HTML中标签的使用
第一章 HTML学习入门之各类标签的使用
目录
提示:以下是本篇文章正文内容,下面案例可供参考
一、软件安装
参考上一篇VScode安装教程。
二、初识HTML
1.组成
- 网页头部信息:<head></head>
- 主体部分在<body></body>中进行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>一级啊啊啊啊啊啊啊啊啊啊啊啊啊</h1>
<h2>二级啊啊啊啊啊啊啊啊啊啊啊啊</h2>
<h3>三级啊啊啊啊啊啊啊啊啊啊啊</h3>
<h4>四级啊啊啊啊啊啊啊啊啊啊</h4>
<h5>五级啊啊啊啊啊啊啊啊啊</h5>
<h6>六级啊啊啊啊啊啊啊</h6>
</body>
</html>
<title></title>标签:

三、标签
1.常用标签表
| 标题标签 | <h></h> |
| 段落标签 | <p></p> |
| 换行 | <br/> |
| 水平线 | <hr/> |
| 字体加粗 | <strong></strong> |
| 字体斜体 | <em></em> |
2.注释和特殊符号表
| 特殊符号 | 字符实体 | 示例 |
| 空格 |   | <a href="#">aaa</a> <a href="#">bbb</a> |
| 大于号(>) | > | 年龄 >18就成年了 |
| 小于号(<) | < | 年龄 <18就成年了 |
| 引号(“”) | " | "是引号 |
| 版权符号 | © | ©版权著作 |
3.图像标签
常见的图像格式:
- JPG、GIF、PNG、BMP
语法格式: <img src="images\苹果.jpg" alt="苹果" title="苹果" width="300" height="300" />

4.链接标签
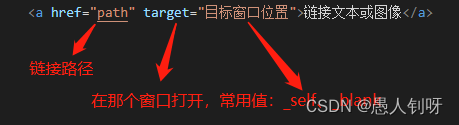
语法格式:<a href="path" target="目标窗口位置">链接文本或图像</a>
eg:<a href="https://www.baidu.com" target="_self">百度</a>

<h4>1.外部链接</h4>
<a href="http://www.qq.com " target="_blank">腾讯</a> target 打开窗口的方式
默认的值是 _self 当前窗口打开页面 _blank 新窗口打开防止
<h4>2.内部链接:网站内部页面之间的相互链接</h4>
<a href="gongsijianjie.html">gongsijianjie</a>
<h4>3.空连接:#</h4>
<a href="#">公司地址</a>
<h4>4.下载链接:地址链接的是 文件 .exe 或者是zip等压缩包形式</h4>
<a href="苹果.zip">下载文件</a>
<h4>5.网页元素的链接</h4>
<a href="http://www.baidu.com"><img src="苹果.jpg" /></a>
总结
提示:这里对文章进行总结:

题目练习:练习一
例如:以上就是今天要讲的内容,本文仅仅简单介绍html中常用标签的使用。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!