2018-2019-2 20162329 《网络对抗技术》Exp8: Web基础
目录
Exp8: Web基础
一、 基础问题回答
1. 什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:也就是标识表单的开始和结束的特定标签
<from></from>和表单中的特有属性,例如:指定表单内容的提交位置(URL)的action属性和指定表单提交方式的method属性等 - 表单域:简单的说就是填写表单的位置,主要包括一些文本框、复选框、单选框、密码框等等。
- 表单按钮:就是表单中设置的一些触发按钮,实现表单的提交和重置等功能。
- 表单标签:也就是标识表单的开始和结束的特定标签
2. 浏览器可以解析运行什么语言。
- 浏览器可以解析
html、xml、css和JavaScript
3. WebServer支持哪些动态语言
- WebServer支持PHP、java、C#、.NET、python等语言。
二、 实验过程
1. Web前端HTML
HTML中文翻译为超文本标记语言,它支持通过使用标签和属性来方便快捷的制作简单页面,在配合上CSS(样式表)就可以做出非常精美的静态网页了。
下面就介绍一下如何搭建一个简单静态界面:
- 首先我们要搭建一个Web服务器,我们使用的是
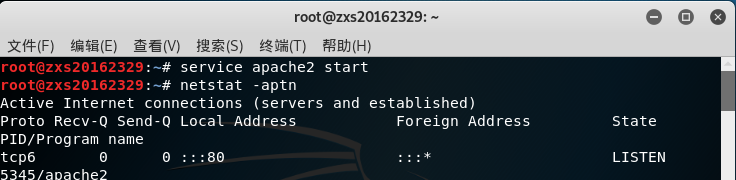
apache2,我的kli中默认已经安装了该软件,所以就不再安装了,如有需要使用以下命令安装apt-get install apache2;搭建服务器其实很简单,只需要启动软件服务就可以了,使用以下命令启动服务,输入service apache2 start,我们可以验证一下服务器的启动情况- 第一种:键入命令
netstate -aptn查看服务情况,结果如下图:

- 第二钟:在浏览器中输入本机的IP或回还地址或者
localhost,结果如下证明成功启动:

- 第一种:键入命令
- 然后就是编写一个页面,并尝试访问。
我们可以在windows系统下先提前写好一个html界面,确认无误后传到kali中,放置在/var/www/html/这个路径下,就实现了简单的静态页面部署。 - 首先我们先编写一个静态页面,主要代码如下:
<form action="test.php" method="get" id="login_form" onsubmit="return check_submit()">
<div class="loginBox">
<div class="loginBoxCenter">
<p><label style="font-size: 20px;font-weight: 400">工号:</label></p>
<!--autofocus 规定当页面加载时按钮应当自动地获得焦点。 -->
<!-- placeholder提供可描述输入字段预期值的提示信息-->
<p><input type="text" id="text" name="text" class="loginInput" autofocus="autofocus" required="required" autocomplete="off" placeholder="请输入工号" /></p>
<!-- required 规定必需在提交之前填写输入字段-->
<p><label style="font-size: 20px;font-weight: 400">密码:</label></p>
<p><input type="password" id="password" name="password" class="loginInput" required="required" placeholder="请输入密码"/></p>
</div>
<div class="loginBoxButtons">
<button class="loginBtn" id="su">登录</button>
</div>
</div>
</form>
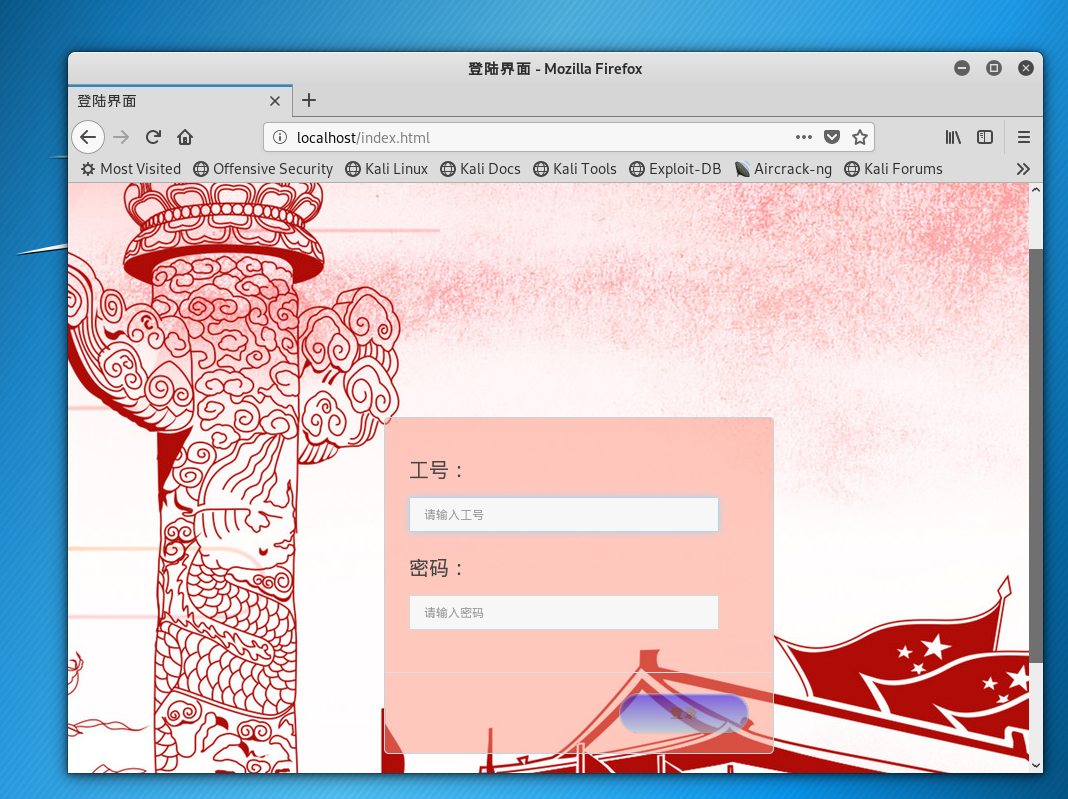
在该代码的基础上再添加一些CSS,然后将其拷贝到/var/www/html/目录下命名为index.html打开浏览器,在地址栏输入localhost/index.html效果如下图:

