学习总结:CSS(二)块级与行级元素特性、盒模型、层模型、BUG与BFC、浮动模型
一、元素的块级与行级特性
在CSS属性display控制元素是否及如何显示的特性,常用的值有none、inline、block、inline-block,在CSS3中还有一些新的特性状态,在这里不做讨论。
这里我们主要讨论display在CSS布局中涉及到主要属性值inline、block、inline-block三个特性状态。
通常我们在使用元素做页面布局设计时会说行级元素和块级元素,我们通常也遵循块级元素搭建页面设计架构,使用行级元素和行级块元素设计内容。
| 行级元素(内联元素inline) | span strong em a del |
内容决定元素所占位置;不可通过css改变宽高; |
| 块级元素(block) | div p ul li ol form address |
独占一行;可以通过css改变宽高; |
| 行级块元素(inline-block) | img | 内容决定大小,可改变宽高; |
元素如何显示的特性是由浏览器根据不同标签,设定的原始值来决定的,但这并不代表元素的显示特性就一成不变了,display的值是可以通过人为修改来改变。但是这样的操作我并不赞同。
元素的display特性凡是具备inline特性值时,也就是行级元素或者行级块元素都有文字特性,这个特性就是在两个元素之间如果存在逻辑上的空格,元素之间就会有文字之间的间隙一样,这个间隙的宽度根据不同浏览器,不同版本而定。单着并不是我们要讨论的问题。
注:我们需要讨论的是因为img标签具备inline特性,而我们在实际开发时通常用来排列图片设计时,会习惯每行一个标签来编辑,因为换行在文本中存在逻辑上的空格,所以在测试的时候元素之间会出现间隙,这并不是bug,这样的空格在我们压缩文件发布时,压缩过程中会清除这些元素之间的逻辑空格。通过压缩后再运行的代码在img之间就不会有空隙了,而我们平时在编辑测试时建议将img回成一行来测试。
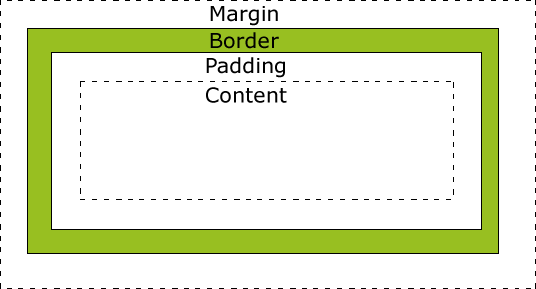
二、盒模型

margin(外边距) - 清除边框外的区域,外边距是透明的。
boreder(边框) - 围绕在内边距和内容外的边框。
padding(内边距) - 清除内容周围的区域,内边距是透明的。
content(内容) - 盒子的内容,显示文本和图形。
三、层模型
position属性规定元素的定位类型。
| absolute |
生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。 元素的位置通过"left","top","right",以及"bottom"属性进行规定。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过"left","top","right"以及"bottom"属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20"会向元素的left位置添加20像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略top,bottom,left,right或z-index声明)。 |
| inhert | 规定应该从父元素继承position属性的值。 |
absolute:1.脱离原来位置进行定位(即定位到其他位置,原来的位置会被占位,也是元素发生了层变化)。
2.以最近的有定位的父级进行定位,如果没有,则相对于文档进行定位。
relative: 1.保留原来位置进行定位,原来位置不会被占用,也不会发生层变化。
2.相对自己原来的位置进行定位。
开发经验:以relative作为定位参照,用absolute实现定位功能。
.四、经典的BUG与BFC
BFC:block format context ; 块级盒模型
触发盒子的BFC:
position:absolute; 绝对定位
display:inline-block; 元素特性修改为:行级块元素
float:left/right; 元素浮动
overflow:hidden 溢出部分隐藏
1.margin塌陷
现象:子元素与父元素同时设置margin-top时,子元素的margin-top不相对于父级的top位置作用效果,而是相对于浏览器或父级链上有bfc渲染规则的元素作用效果。
解决方法:让父级触发bfc渲染规则
2.margin合并
现象:两个并列的元素,前面的元素设置margin-bottom,后面的元素设置margin-top,取一个大值作为两个元素之间的间隔距离。
解决方法:可以将两个元素嵌套在bfc渲染规则的盒子里面,或则其中一个嵌套在bfc渲染规则的盒子里面。注:这个bug一般不解决,采用数据计算,在一个边距上设置值就可以了。
五、浮动模型(教程:html-css-4.1-48:00)
float:left/right
当两个并列元素,前一个设置了浮动,后一个没有设置,如果后一个是块级元素就会移动到浮动元素的下方(这里不是层模型)。
当浮动元素被父级元素包裹时,父级元素不会被正常撑开,因为子元素的下方法产生了浮动流。父级元素的下边框就看到浮动的子元素了。
浮动元素会产生浮动流:
1.块级元素看不到产生浮动流的元素(会占位到浮动元素的下面)。
2.产生了bfc渲染规则的元素和文本类属性(inline)的元素以及文本都能看到浮动元素(这些元素和文本会排列到浮动元素的后面)。
并列元素间的浮动问题解决方法:bfc渲染规则及可以解决。
父子元素间的浮动问题解决方法:1.采用添加一个标签设置样式clear:both;清除这个标签周边的浮动流(改变页面结构,实际不能用)。2.可以设置父级元素转换成bfc渲染规则。3.可以使用伪元素after替换添加的标签的方法。
element::after{ content:"";//让伪元素生效 clear:both;//清除左右浮动 display:block;//伪元素是行级元素,需要改变它的元素特性为块级元素才能生效。 }
浮动流的就是被设置浮动的元素下方在逻辑上会产生一个浮动流的作用,块级元素看不到并列在前面的浮动元素的和子元素。如果是前面存在并列的浮动元素,块级元素就会移动到浮动元素的下方。如果是子元素被设置了浮动,父级元素就会失去对子元素的约束(下边框无法被子元素撑开)。解决方法上面已给出。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律