Mac安装Jenkins
到官网查看后发现,可以直接用命令安装
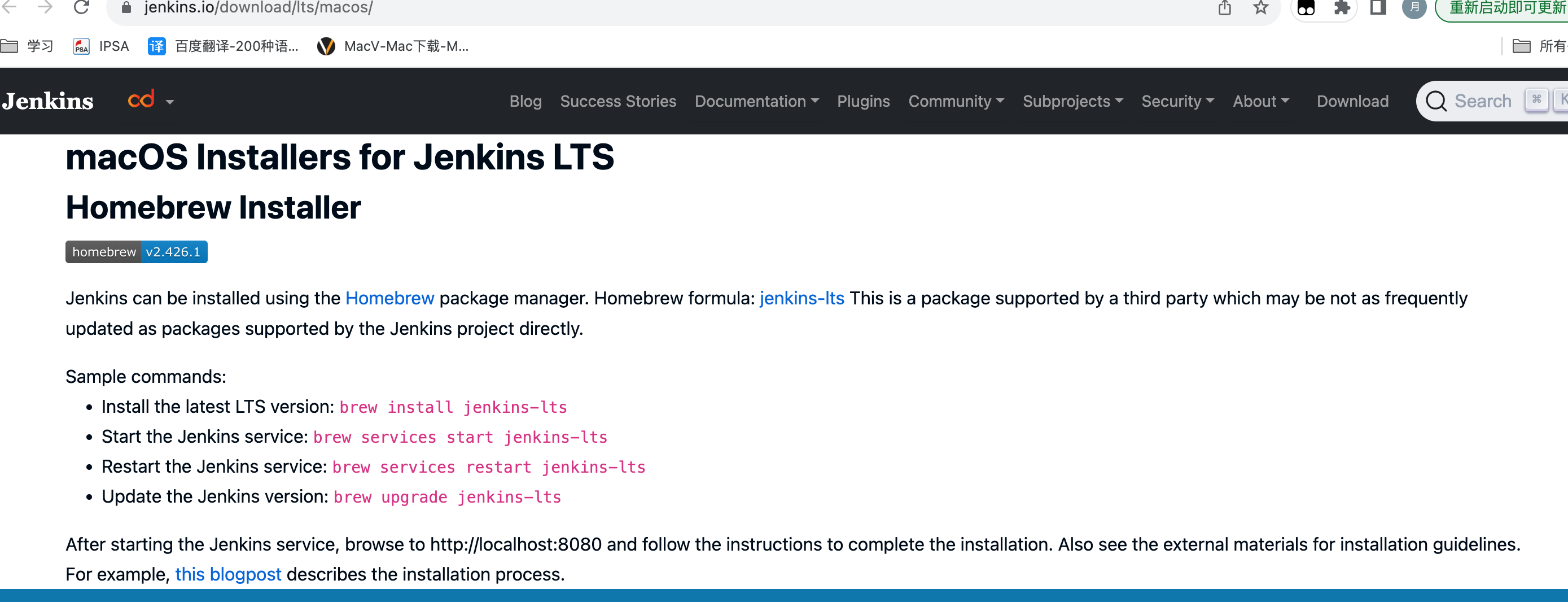
https://www.jenkins.io/download/lts/macos/

install the latest LTS version: brew install jenkins-lts
Start the Jenkins service: brew services start jenkins-lts
Restart the Jenkins service: brew services restart jenkins-lts