2..Web前端javascipt
JavaScript语言属于面向对象脚本语言主要应用与Web开发中的页面动态效果制作,主要包括一些,事件的触发,html元素的控制和修改等。其中最重要的内容就是它可以对html标签元素的内容属性等一系列内容进行增删改,从而实现了页面的动态变化。实现这一功能都得益于JavaScript中的DOM接口,DOM接口提供了大量对于标签元素的控制方法,在web开发中通过使用DOM获取标签对象,再使用JavaScript语法对其添加需要的属性,就能实现绝大多数我们想要的功能。
- 我们编写的静态页面原本是没有做任何控制的,在这一节我们对其增加一些
JavaScript代码,来控制表单的提交。- 添加的代码如下:
<script>
function check_submit(){
var usname = document.getElementById('text');
var ps = document.getElementById('password');
if(usname.value.length > 4 && ps.value.length >= 3){
return true;
}else{
alert('用户名或密码不符合要求,请重新输入!');
return false;
}
}
</script>
显示效果如下图:

3.mysql基础
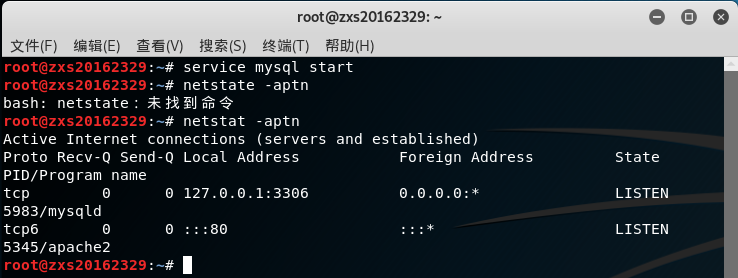
由于kali已经默认安装了mysql,所以不需要安装了,直接使用service mysql start启动服务就可以了,还是一样的方法,使用netstat命令查看服务启动情况。如下图:

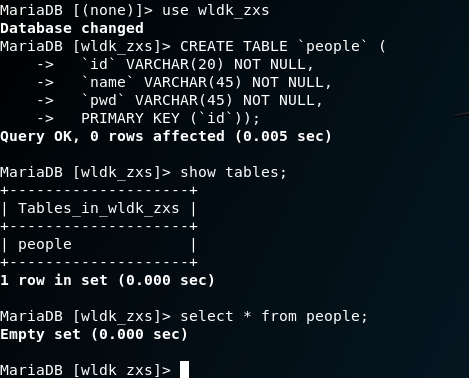
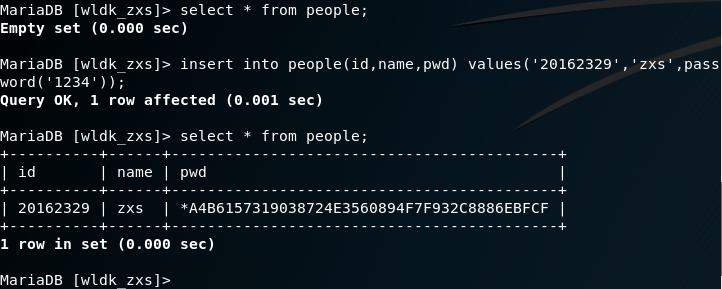
- 创建数据库

