style>编辑组件样式。
main.js——程序入口JS文件:在这个文件中实现VUE实例与结构文本index.html的DOM绑定。
注:以上只是描述了vue-cli创建项目时自动生成的代码模板结构,vue-cli构建项目应用了webpack的一切皆模块的核心理念,在了解vue-cli之前最好具备webpack模块化项目经验,基于webpack的模块化结合vue-cli给出的手脚架模板进行开发,当然在复杂的项目生产中必定会根据自身需要进行相应的调整。
2.1在main.js文件中基于vue的router(路由)将各个文件(模块)转换成对象,并最后被main.js文件中创建的vue实例的对应属性引用成为自身的一部分,实现vue实例的构建。
2.2独立运行vue组件:
npm install -g @vue/cli-service-global//在全局安装独立运行vue组件的插件(建议使用cnpm下载)
然后进入到组件所在的目录,使用以下命令开启组件的独立服务(指令:vue serve 组件文件名称[含后缀]):
vue serve HelloWorld.vue //开启模板自动生成的HelloWorld.vue组件的独立服务
开启独立组件服务同样会生成一个服务连接,通过接这个连接就可以访问这个独立组件:

通过独立运行组件可以和方便的测试单个组件,以上就是关于基于vue-cli(脚手架)搭建vue项目的一些开发基础内容,后期更多复杂的开发操作会有更详细的博客解析。
三、使用vue-cli图形化界面搭建项目
使用命令在工作区间开启vue-cli图形化界面搭建项目:vue ul
vue ui
执行命令后会在默认浏览器上打开一个图形化搭建项目的连接界面:

如果没有自动开启这个页面的话可以使用控制台打印出来的连接手动进入这个界面:

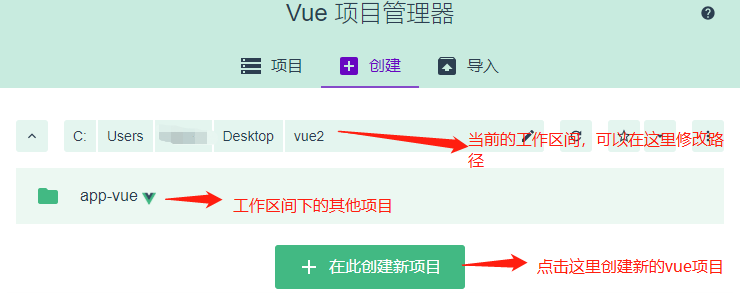
进入界面后点击创建开始创建vue项目:

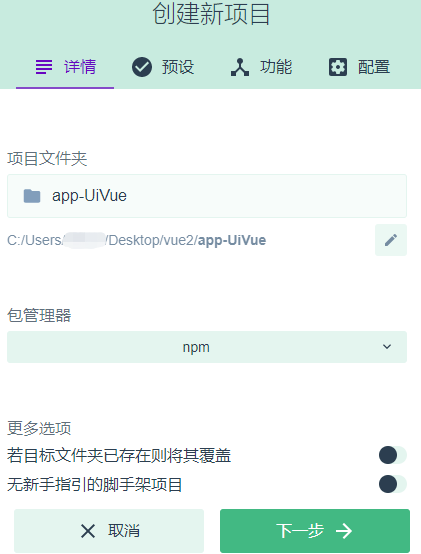
点击:在此创建新的项目进入创建项目界面:

第一步需要配置项目根路径文件夹名称、包管理工具、是否覆盖已有相同的根目录文件夹、是否初始化git创库。配置好以后进入预设界面:

预设界面会列出之前预设的项目配置,可以通过勾选预设直接使用之前保存的项目配置,这里我选择手动配置项目,与之前的控制台配置一样给出了一系列的功能配置供我们选择:
这里与之前控制台的选项一致就不展示了,选择好以后下一步同样是问我们是否保存配置的预设,根据自己的需求勾选即可,如果需要保存预设同样需要配置预设的名称,最后确认系统就正式的进入了自动构建项目阶段(下载项目配置模块,安装。。。)

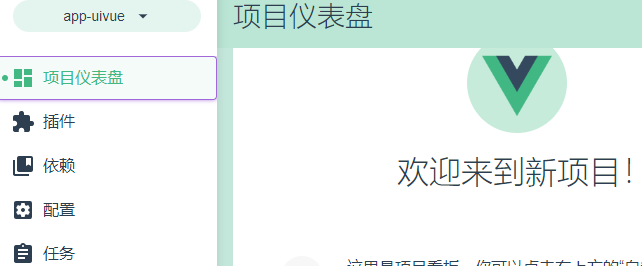
安装完成以后,控制台呈现的结果与使用命令安装是一致的,并且浏览器界面会跳转到下面这个页面:

也有不能跳转到这个页面的情况,这时候可以使用我们一开始进入UI配置页面的首页使用导入的方式来导入配置好的项目:

然后在这个界面还可以继续配置项目,后续的配置同样采用vue ui开启这个配置页面,使用导入进入到指定的项目进行管理操作。最后还可以使用在可视化界面启动项目(点击任务):

以上就是使用可视化界面创建和管理项目的全部过程。
最后关于如何删除vue预设配置模板:C盘:——用户文件夹——.vuerc(有可能被隐藏):
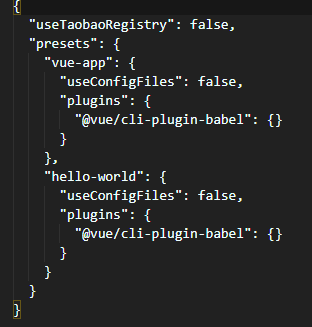
找到.vuerc文件使用编辑器打开这个文件:

以上就是预设的配置信息,可以通过编辑器删除配置信息实现删除预设。

在使用vue create 项目名称 来创建项目时进入预设界面就没有了相关的预设配置:

这里就只剩下默认预设和自定义配置两个选项了。
同样在这个用户文件夹下还有一个vue-cli-ui文件夹,这个文件夹保存了vue ui的管理记录,当我们执行vue ui命令时,会通过这个记录直接进入到上一次项目的管理界面,但有时候我们需要进入的是vue ui的管理首页,在这个文件夹下有一个db.json文件,用编辑器打开清空里面的数据:

再次使用vue ui命令就可以进入到项目管理首页了。
四、插件与工具
在vue-cli3之前安装vue插件或者工具都采用npm install 插件名称 -S来安装,在vue-cli3中可以使用vue add这个命令来安装插件,比如我下一篇博客解析的vue-router(vue路由)就可以通过以下命令来下载安装:
vue add router
更多详细的插件与工具安装可以了解官方文档:https://cli.vuejs.org/zh/guide/plugins-and-presets.html
这里针对一些可能需要深入了解的部分进行解析:
其实vue-router没有自己的插件,包括vuex也是,但vue add仍然可以使用。下载安装插件的完整操作方式应该按照下面这个示例来使用:
vue add @vue/cli-plugin-eslint
但一般情况下我们可以采用这种简写的方式:
vue add @vue/eslint
上面这个命令@vue/eslint会被解析为完整的包名@vue/cli-plugin-eslint,然后从npm中调用它的生成器安装它。
如果不带@vue前缀,该命令会换作解析一个unscoped的包,例如下一命令会按照第三方插件vue-cli-plugin-apollo:
vue add apollo //安装并调用vue-cli-plugin-apollo
注意:vue add命令是为了安装和调用Vue cli插件,并不能替代npm包管理工具,普通的npm包依然需要使用npm来进行管理。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律