vue3+vueCli实现自动引入 unplugin-auto-import插件版本问题
vue3项目引入 unplugin-auto-import后报错
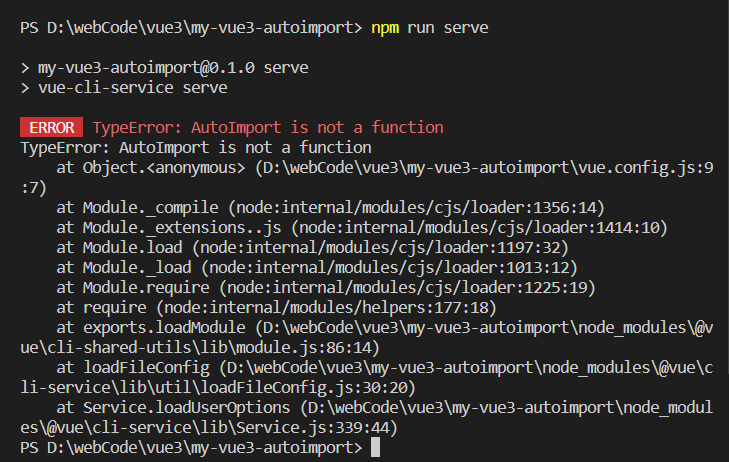
通过引入的方式
const AutoImport = require('unplugin-auto-import/webpack');
报错如下:

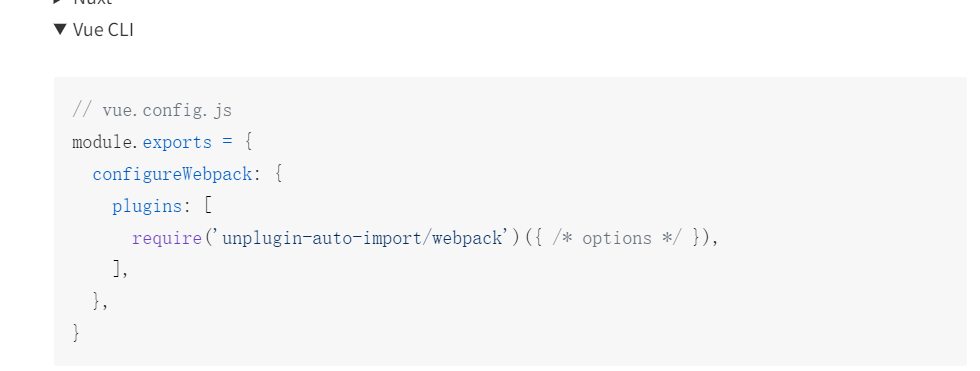
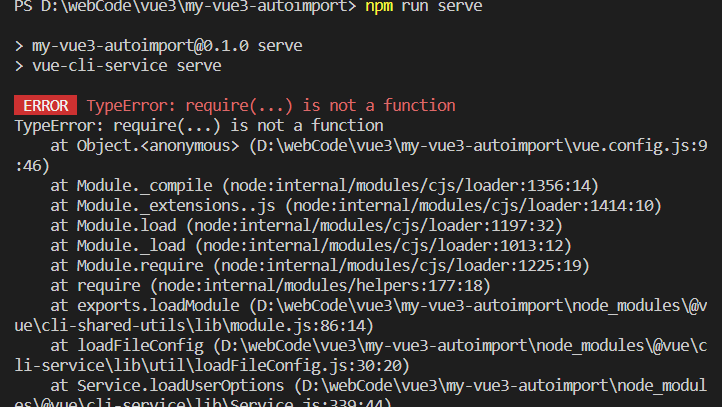
通过直接官网vue-cli方式直接引入

报错如下

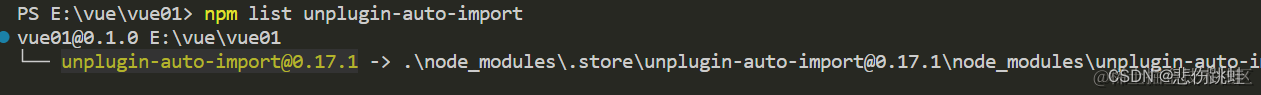
经测试,是unplugin-auto-import插件版本问题 查看unplugin-auto-import插件版本:
npm list unplugin-auto-import

回退版本至0.16
npm install unplugin-auto-import@0.16.1
运行成功





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!