盒子模型的详细介绍
第六章 盒子模型
目录
提示:以下是本篇文章正文内容,下面案例可供参考
一、盒子是什么?

二、使用步骤
2.1 边框
2.1.1border-color(边框颜色)
| 属性 | 说明 | 示例 |
| border-top-color | 上边框颜色 | border-top-color:#369; |
| border-right-color | 右边框颜色 | border-right-color:#369; |
| border-bottom-color | 下边框颜色 | border-bottom-color:#fae45b; |
| border-left-color | 左边框颜色 | border-left-color:#efcd56; |
| border-color | 四个边框为同一颜色 | border-color:#eeff34; |
| 上、下边框颜色:#369 左、右边框颜色:#000 | border-color:#369 #000; | |
| 上边框颜色:#369 左、右边框颜色:#000 下边框颜色:#f00 | border-color:#369 #000 #f00; | |
| 上、右、下、左边框颜色: #369、#000、#f00、#00f | border-color:#369 #000 #f00 #00f; |
2.1.2 border-width(边框粗细)
像素值即可
2.1.3 border-style
常用:dashed、solid
2.1.4 border
简写: border:1px solid #3a6587;
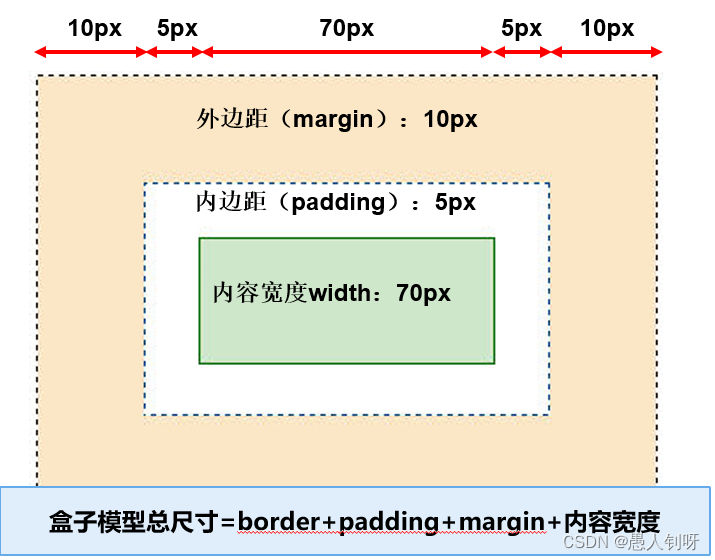
2.2 边距

2.2.1 margin(外边距)
margin-top、margin-right、margin-bottom、margin-left
2.2.1 居中
margin:0px auto;
2.2.3 padding(内边距)
padding-left、padding-right、padding-top、padding-bottom
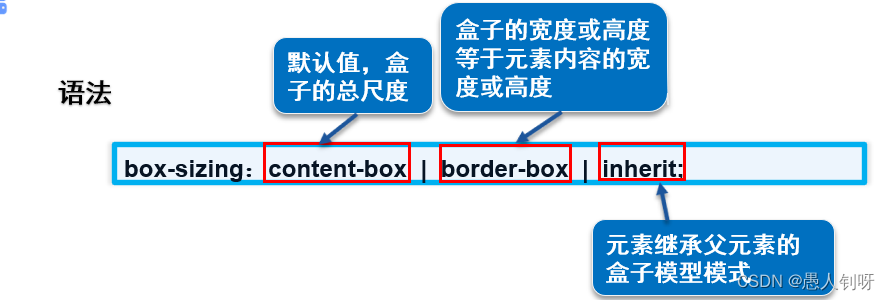
2.2.4 box-sizing

2.2.4 border-radius
设置圆角。
2.2.4 box-shadow(盒子阴影)
跳转链接:盒子阴影
2.2.4 box-sizing

跳转链接:box-sizing属性
总结
提示:这里对文章进行总结:

练习:自行安排。
例如:以上就是今天要讲的内容。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义