jQuery使用(十):jQuery实例方法之位置、坐标、图形(BOM)
- offset()
- position()
- scrollTop()、scrollLeft
- width()、height()
- innerWidth()、outerWidth()、innerHeight()、outerWidth()
jQuery坐标图形大小相关
offset()
返回或设置元素距离浏览器的距离{top,left}

设置浏览器距离会累计父级的浏览器距离,当设置值小于父级相对浏览器距离时会出现负样式值。
具体参数和使用方法参考手册:http://www.runoob.com/jquery/css-offset.html
position()
返回jQuery对象中第一个DOM相对于父级的距离

即相对于父级元素链上第一个定位元素的距离。(这个方法不能设置值)
具体参数和使用方法参考手册:http://www.runoob.com/jquery/css-position.html
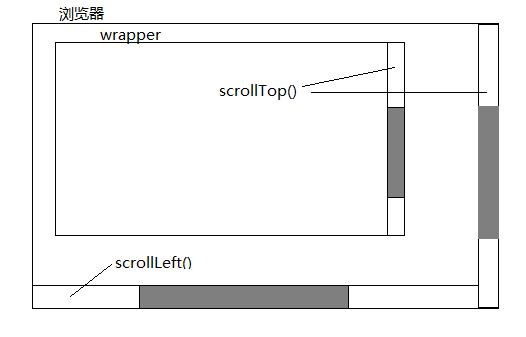
scrollTop()、scrollLeft
返回窗口或者出现滚动条的元素的纵向和横向滚动条的距离。

获取浏览器滚动条的距离:$(window).scrollTop();
获取元素上的滚动条距离:$(".wrapper").scrollTop();
width()、height()
设置和返回元素的宽高(content区域)
innerWidth()、innerHeight()
返回第一个匹配元素的内部宽高(content+padding)
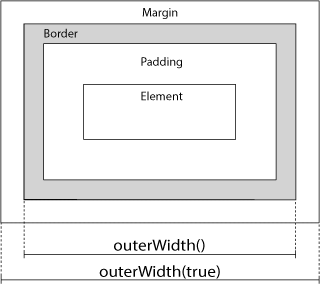
outerWidth()、outerWidth()
返回第一个匹配元素的外部宽高(padding+border)
outerWidth(true)、outerWidth(true)
传入参数true以后就会返回(padding + borde + margin)

——生命自会找到蓬勃之路。
分类:
jQuer




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律