前端工程化(一):代码开发构建发布的基本过程
- 需求确认
- 本地开发
- 构建发布
- 代码上线
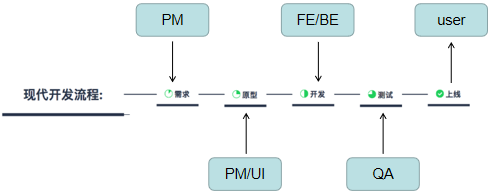
一、项目开发的整体流程
1.1项目经理(PM)提出需求;
1.2项目经理(PM/UI)构建原型与设计图;
1.3开发工程师(FE/BE)前后端分离开发;
1.4测试(QA)代码,通过发布上线;
1.5用户访问。

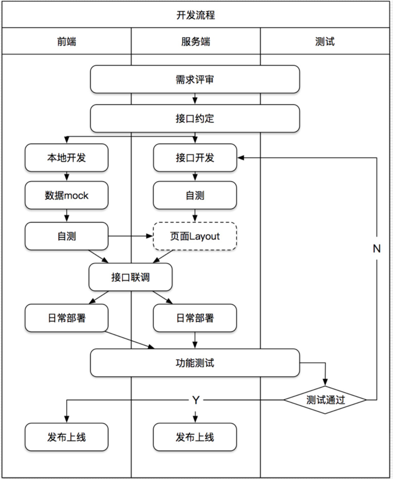
二、日常开发
2.1基于代码服务器code server实现代码上传与下载;
2.2日常基于项目文档和设计文档开发,基于mock数据测试代码;
2.3代码开发完成以后,前后端接口对接联调,修正部署;
经过以上过程就可以交给测试(QA)开始测试功能了。

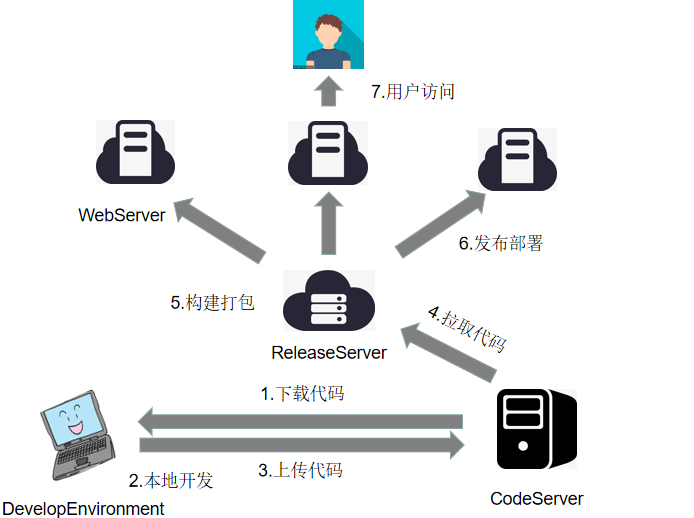
三、代码部署
代码通过开发测试以后,就是到了部署发布环节了,通常情况下是由发布服务器从代码服务器上拉取代码,构建打包发布到各个服务器上,可能这中间还有一个预发布环节,在这个预发布环境上进行再次测试,通过以后在发布到各个服务器上。所以,通常情况下会需要两份配置文件,一份是我们日常开发使用的配置文件,一份是代码发布后运行在服务器上的配置文件。

——生命自会找到蓬勃之路。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律