HTML
HTML:
学习视频-狂神说HTML:视频链接
HTML
初识HTML
网页基本标签
图像,超链接,网页布局
列表,表格,媒体元素
表单及表单应用
表单初级验证
初始HTML
HTML是什么?
-
HTML
-
Hyper Text Markup Language 超文本标记语言
-
超文本包括:文字,图片,音频,视频,动画等
-
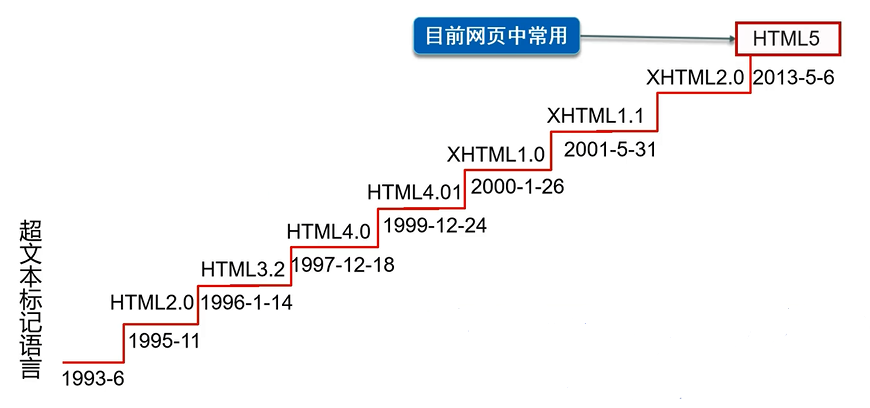
HTML发展史

HTML 5提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。这些元素、特性和规则的建立,提供了许多新的网页功能,如使用网页实现动态渲染图形、图表、图像和动画,以及不需要安装任何插件直接使用网页播放视频等。
HTML5的优势
-
世界知名浏览器厂商对对HTML5的支持
-
微软
-
Google
-
苹果
-
Opera
-
Mozilla
-
-
市场的需求
-
跨平台
W3C标准
-
W3C
-
World Wide Web Consortium (万维网联盟)
-
成立与1994年,Web技术领域最具权威和影响力的
国际中立性技术标准机构
-
-
W3C标准内容(面试或笔试可能会问)
-
结构化标准语言(HTML,XML)
-
表现标准语言(CSS)
-
行为标准语言(DOM,ECMAScript)
-
常见IDE
-
记事本
-
DreamWeaver
-
IDEA
-
WebStorm
-
......
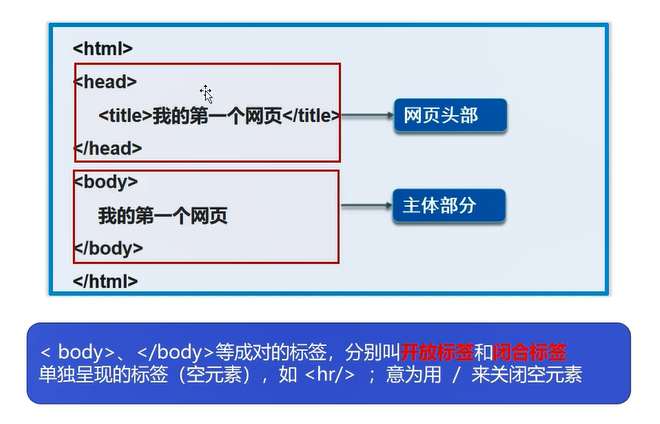
HTML基本结构

<!--DOCTYPE:告诉浏览器,我们要使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!-- meta 描述性标签,它用来描述一些网站信息 -->
<!-- meta一般用来做SEO -->
<meta charset="UTF-8">
<meta name="keywords" content="狂神说Java,西部开源">
<meta name="description" content="来这个地方可以学Java">
<!-- title网页标题 -->
<title>我的第一个网页</title>
</head>
<!--body标签代表网页主体-->
<body>
Hello,World!
