01 Vue创建项目并运行
根据vue-cli中文官网进行操作
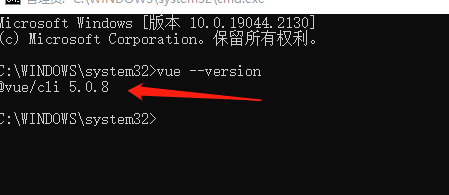
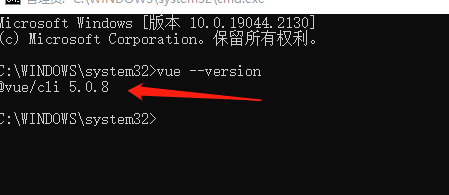
第一步:以管理员身份运行cmd,并查看vue-cli的版本

第二步:创建文件夹,目录移动到创建的文件夹中
创建的文件夹

cmd中的目录指定到上面的文件夹中

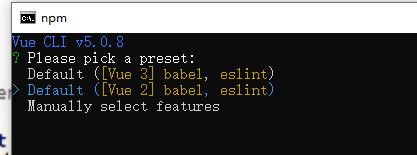
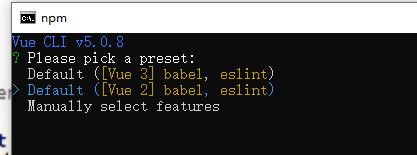
第三步:输入vue create demo01,我这里选择的是Vue 2

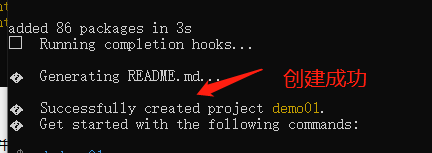
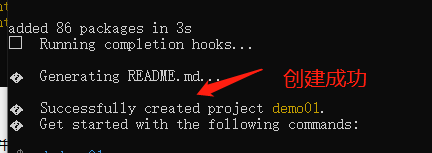
创建成功

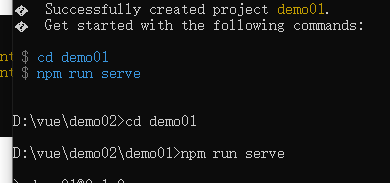
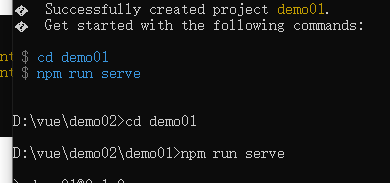
第四步:按照提示,进入项目文件夹中,并运行该服务

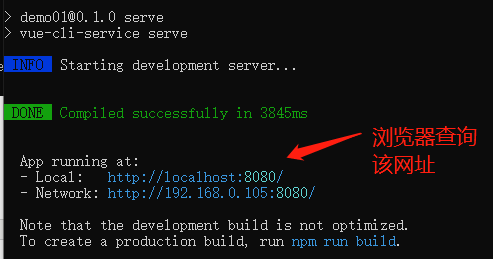
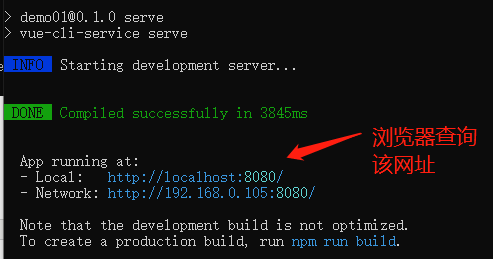
服务运行成功