Update the Jenkins version: brew upgrade jenkins-lts
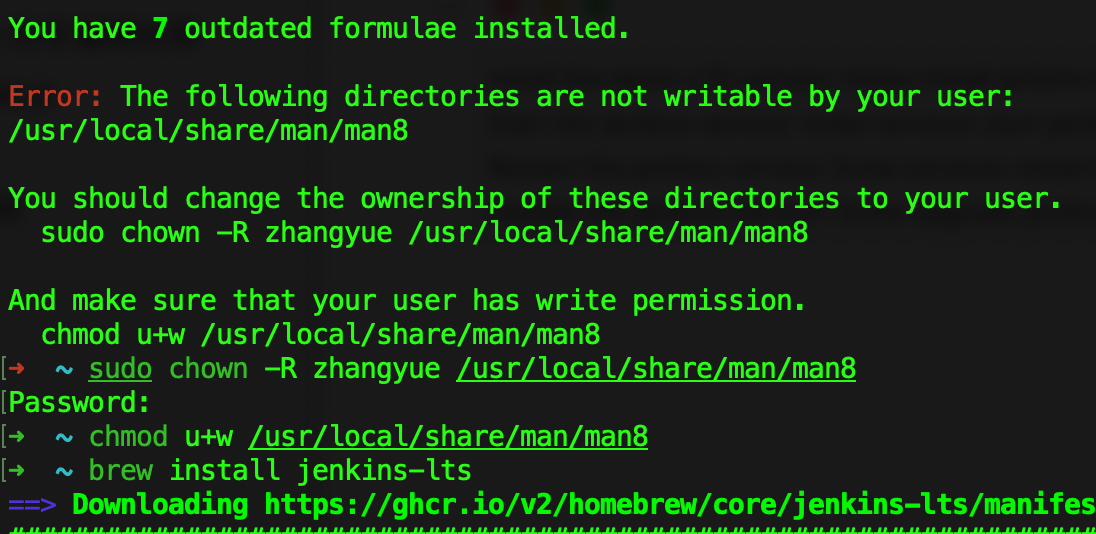
下载时可能出现以下报错

按照指引输入两个命令
sudo chown -R zhangyue /usr/local/share/man/man8
chmod u+w /usr/local/share/man/man8
然后再下载就能成功了
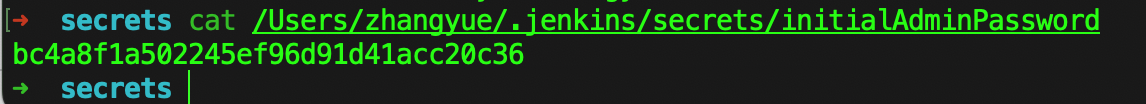
成功之后启动Jenkins,用以下命令查看管理员密码:
cat /Users/zhangyue/.jenkins/secrets/initialAdminPassword

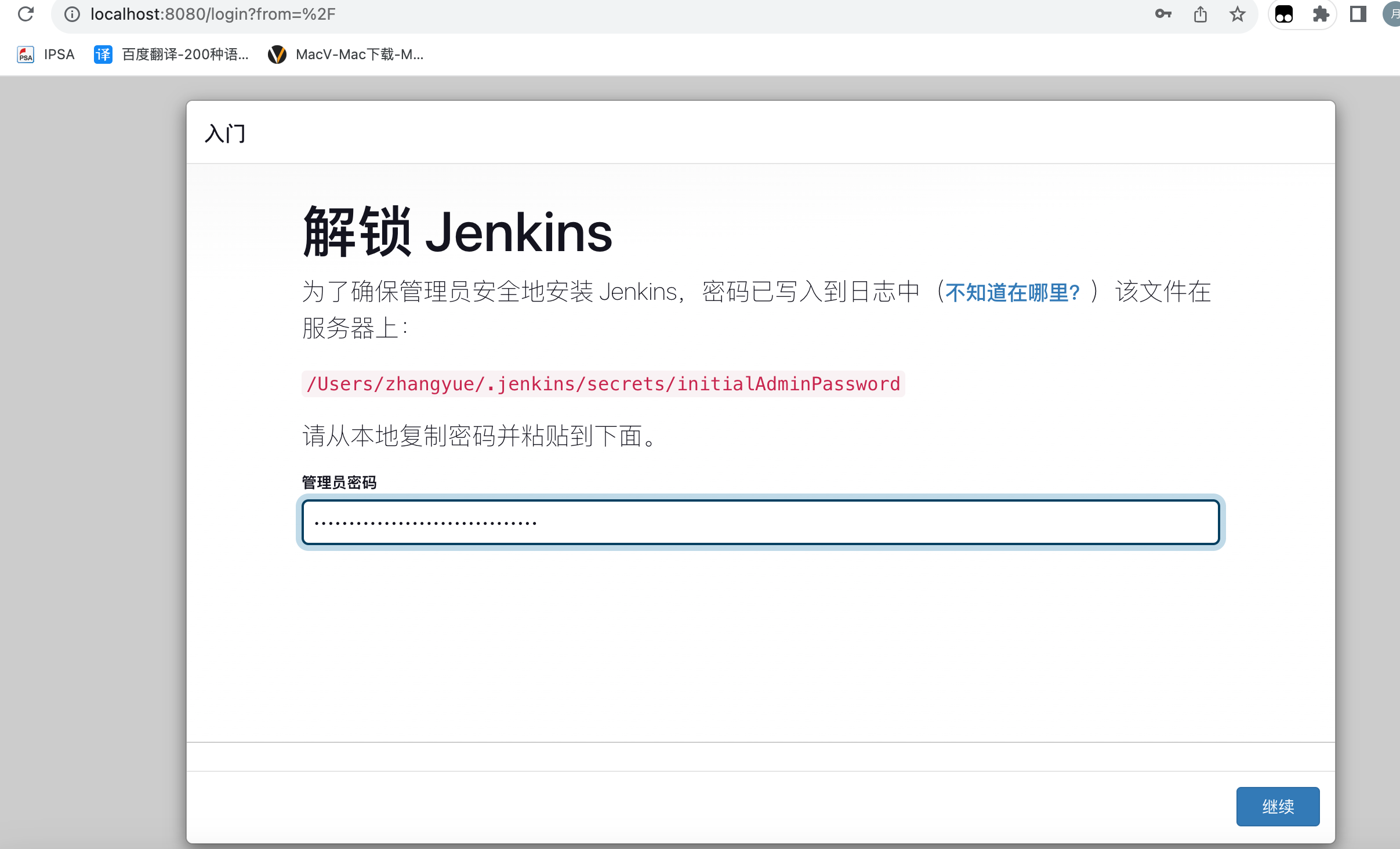
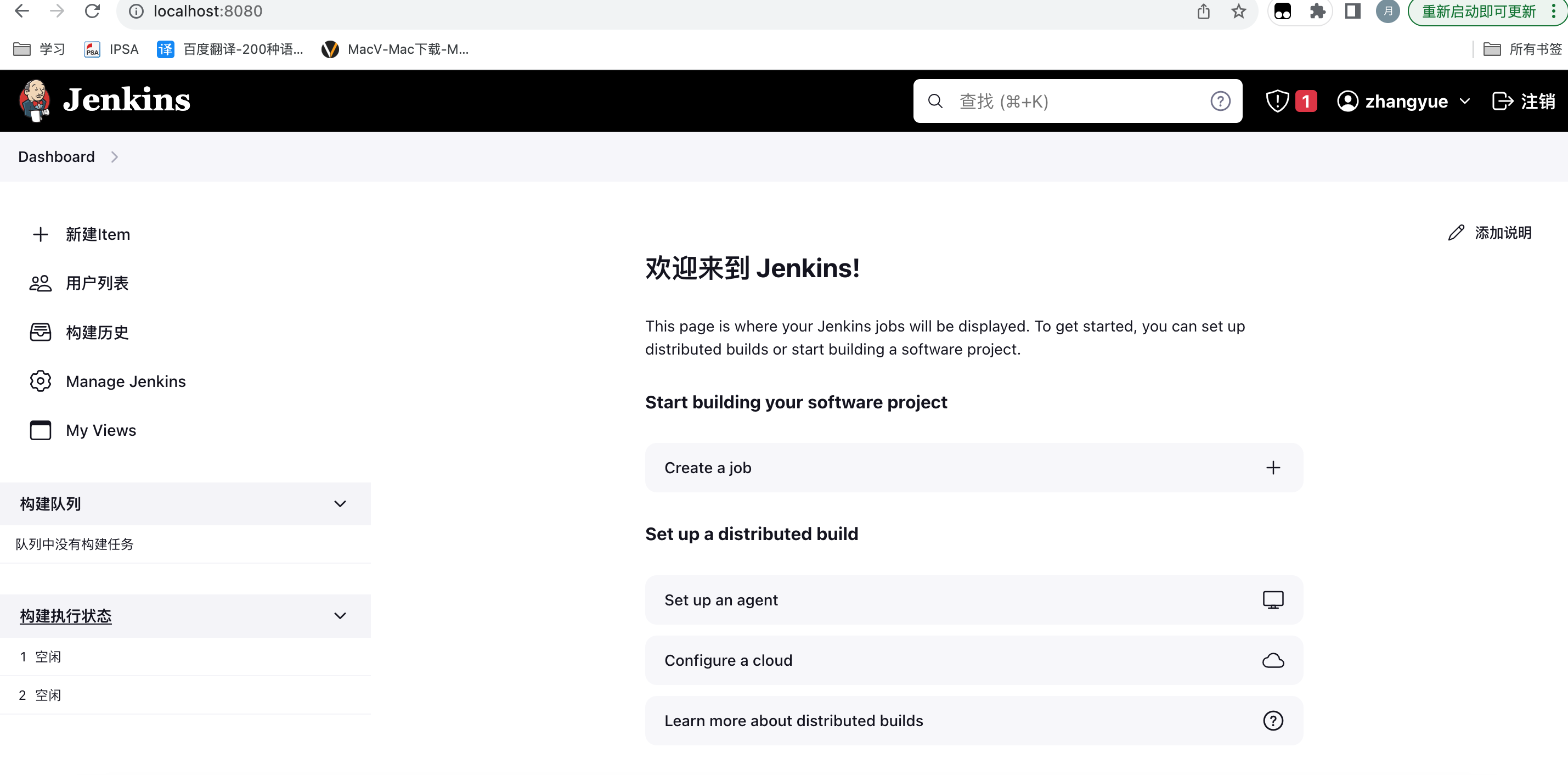
然后用http://localhost:8080/进入Jenkins,输入刚刚查看的密码,点击继续

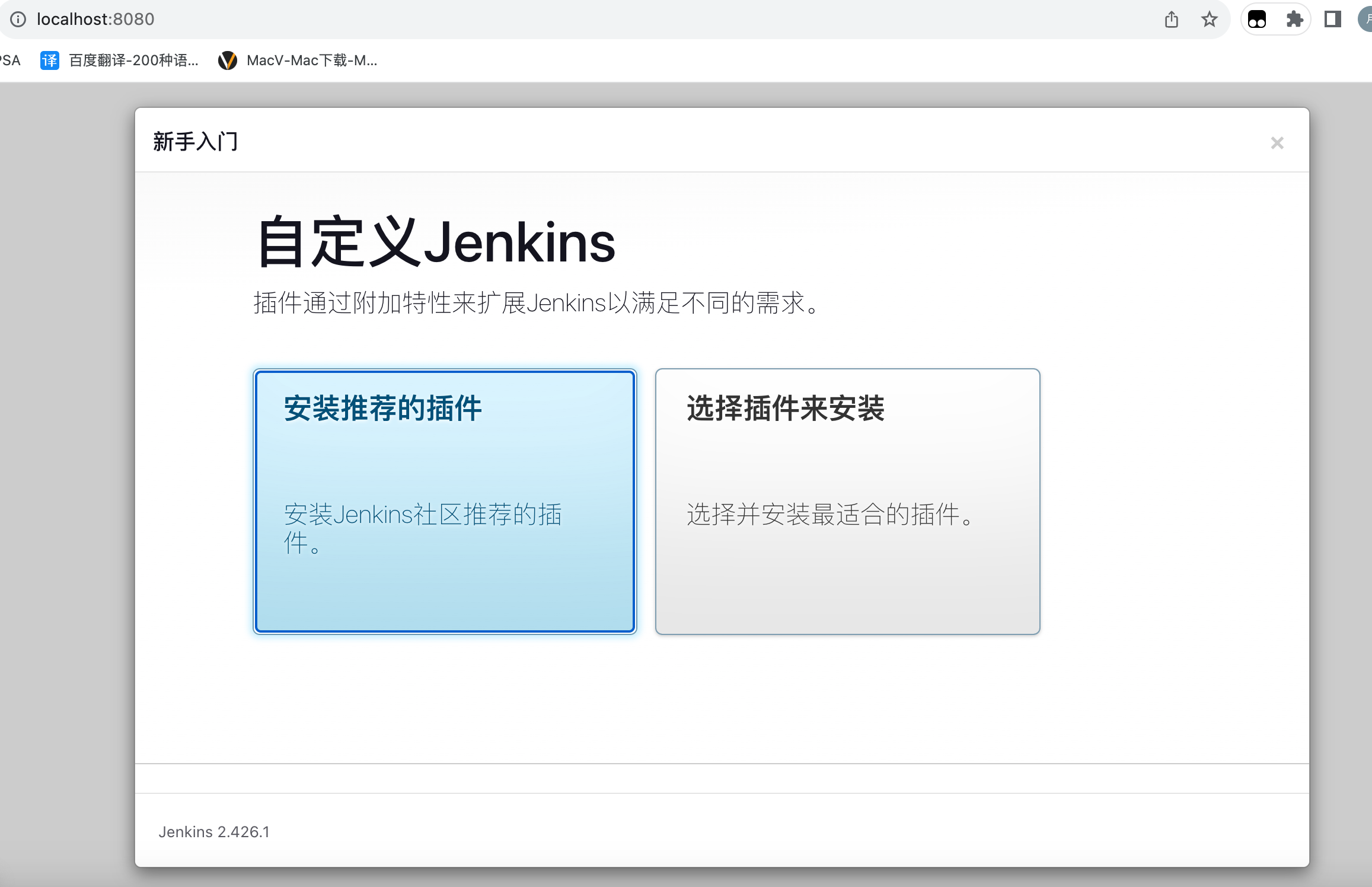
选择安装推荐的插件

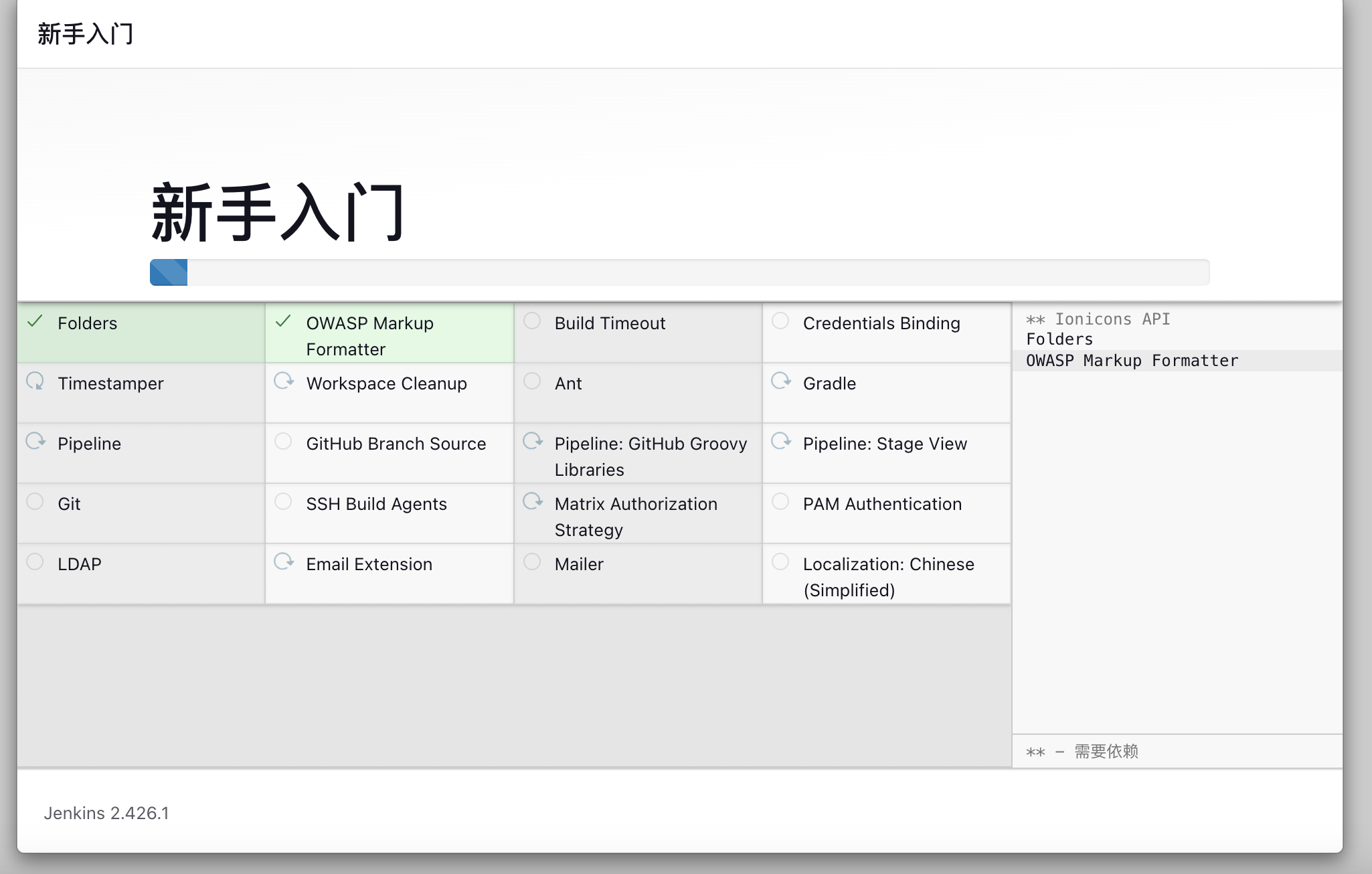
等待安装

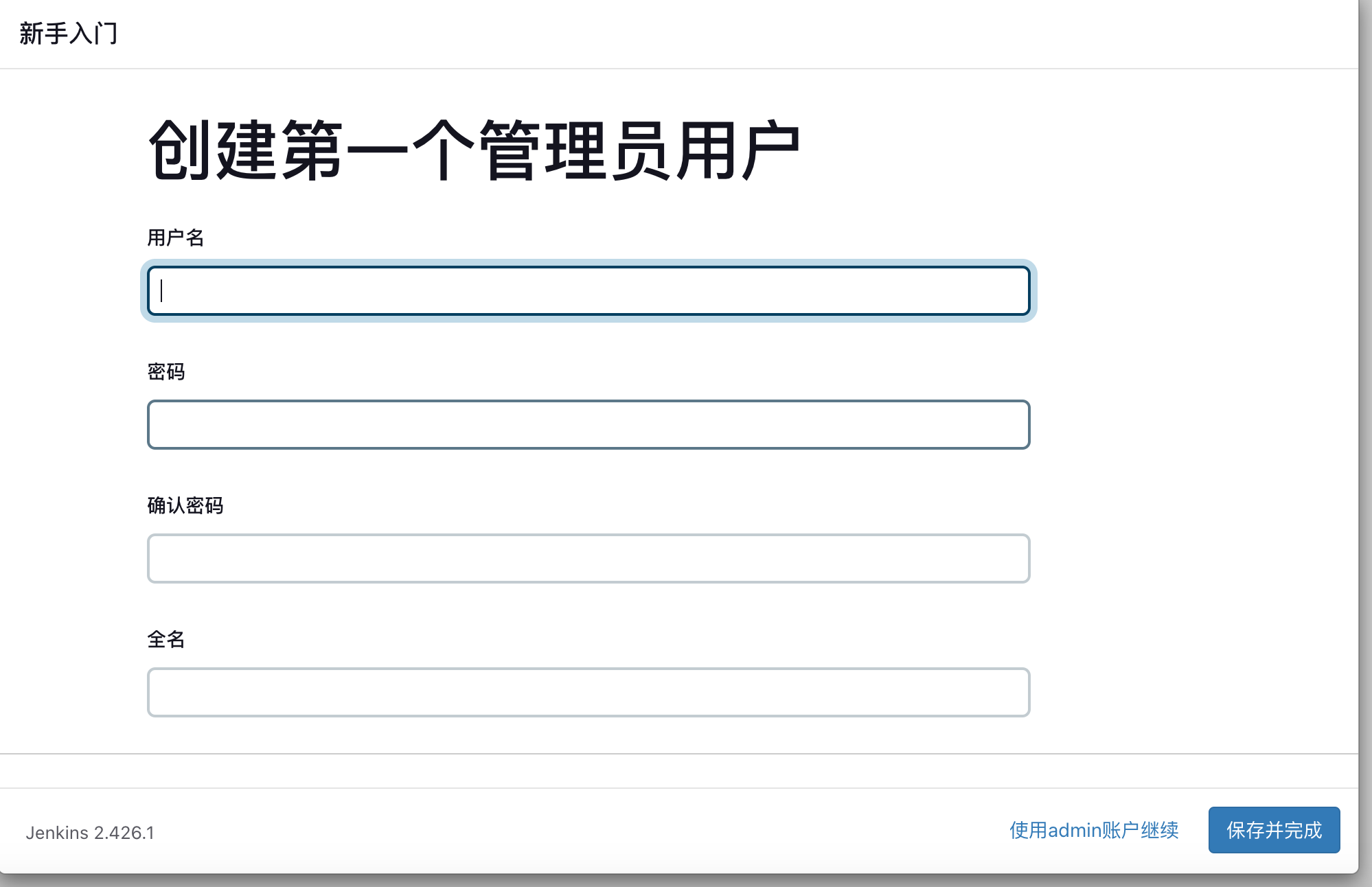
