postman+newman生成html报告
作为测试菜鸟,在学习postman+newman的使用过程中真的是颇费周折......没办法技术太菜,只能多学习.
postman的下载安装不多言说,下载地址:https://www.getpostman.com/downloads/
newman的安装过程:
1.首先需要安装node.js,可以去官网下载,地址:https://nodejs.org/en/#download
安装过程也是符合傻瓜式的安装方法,一直next就行.

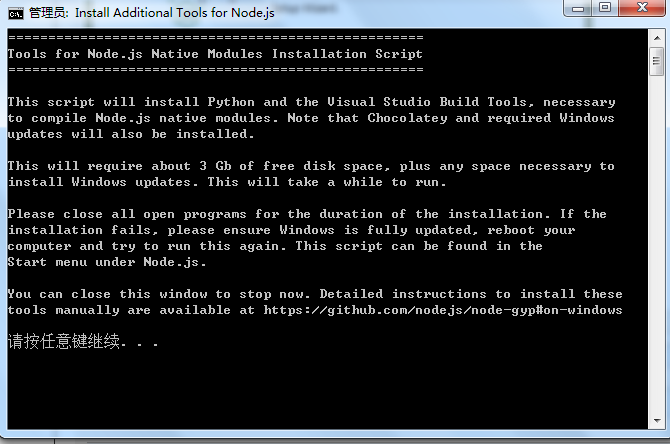
2.安装完成之后会弹出一个命令行界面


3.按任意键继续即可,完成接下来的安装过程(过程需要几分钟的时间,请耐心等待)
最后安装完成,敲回车键退出

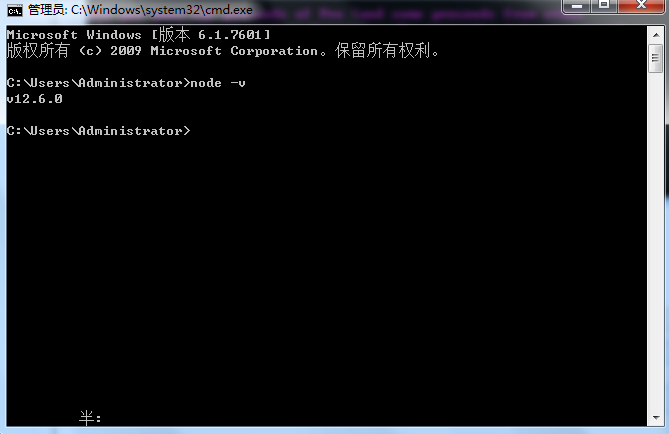
打开cmd,输入node -v确认是否安装成功,出现版本号就是安装成功的

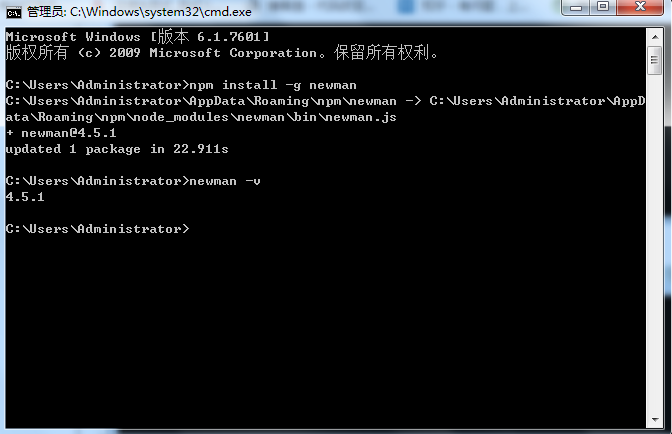
4.输入:npm install -g newman

5.输入newman -v确认是否安装成功,同样出现版本号就是安装成功了

6.cmd 输入 npm install -g newman-reporter-html 安装html

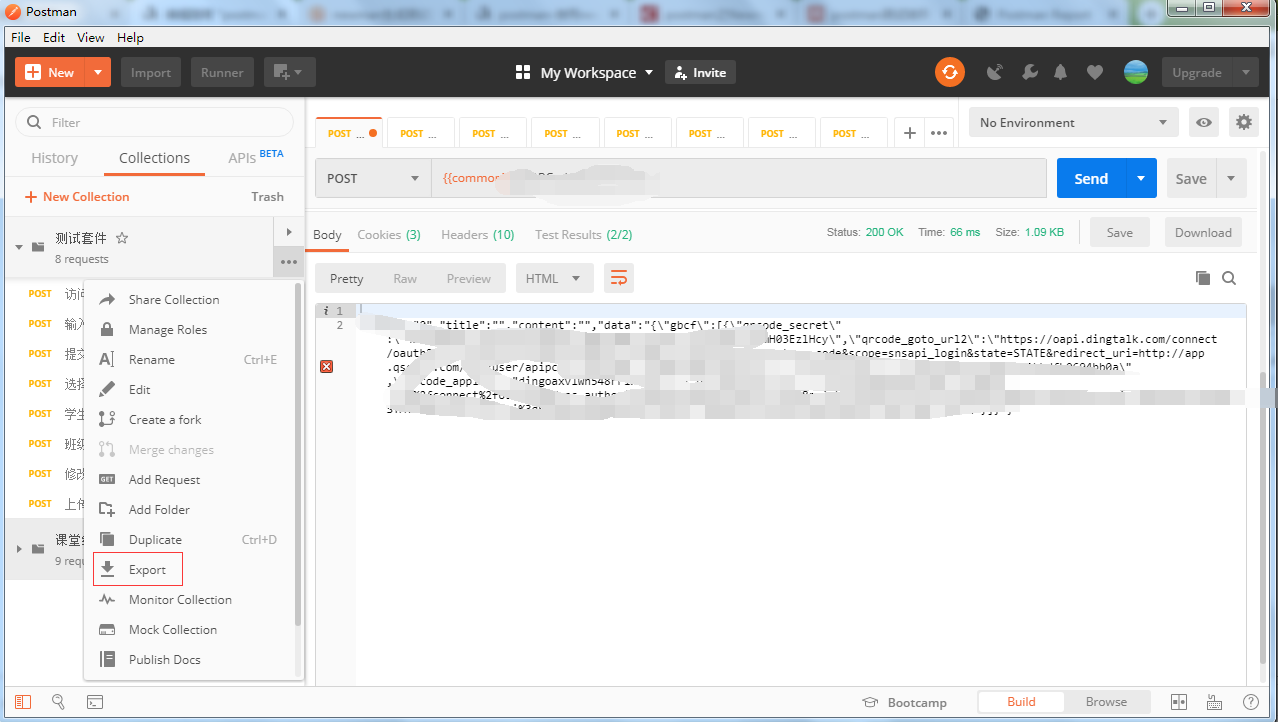
7.在postman中保存接口脚本,并导出为json格式文件,保存在指定位置即可

8.如果有环境变量也要导出,不然后面执行脚本会报错,也是一个.json格式的文件

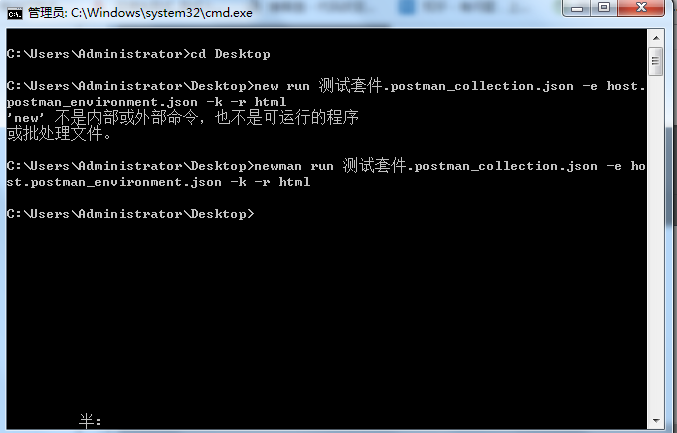
打开cmd,执行newman run 测试脚本.json -e 环境变量.json -k -r html

这样就会生成测试报告了.
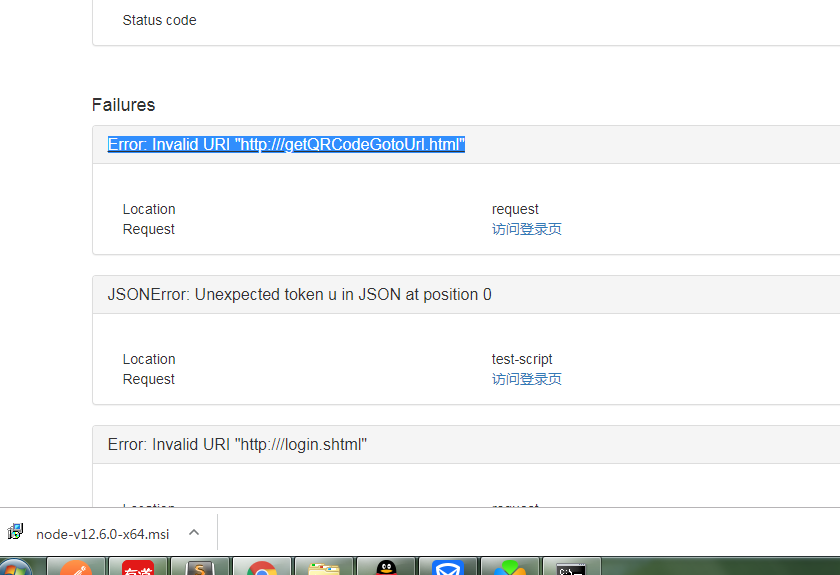
错误说明,碰到Error: Invalid URI "http:///getQRCodeGotoUrl.html" 这类的提示就有可能是因为在环境变量的问题导致的

环境变量的设置方法,可以去postman官网查看操作方法