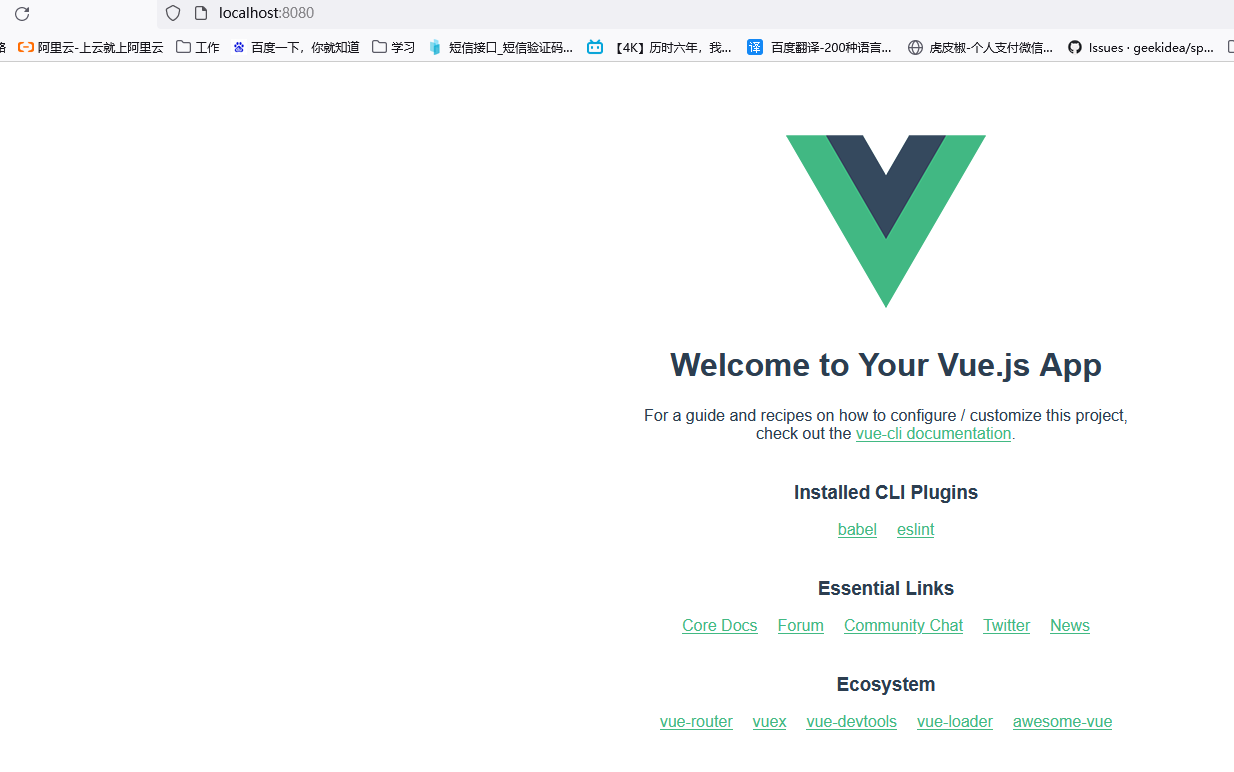
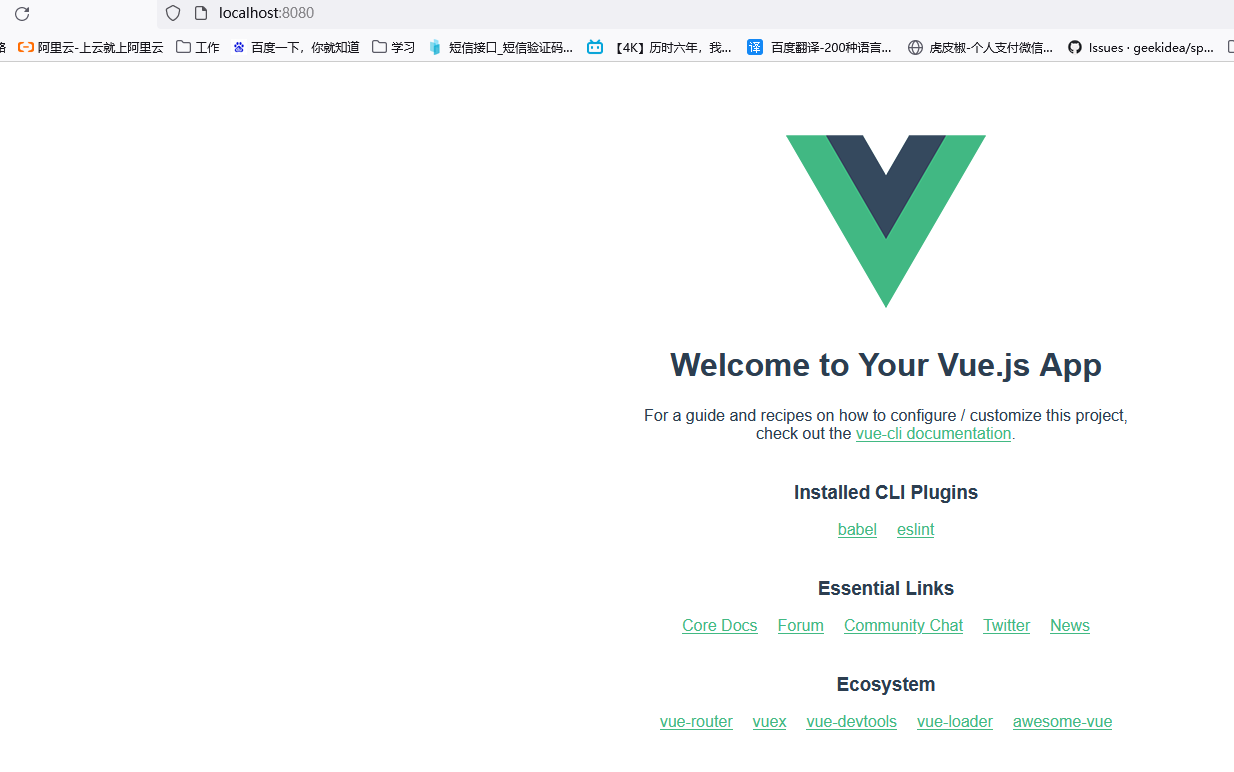
第五步:访问http://localhost:8080/

到这里 vue-cli已经创建成功
根据vue-cli中文官网进行操作
第一步:以管理员身份运行cmd,并查看vue-cli的版本

第二步:创建文件夹,目录移动到创建的文件夹中
创建的文件夹

cmd中的目录指定到上面的文件夹中

第三步:输入vue create demo01,我这里选择的是Vue 2

创建成功

第四步:按照提示,进入项目文件夹中,并运行该服务

服务运行成功

第五步:访问http://localhost:8080/

到这里 vue-cli已经创建成功

