浮动的介绍
第七章 浮动
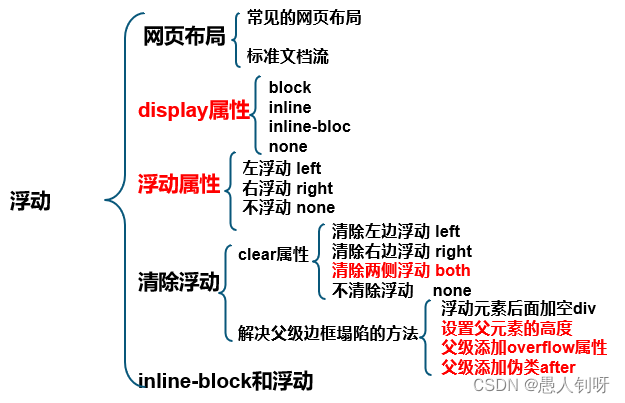
目录
提示:以下是本篇文章正文内容,下面案例可供参考
一、float(浮动)是什么?
float较难理解:望诸君多尝试
大神参考:float(浮动)
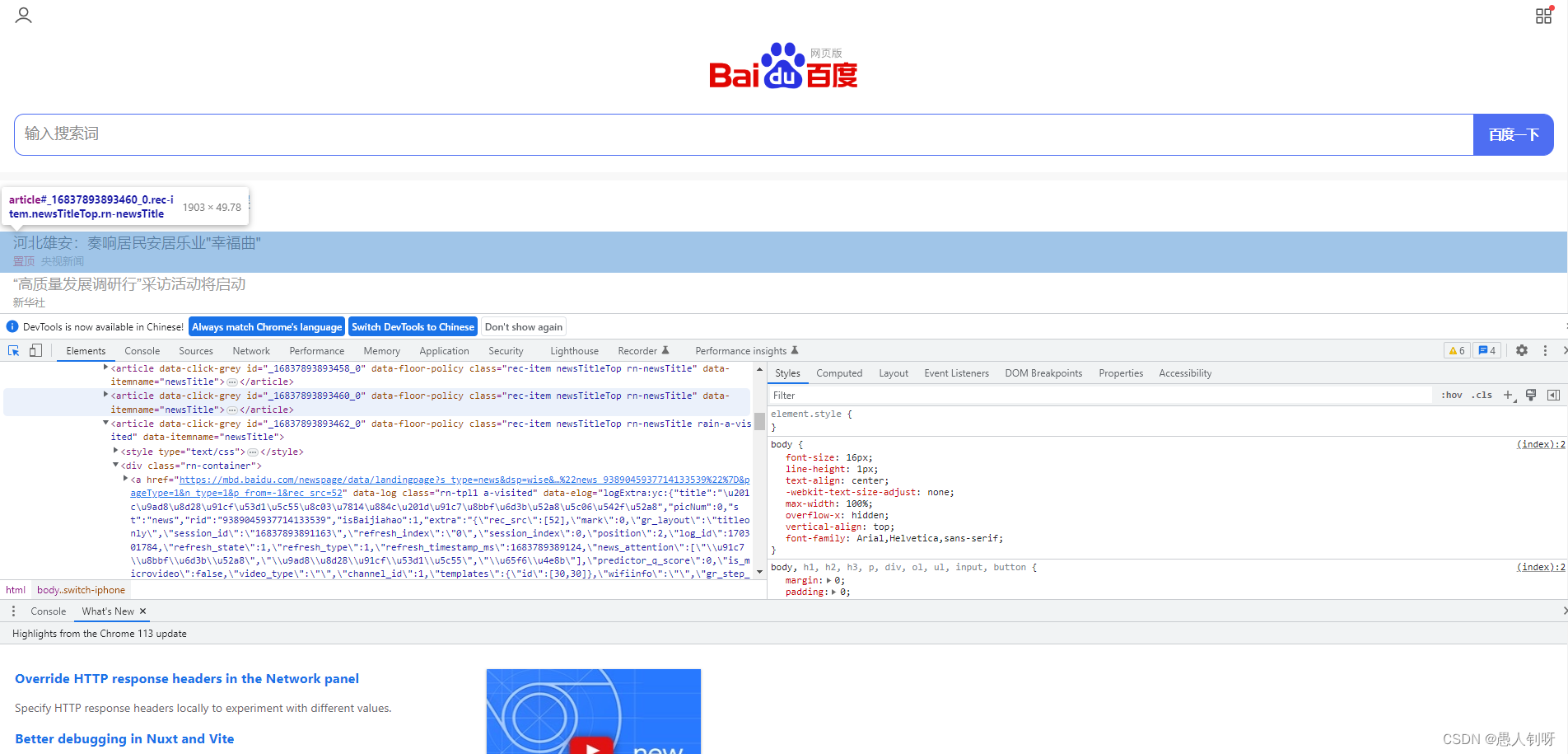
大家可以随意打开一个网页按F12自行查看网页布局:
1.F12

2.选择图标

3.随意点击网页内样式,进行查看即可。
常见网页布局方式:
- 标准文档流(亦或用表格等挨个定位)
- float浮动
- 定位(以后会补充)
标准文档流:指元素根据块元标准文档流:指元素根据块元素或行内元素的特性按从上到下,从左到右的方式自然排列,这也是元素默认的排列方式。