</body>
</html>
HTML标签
1、网页基本标签
-
标题标签
-
段落标签
-
换行标签
-
水平线标签
-
字体样式标签
-
注释和特殊符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!-- 标题标签 -->
<h1>标题标签</h1>
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!-- 段落标签 -->
<h1>段落标签</h1>
<p> 糖果 糖果 </p>
<p> 思雨 思雨 </p>
<p>淑敏 淑敏</p>
<!-- 换行标签 -->
<h1>换行标签</h1>
糖果<br/>
思雨<br/>
淑敏<br/>
<!-- 水平线标签 -->
<h1>水平线标签</h1>
<hr/>
<!-- 字体样式标签 粗体,斜体 -->
<h1>字体样式标签</h1>
粗体: <strong>I love you</strong><br/>
斜体: <em>I love you</em>
<!-- 注释 -->
<!-- 特殊符号 -->
<h1>特殊符号</h1>
空格 : 空 格 : 空 格 : 空 格 : 空 格<br/>
大于 : ><br>
小于 : <<br>
版权 : ©版权所有糖果<br>
<!--
特殊符号记忆方式
& ;
查百度
-->
</body>
</html>
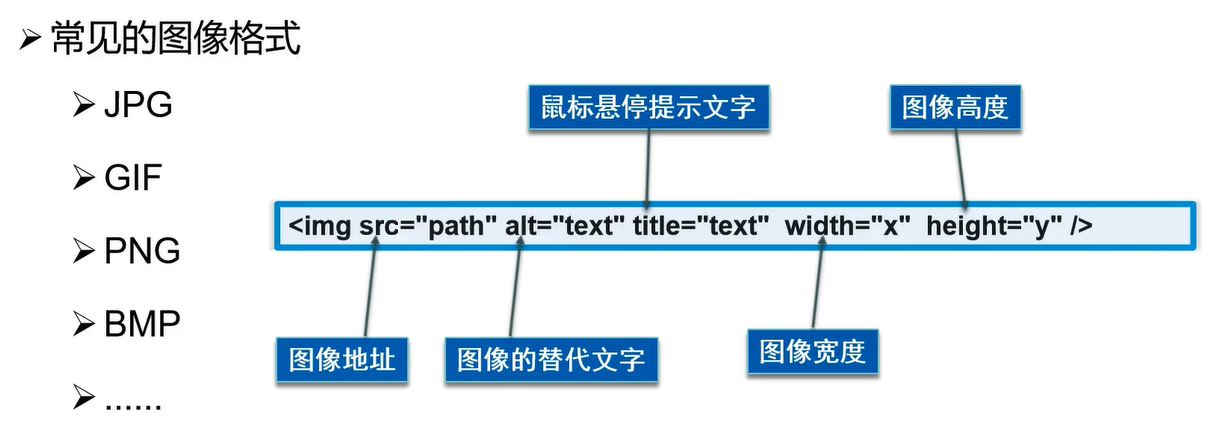
2、图像标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<!-- img学习
src : 图片地址 (必填)
相对地址(推荐使用),绝对地址
../ --上一级目录
/ --项目根目录
alt : 图片名字 (必填) 图片加载失败时,显示的内容
-->
<img src="../resources/image/1.gif" alt="心心相印" title="悬停文字" width="200" height="200">
<img src="/resources/image/2.gif" alt="图片加载不出来时,显示的文字">
</body>
</html>
3、超链接标签

链接的显示形式
-
文本超链接
-
图像超链接
链接的功能
-
页面间链接
-
从一个页面链接到另一个页面
-
主要用途,页面跳转
-
-
锚链接
- 主要用途,页面导航
-
功能性链接
- 特定功能的链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<!-- 使用id做为标记,以前使用name做标记 -->
<a id="top">顶部</a><br/>
<!-- a标签
href : 必填 , 表示要跳转到哪个页面
target : 表示窗口在哪里打开
_blank : 在新标签中打开
_self : 在自己原网页中打开(默认)
-->
<!-- 文本超链接 -->
<a href="1.我的第一个程序.html" target="_blank">点击我跳转到页面一</a><br/>
<a href="https://www.baidu.com" target="_self" >点击我跳转到百度</a><br/>
<!-- 图像超链接 -->
<a href="1.我的第一个程序.html">
<img src="/resources/image/1.gif" alt="心心相印" title="悬停文字" width="50" height="50">
</a><br/>
<!-- 锚链接
1.需要定义一个锚标记
2.跳转到标记
-->
<a href="4.链接标签.html#top">跳转到页面四的顶部</a><br/>
<a href="#top">回到顶部</a><br/>
<!-- 功能性链接
邮件链接 : mailto:
QQ推广链接
-->
<a href="mailto:2715274537@qq.com">点击联系我</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=2715274537&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:2715274537:53" alt="甜甜,QQ推广" title="甜甜,QQ推广"/>
</a>
</body>
</html>
4、行内元素和块内元素
-
块元素
-
无论内容多少,该元素独占一行
-
(p、h1-h6...)
-
-
行内元素
-
内容宽度与相同,左右都是行内元素的可以排在一行
-
(a . strong . em ...)
-
5、列表标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<!-- 有序列表
应用范围 : 试卷 , 问答 ...
-->
<ol>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C++</li>
</ol>
<hr/>
<!-- 无序列表
应用范围 : 导航 , 侧边栏 ...
-->
<ul>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C++</li>
</ul>
<hr>
<!-- 自定义列表
dl : 标签
dt : 列表名称
dd : 列表内容
应用 : 公司网站底部
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>Linux</dd>
<dt>位置</dt>
<dd>河南</dd>
<dd>北京</dd>
<dd>上海</dd>
</dl>
</body>
</html>
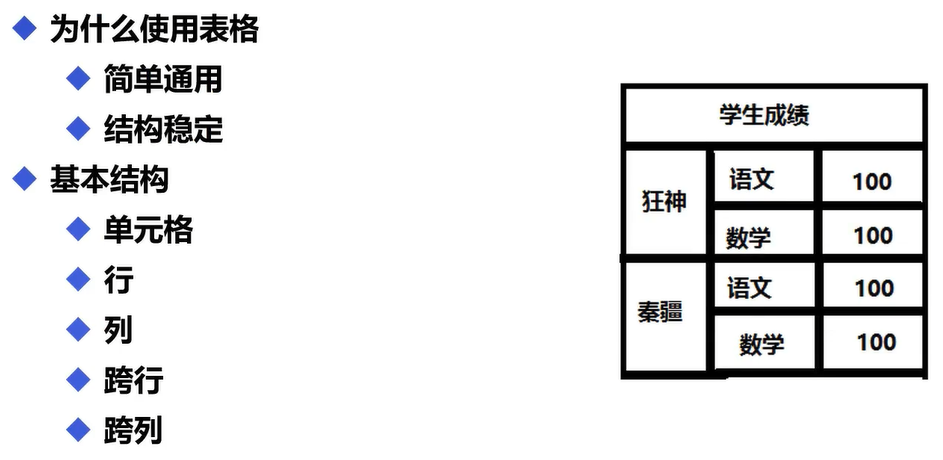
6、表格标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!-- 表格 table
行 tr rows
列 td
-->
<table ></table>
<table border="1px">
<tr>
<!-- colspan 跨列 -->
<td colspan="4">1-1</td>
</tr>
<tr>
<!-- rowspan 跨行 -->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
</body>
</html>
7、媒体元素
-
视频元素
- video
-
音频元素
- audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素</title>
</head>
<body>
<!-- 音频和视频
src : 资源路径
controls : 控制面板
autoplay : 自动播放
-->
<video src="/resources/video/视频.mp4" controls autoplay></video>
<audio src="/resources/audio/关山酒.mp3" controls autoplay></audio>
</body>
</html>
页面结构分析

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<!-- 网页头部 -->
<header>
<h2>网页头部</h2>
</header>
<!-- 网页主体 -->
<section>
<h2>网页主体</h2>
</section>
<!-- 网页脚部 -->
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
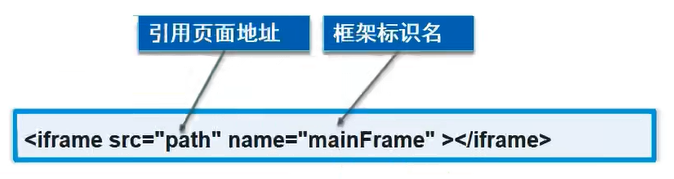
iframe内联框架

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架iframe</title>
</head>
<body>
<!-- iframe内联框架
src : 地址
w-h : 宽度-高度
-->
<iframe src="https://www.csdn.net/tags/MtTaAgwsOTY1MzMxLWJsb2cO0O0O.html" name="hello" frameborder="0" width="600" height="300"></iframe>
<a href="1.我的第一个程序.html" target="hello">点击跳转</a>
</body>
</html>
表单
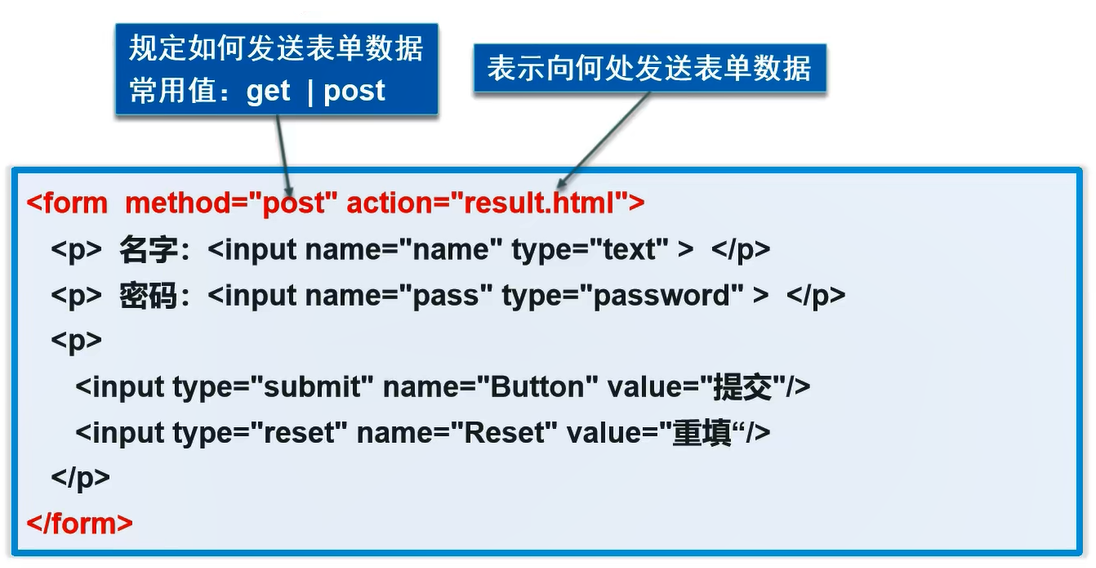
表单语法

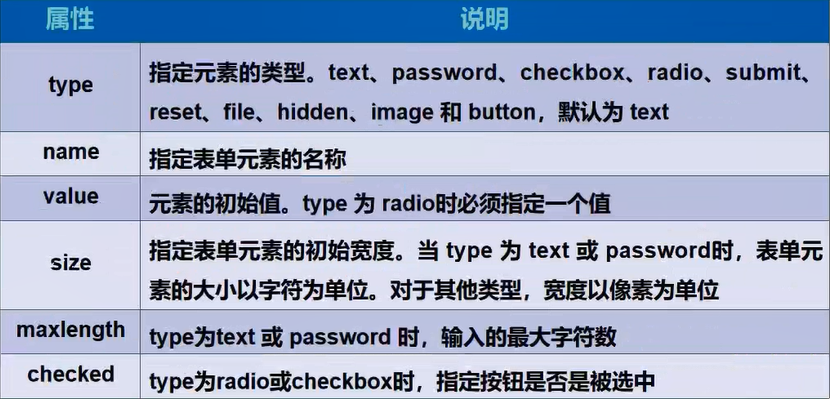
表单元素格式

表单应用
-
隐藏域:hidden
-
只读:readonly
-
禁用:disabled
表单初级验证
-
思考?为什么要进行表单验证
-
常用方式
-
placeholder 内容提示(应用于,输入框中)
-
required 非空判断(应用于,输入框中)
-
pattern 正则表达式(使用时,可以百度搜索,常用正则表达式)
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册/登录</h1>
<!--1. 表单form
action : 表单提交的位置,可以是网站,也可以是一个请求处理地址
method : post , get 提交方式
get方式提交: 我们可以在url中看到我们提交的信息, 不安全, 高效
post
-->
<form action="2.我的第一个程序.html" method="get">
<!--1. 文本输入框 : input type="text"
value="糖果" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
hidden 隐藏域
readonly 只读
disabled 禁用
placeholder 内容提示(应用于,输入框中)
required 非空判断(应用于,输入框中)
pattern 正则表达式(使用时,可以百度搜索,常用正则表达式: https://www.jb51.net/tools/regexsc.htm)
-->
<p>名字: <input type="text" name="username" placeholder="请输入用户名" required></p>
<!-- <p>名字: <input type="text" name="username" value="admin" readonly></p> -->
<!--3. 密码框 : input type="password" -->
<p>密码: <input type="password" name="password"value="123456" hidden></p>
<!--4. 单选框标签
input type="radio"
value : 单选框的值
name : 表示组名
checked : 默认选中
-->
<p>性别:
<input type="radio" value="boy" name="gender">男
<input type="radio" value="girl" name="gender" checked disabled>女
</p>
<!--5. 多选框标签
input type="checkbox"
value : 多选框的值
name : 表示组名
checked : 默认选中
-->
<p>爱好:
<input type="checkbox" value="lq" name="hobby">篮球
<input type="checkbox" value="pq" name="hobby">排球
<input type="checkbox" value="pp" name="hobby">乒乓球