创建用户

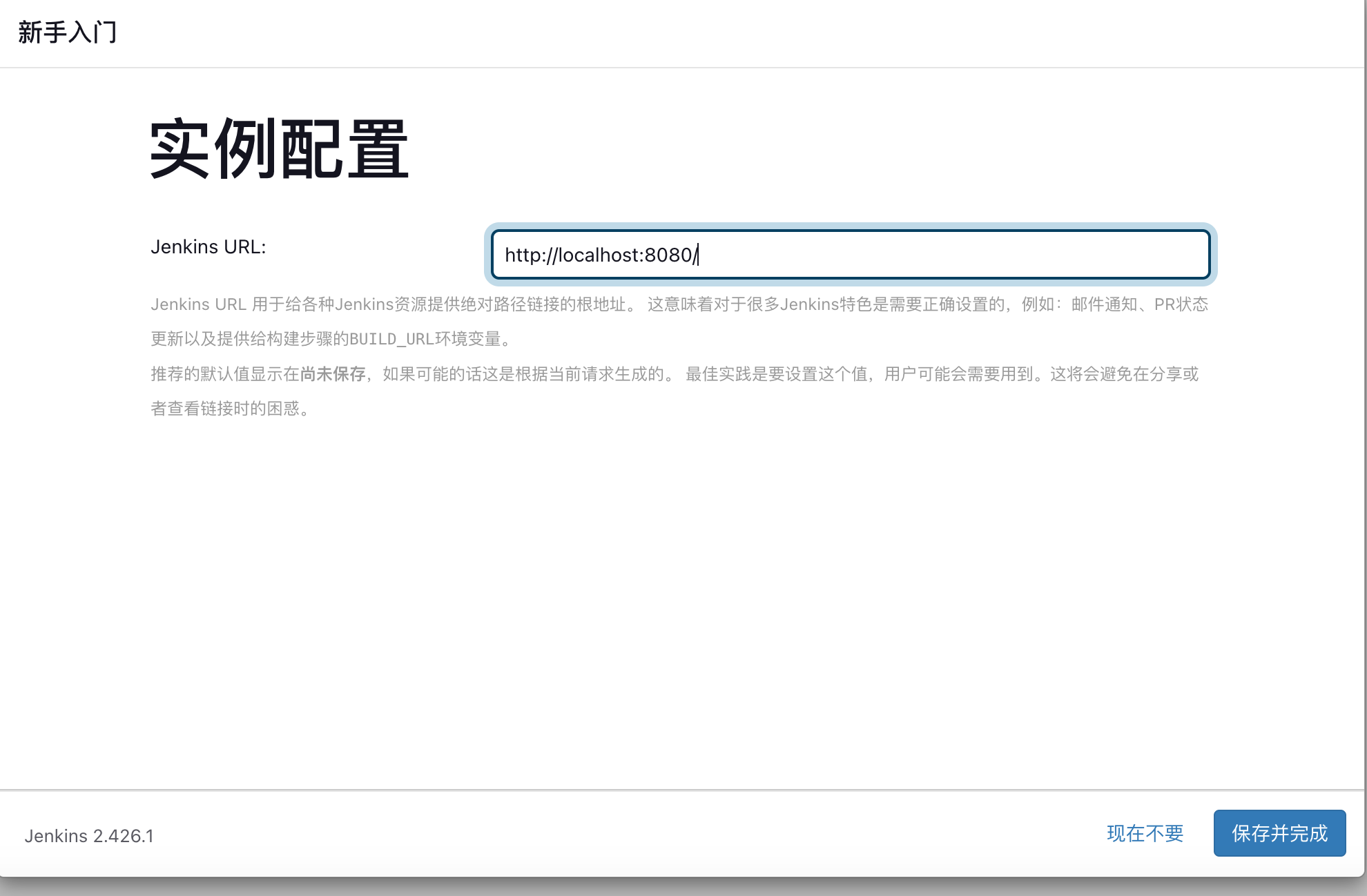
实例配置

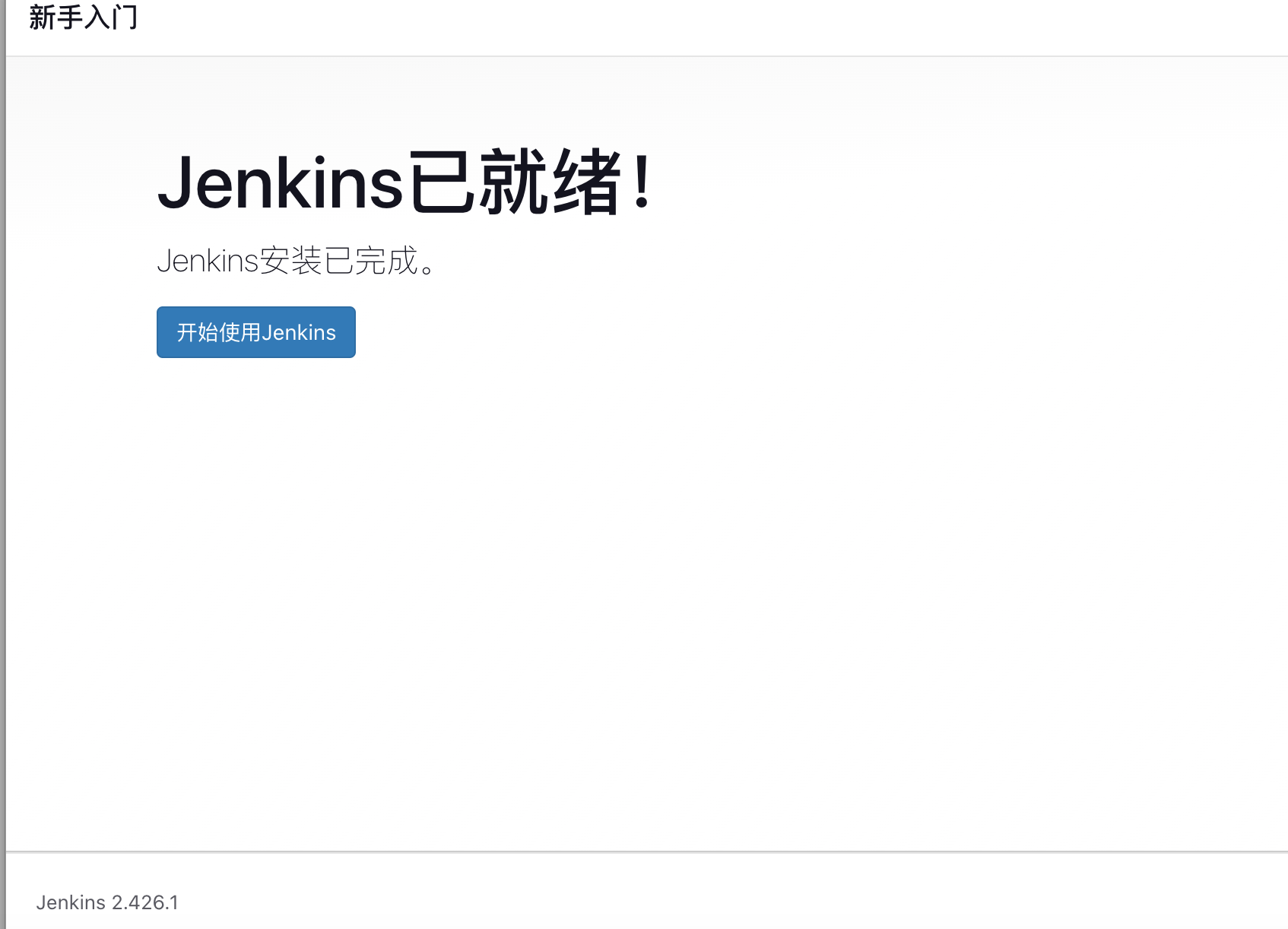
开始使用


修改默认端口:
之前用Homebrew命令安装的jenkins,安装后jenkins默认的端口号是8080,与我们的tomcat端口是一致的,如果想要修改jenkins的端口号,该如何修改呢?下面介绍两种修改jenkins的端口号的方式,童鞋们对号入座选择自己安装jenkins方式去修改
一、用brew安装的的Jenkins
修改默认端口的方法:
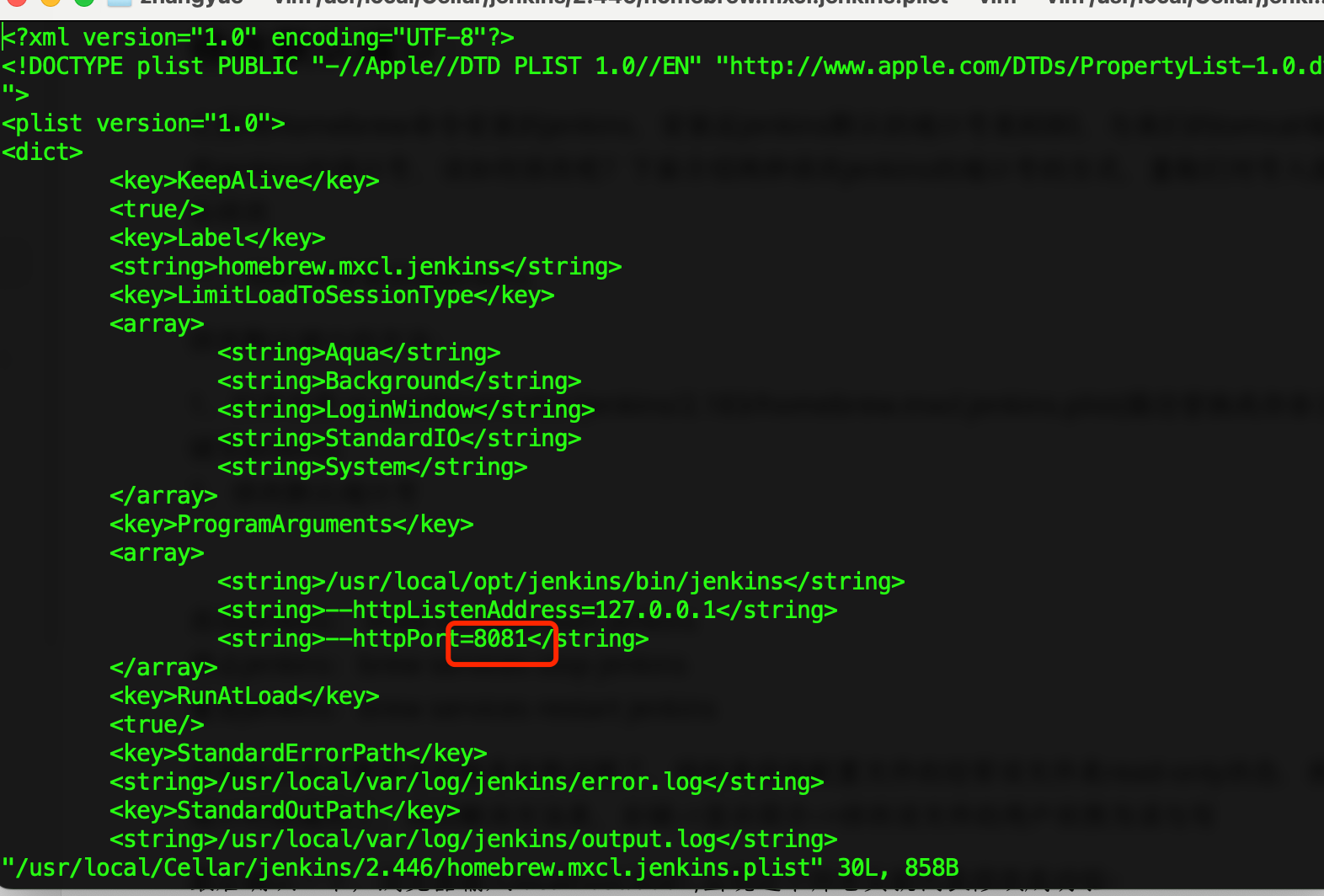
1、打开文件 vim /usr/local/Cellar/jenkins/2.446/homebrew.mxcl.jenkins.plist(路径替换成你自己的,不知道的可以搜索关键字jenkins)
2、修改默认端口号

启动jenkins: brew services start jenkins
停止jenkins:brew services stop jenkins
重启Jenkins:brew services restart jenkins
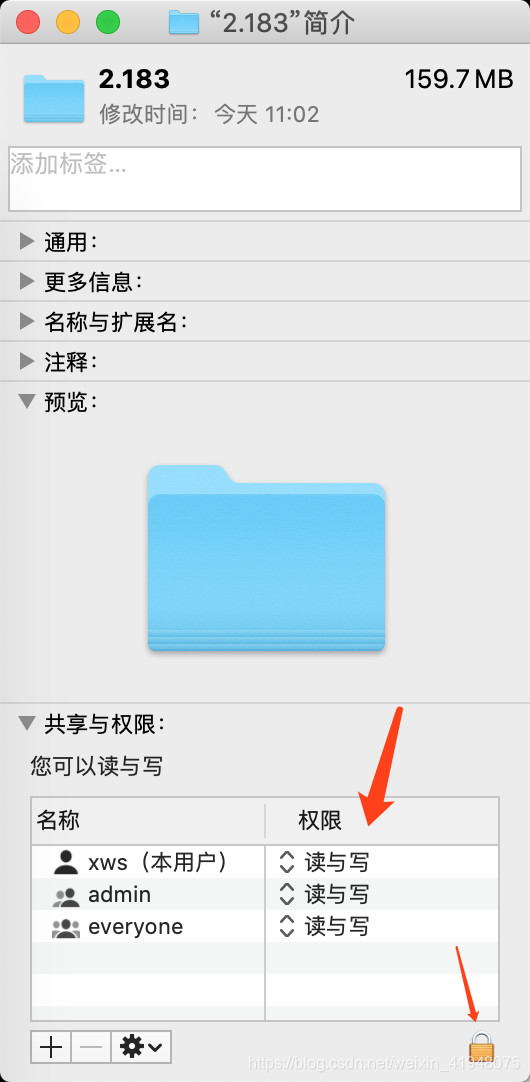
终端执行命令最常见的就是权限问题了,特别是修改配置文件的经常该文件是read-only状态,我经常遇到。在修改文件的端口时就遇到了,我的解决方法是,右键–>显示简介–>修改该文件的用户权限为读与写

最后确认一下,浏览器输入localhost:8081,出现这个帅老头就代表修改成功啦~

二、安装包安装的Jenkins
修改默认端口的方法:
先关闭jenkins ;
命令行下修改端口:
sudo defaults write /usr/local/Cellar/jenkins/2.183/bin/jenkins-cli httpPort 8081
1
启动jenkins:
sudo launchctl load /usr/local/Cellar/jenkins/2.183/homebrew.mxcl.jenkins.plist
1
停止jenkins:
sudo launchctl unload /usr/local/Cellar/jenkins/2.183/homebrew.mxcl.jenkins.plist
1
忘记账号密码:
一、admin密码未更改情况
直接查看安装时生成的密码
cat /home/tomcat/.jenkins/secrets/initialAdminPassword
二、admin密码更改忘记情况
1.删除Jenkins目录下/home/tomcat/.jenkins/config.xml文件中下面代码,并保存文件。
2.重启Jenkins服务;
3.进入首页>“系统管理”>“Configure Global Security”;
4.勾选“启用安全”;
5.点选“Jenkins专有用户数据库”,并点击“保存”;
6.重新点击首页>“系统管理”,发现此时出现“管理用户”;
7.点击进入展示“用户列表”;
8.点击右侧进入修改密码页面,修改后即可重新登录。
参考博文:http://blog.csdn.net/jlminghui/article/details/54952148




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端