表单的使用详解(超详细)
第三章 表单
目录
提示:以下是本篇文章正文内容,下面案例可供参考
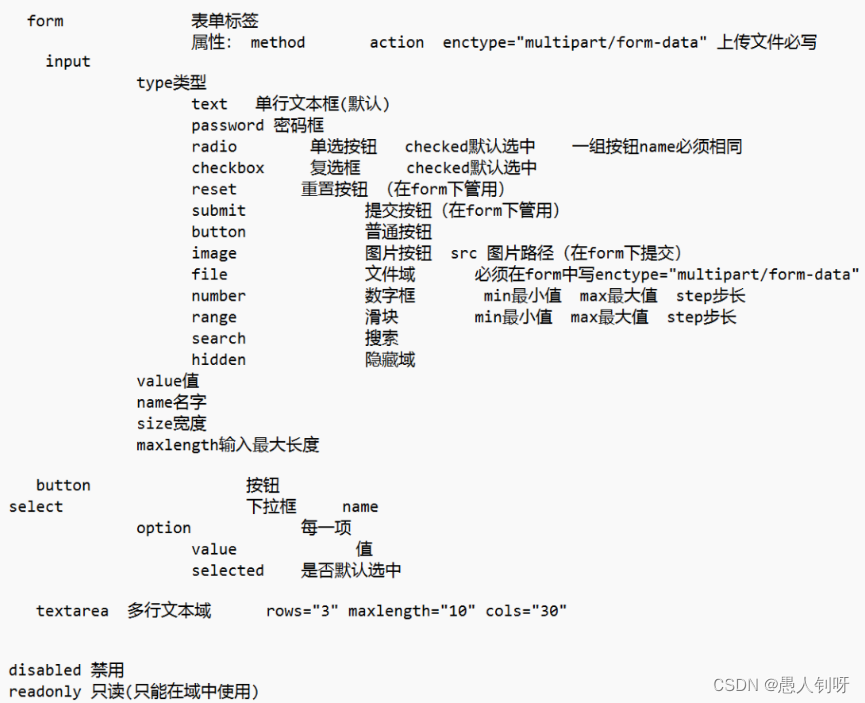
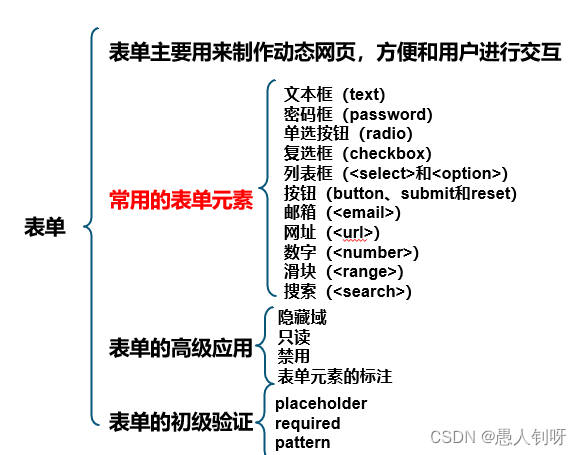
一、常见的表单元素
表单在网页中负责采集数据信息,一个表单由三个基本组成部分:
- 表单标签
- 表单域
- 表单按钮
常见的表单元素:
- form:定义供用户输入的表单。
- label:定义一个控制的标签。如输入框前的文字,用以关联用户的选择。
- input:定义输入域,常用。可设置type属性,从而具有不同功能。
- textarea:定义文本域(一个多行的输入控件),默认可通过鼠标拖动调整大小。
- button:定义一个按钮。
- select:定义一个选择列表,即下拉列表。
- option:定义下拉列表中的选项。

二、表单语法
1.form
#:规定如何发送表单数据get、post
##:表示向何处发送表单数据
<form method="#" action="##">
<p> 名字:<input name="name" type="text" > </p>
<p> 密码:<input name="pass" type="password" > </p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填“/>
</p>
</form>
<input type="text" name="fname" value="text"/>
| 属性 | 说明 |
| type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image 和 button,默认为 text |
| placeholder | 文本提示语 |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type 为 radio时必须指定一个值 |
| stze | 指定表单元素的初始宽度。当 type 为 text 或 password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type为text 或 password 时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否是被选中 |
| hidden | 隐藏域 |
| readonly | 只读 |
| disable | 禁用 |
| required | 必填项 |
| pattern | 验证规则(正则表达式) |
2.文本框
代码如下(示例):
<input type="text" name="userName" value="用户名" size="30" maxlength="20" />
3.密码框
代码如下(示例):
<input type="password " name="pass" size="20" />
4.单选按钮
代码如下(示例):
<input name="gen" type="radio" value="男" checked />男
<input name="gen" type="radio" value="女" />女
5.复选框
代码如下(示例):
<input type="checkbox" name="interest" value="sports"/>运动
<input type="checkbox" name="interest" value="talk" checked />聊天
<input type="checkbox" name="interest" value="play"/>玩游戏
6.列表框
代码如下(示例):
<select name="列表名称" size="行数">
<option value="选项的值" selected="selected">…</option >
<option value="选项的值">…</option >
</select>
7.按钮
代码如下(示例):
<input type="reset" name="butReset" value="reset按钮">
<input type="submit" name="butSubmit" value="submit按钮">
<input type="button" name="butButton" value="button按钮"/>
<input type="image" src="images/login.gif" /><!-- 图像按钮 -->
8.多行文本域
代码如下(示例):
<textarea name="showText" cols="x" rows="y">文本内容 </textarea >
9.文件域
代码如下(示例):
<form action="" method="post" enctype="multipart/form-data">
<p><input type="file" name="files" />
<input type="submit" name="upload" value="上传" /></p>
</form>
10.邮箱
代码如下(示例):
<p>邮箱:<input type="email" name="email"/></p>
<input type="submit"/>
11.网址
代码如下(示例):
<p>请输入你的网址:<input type="url" name="userUrl"/></p>
<input type="submit"/>
12.数字
代码如下(示例):
<p>请输入数字:<input type="number" name="num" min="0" max="100" step="10"/></p>
<input type="submit"/>
13.滑块
代码如下(示例):
<p>请输入数字:<input type="range" name="range1" min="0" max="10" step="2"/></p>
<input type="submit"/>
14.搜索框
代码如下(示例):
<p>请输入搜索的关键词:<input type="search" name="sousuo"/></p>
<input type="submit"/>
15.lable
作用:
- 增强鼠标的可用性
- 自动将焦点转移到与该标注相关的表单元素上
代码如下(示例):
<label for="male">标注的文本</label>
<input type="radio" name="gender" id="male"/>
总结
提示:这里对文章进行总结:

练习:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了表单元素的使用。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决