- 创建表

- 插入数据

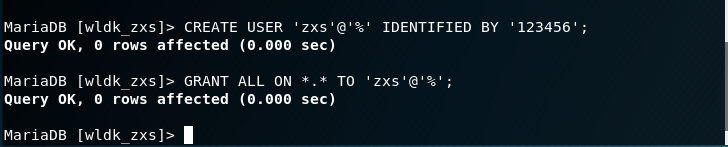
- 创建用户并授权

4.PHP基础
编写PHP文件,连接数据库,验证用户登录,代码如下:
<?php
$uname=($_POST["text"]);
$pwd=($_POST["password"]);
$query_str="SELECT * FROM people where id='{$uname}' and pwd=password('{$pwd}');";
$mysqli = new mysqli("127.0.0.1", "zxs", "123456", "wldk_zxs");
/* 连接数据库,并检查连接状态 */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
/* 执行查询语句比对用户输入 */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
while($row=$result->fetch_array()){
echo "<h1>登录成功!!</h1>";
echo "<h2> 欢迎{$row[1]}登录 </h2> ";
}
} else {
echo "<h1> 登录失败!!!! </h1> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
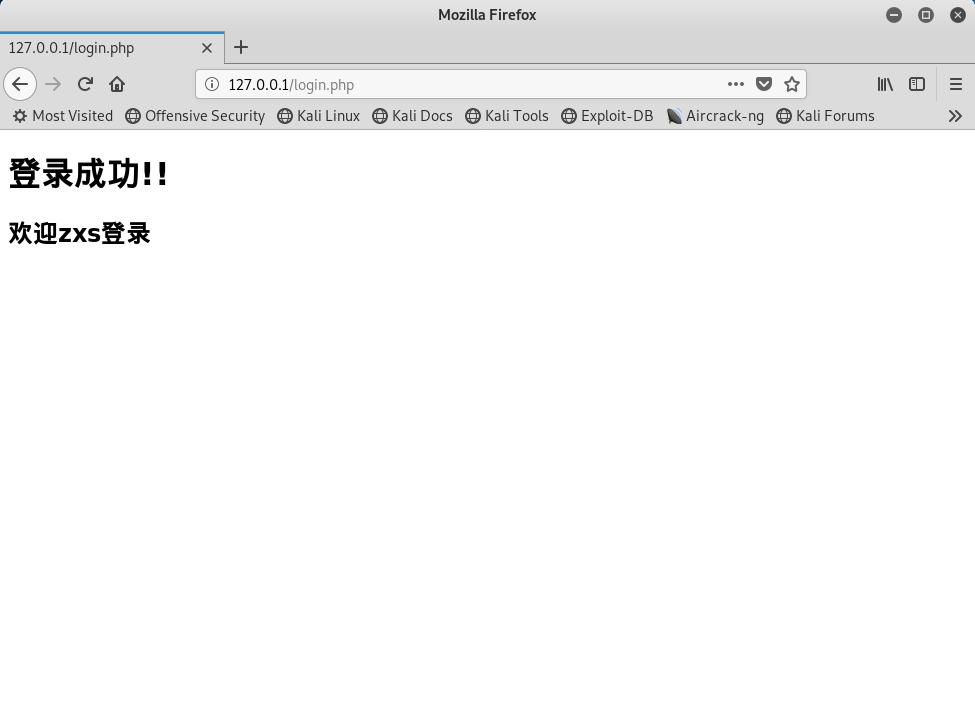
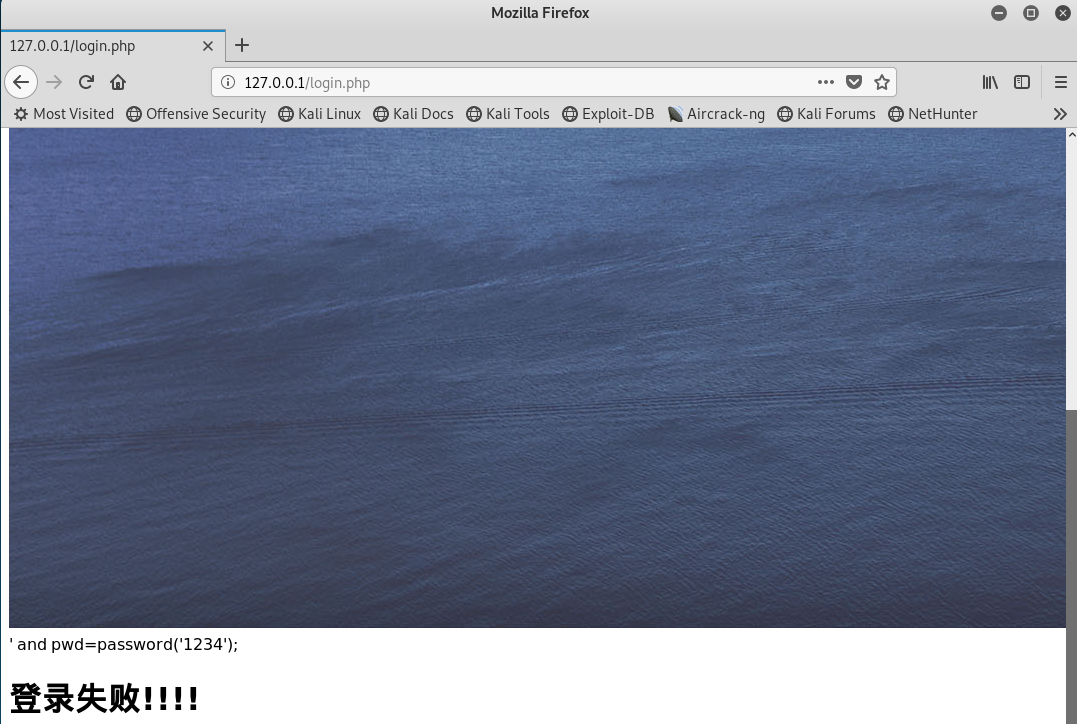
加上用户登录验证后的登录效果,如图:

5.最简单的SQL注入,XSS攻击测试
- 最简单的SQL注入就是,在用户名处输入
' = 1 or #,这是什么意思呢?下面我们来解释一下: '单引号让用户名输入强制结束然后让用户名强制=1这样就会形成一个恒等式,然后使用#注释掉之后的语句,这样就使得无论我们输入的密码是多少,我们都能进入下一个界面了。
进行SQL注入后拼接的SQL语句如下:
select * from people where id = ' ' = 1 or # pwd = password('xxxx');
结果如图:

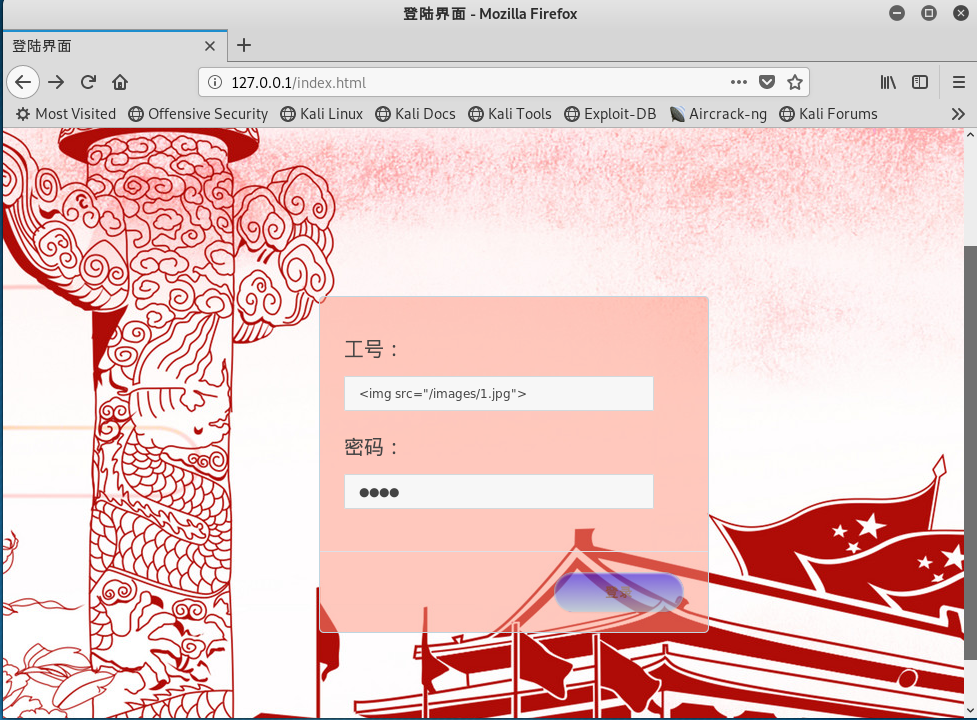
- XSS攻击

攻击结果如下:

三、实验总结与体会
通过本次实验,学习了基础的web知识,了解了Web服务器的搭建过程和简单Web应用程序的开发和发布,然后在其基础上进行了一些最简单的SQL注入的实验和一些数据库攻击实验,感觉收获很大。



