05 Vue-cli项目安装和配置
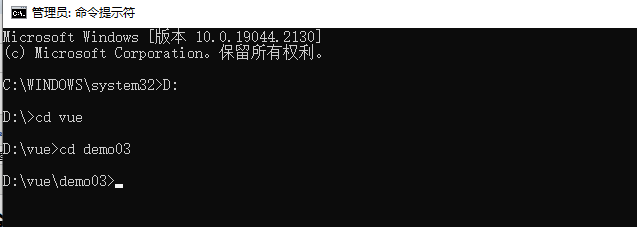
第一步:使用管理员身份运行命令提示符,并进入所要创建vue的文件夹中

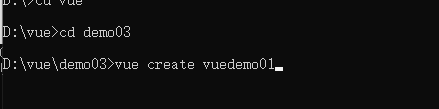
第二步:创建vue-cli ,选择vue3
① 使用vue create vuedemo01,进入创建项

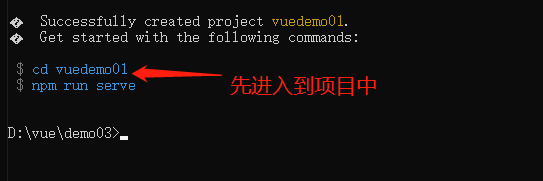
② 选择vue3,并进入项目中

第三步:安装路由vue-router

路由的版本号

第四步 安装ElementUI
指令:npm i element-ui -S –legacy-peer-deps 后面加上这一串内容可以防止依赖包加载时报错

第五步 安装依赖

第六步:安装SASS加载器
指令:cnpm install sass-loader node-loader node-sass --save-dev

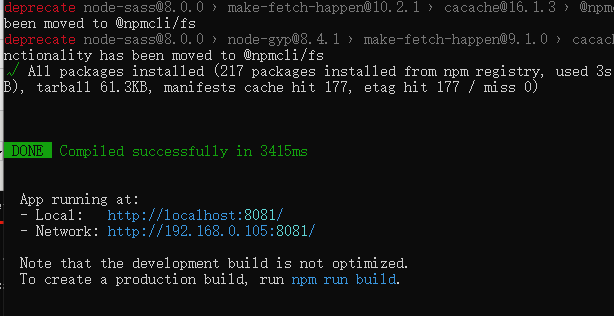
第七步:运行该项目
指令:npm run serve

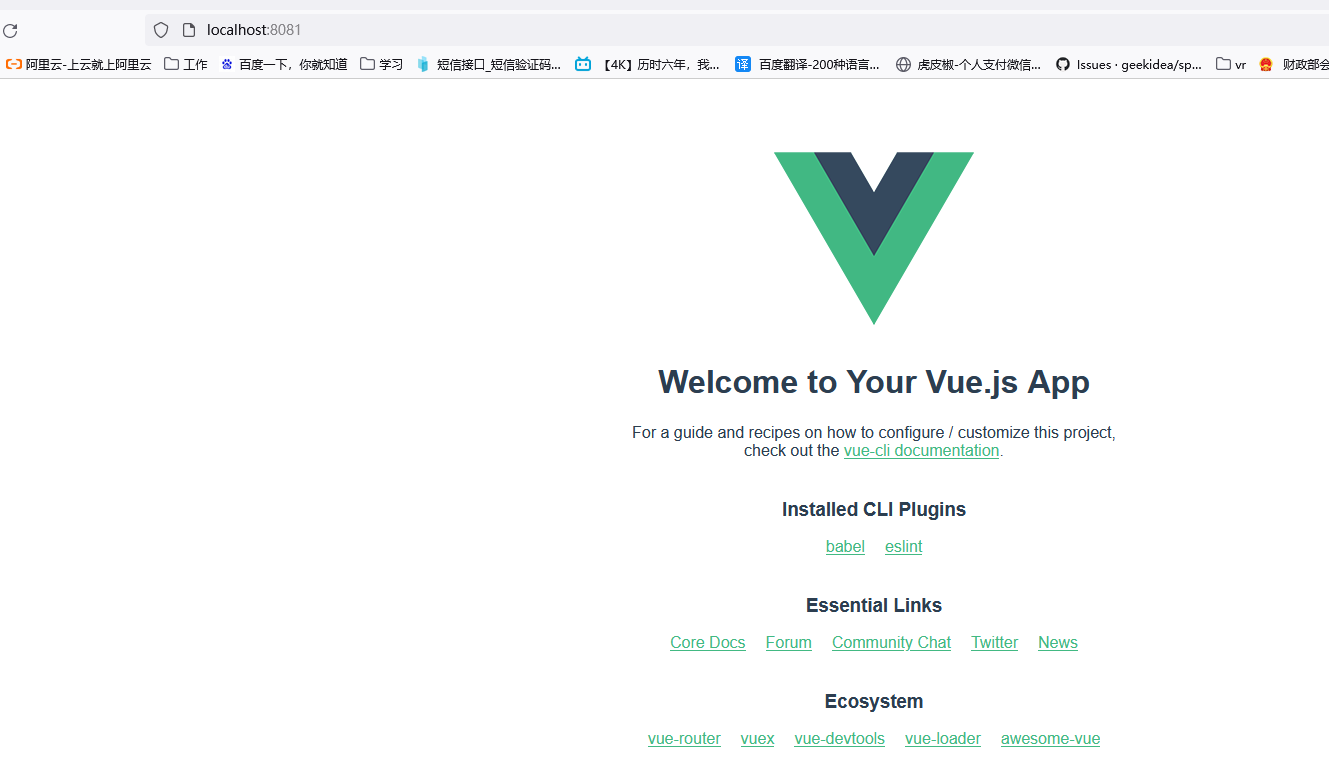
成功标志:

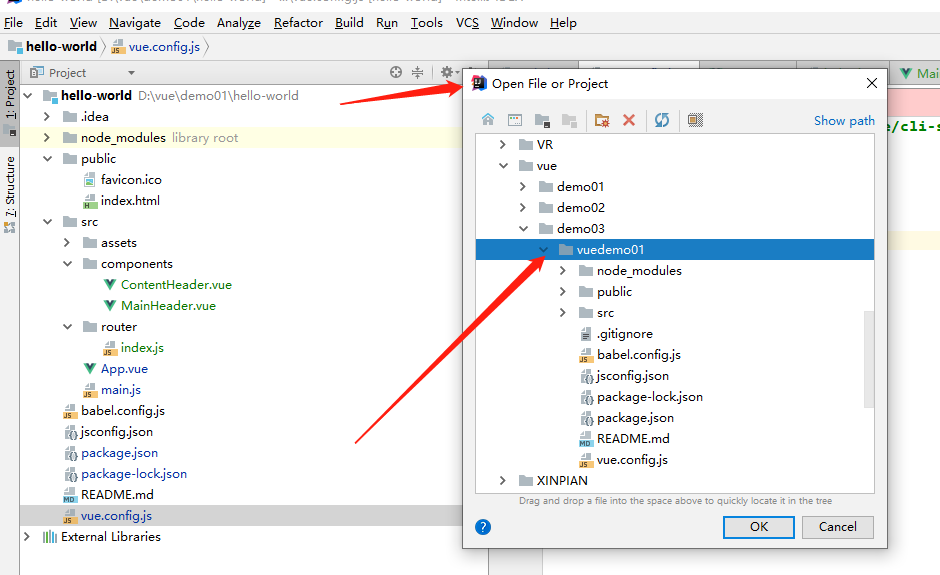
第八步:导入到idea中

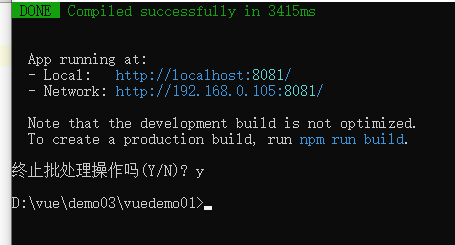
第九步:退出该运行状态
使用快捷键Ctrl+c,选择y,并回车即可

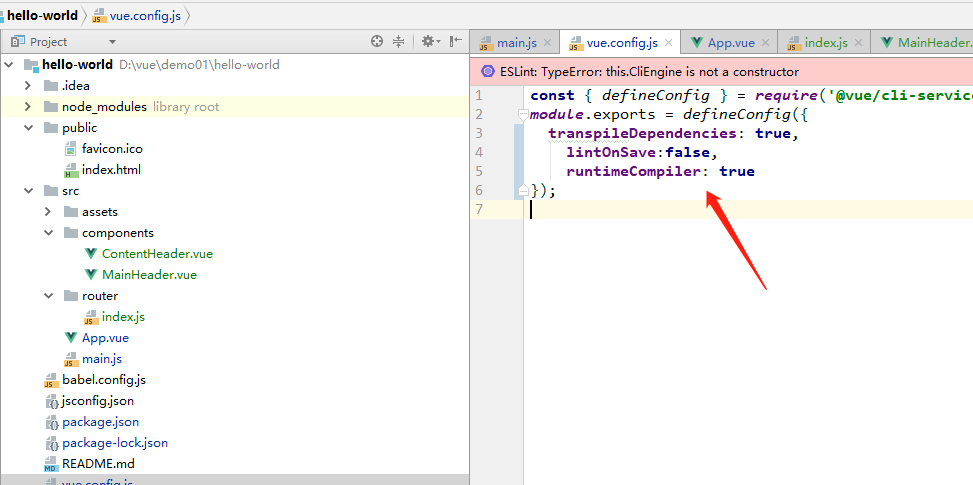
第十步:有关配置方面的添加(有几项报错与之相关)
需要在vue.config.js文件中添加的内容
lintOnSave:false,
runtimeCompiler: true
如图所示: