将json对象转换成可以适应markdown格式的展示效果。
举例数据:
const content = {
"姓名": "zhangsan",
"name": "shkahsdhsa",
"2222": "22222"
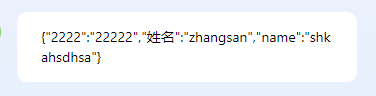
}页面展示:

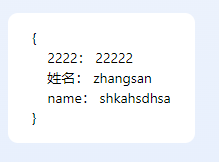
格式化后展示:

实现代码
const content = {
"姓名": "zhangsan",
"name": "shkahsdhsa",
"2222": "22222"
}
const markdownContent = Object.entries(content)
.map(([key, value]) => ` ${key}: ${value}`)
.join('\n\n');
const showStr = `{\n\n${markdownContent}\n\n}`
浅喜似苍狗,深爱如长风