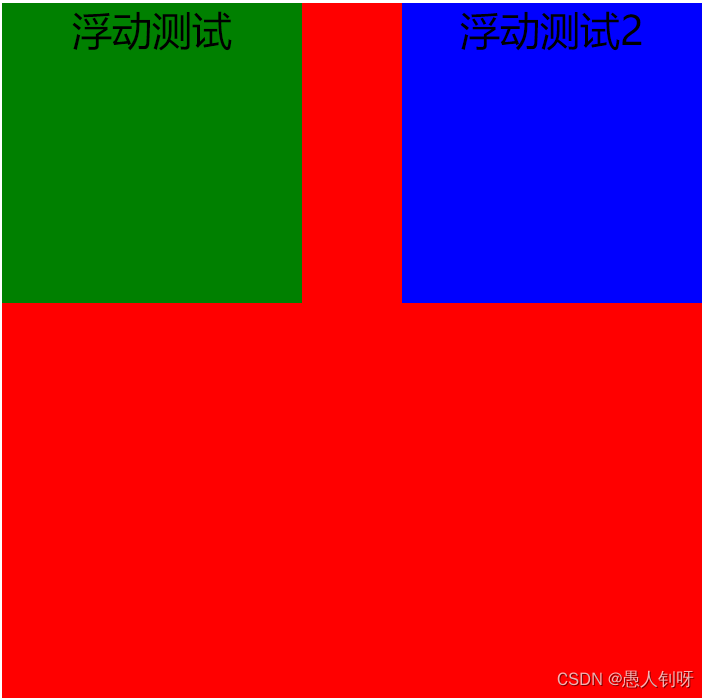
使用浮动:可将块级元素等排在一行,较为常用,请多尝试。
float属性:
| 属性值 | 说明 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 默认值。元素不浮动,并会显示在其文本中出现的位置 |
left(默认情况下就在左边):


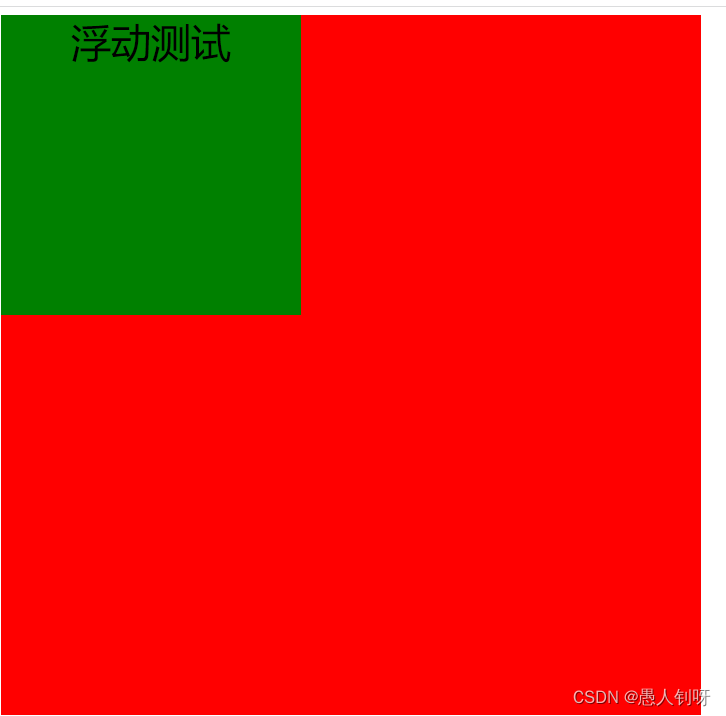
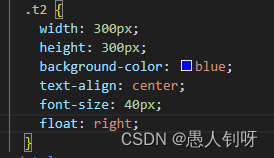
right:


清除浮动clear:
| 值 | 说明 |
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左、右两侧不允许浮动元素 |
| none | 默认值。允许浮动元素出现在两侧 |
解决父级边框塌陷(是什么:父级边框塌陷是什么?)常用如下:
1.在浮动元素后面加空div
2.设置父元素的高度
3.父级添加overflow属性
4.父级添加伪类after(常用)
声明常用方式,不建议其他三种:
.clear:after{
content: ''; /*在clear类后面添加内容为空*/
display: block; /*把添加的内容转化为块元素*/
clear: both; /*清除这个元素两边的浮动*/
}
原因如下:
二、display属性
| 值 | 说明 |
| block | 块级元素的默认值,元素会被显示为块级元素,该元素前后会带有换行符 |
| inline | 内联元素的默认值。元素会被显示为内联元素,该元素前后没有换行符 |
| inline-block | 行内块元素,元素既具有内联元素的特性,也具有块元素的特性 |
| none | 设置元素不会被显示 |
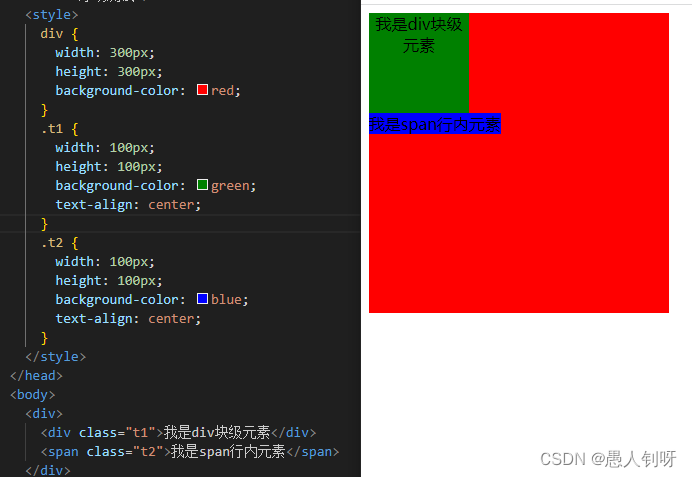
inline-block和float的区别:
float:
1.可以让元素排在一行并且支持宽度和高度,可以决定排列方向
2.float 浮动以后元素脱离文档流,会对周围元素产生影响,必须在它的父级上添加清除浮动的样式
eg:


总结
提示:这里对文章进行总结:

练习:
例如:以上就是今天要讲的内容。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通