<input type="checkbox" value="ym" name="hobby" checked>羽毛球
</p>
<!--6. 按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
-->
<p>按钮:
<input type="button" name="btn" value="点击变长">
<input type="image" src="/resources/image/1.gif" width="20" height="20" title="点击跳转">
</p>
<!--7. 下拉框 , 列表框
selected : 默认选中
-->
<p>国家:
<select name="country" id="">
<option value="zn">中国</option>
<option value="us">美国</option>
<option value="eth" selected>瑞士</option>
<option value="yd">印度</option>
</select>
</p>
<!--8. 文本域
cols="30" rows="10"
-->
<p>反馈:
<label>
<textarea name="textarea" cols="30" rows="10">文本内容</textarea>
</label>
</p>
<!--9. 文件域
input type="file" input type="button"
-->
<p>上传文件:
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!--10. 邮件验证 -->
<p>邮箱:
<input type="email" name="email">
</p>
<!--11. URL验证 -->
<p>URL:
<input type="url" name="url">
</p>
<!--12. 数字验证
input type="number"
-->
<p>数字:
<input type="number" name="num" max="100" min="1" step="1">
</p>
<!--13. 滑块
input type="range"
-->
<p>音量:
<input type="range" name="voice" min="0" max="100" step="1">
</p>
<!--14. 搜索框 -->
<p>搜索:
<input type="search" name="search" id="mark">
</p>
<!--15. 增强鼠标可用性 -->
<p>
<label for="mark">你点我试试</label>
<input type="text">
<!-- <input type="text" id="mark"> -->
</p>
<!--16. 正则表达式
https://www.jb51.net/tools/regexsc.htm
-->
<p>自定义邮箱:
<input type="text" name="diyEmail" pattern="/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/
/^[a-z\d]+(\.[a-z\d]+)*@([\da-z](-[\da-z])?)+(\.{1,2}[a-z]+)+$/或\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</p>
<!-- 按钮 -->
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>
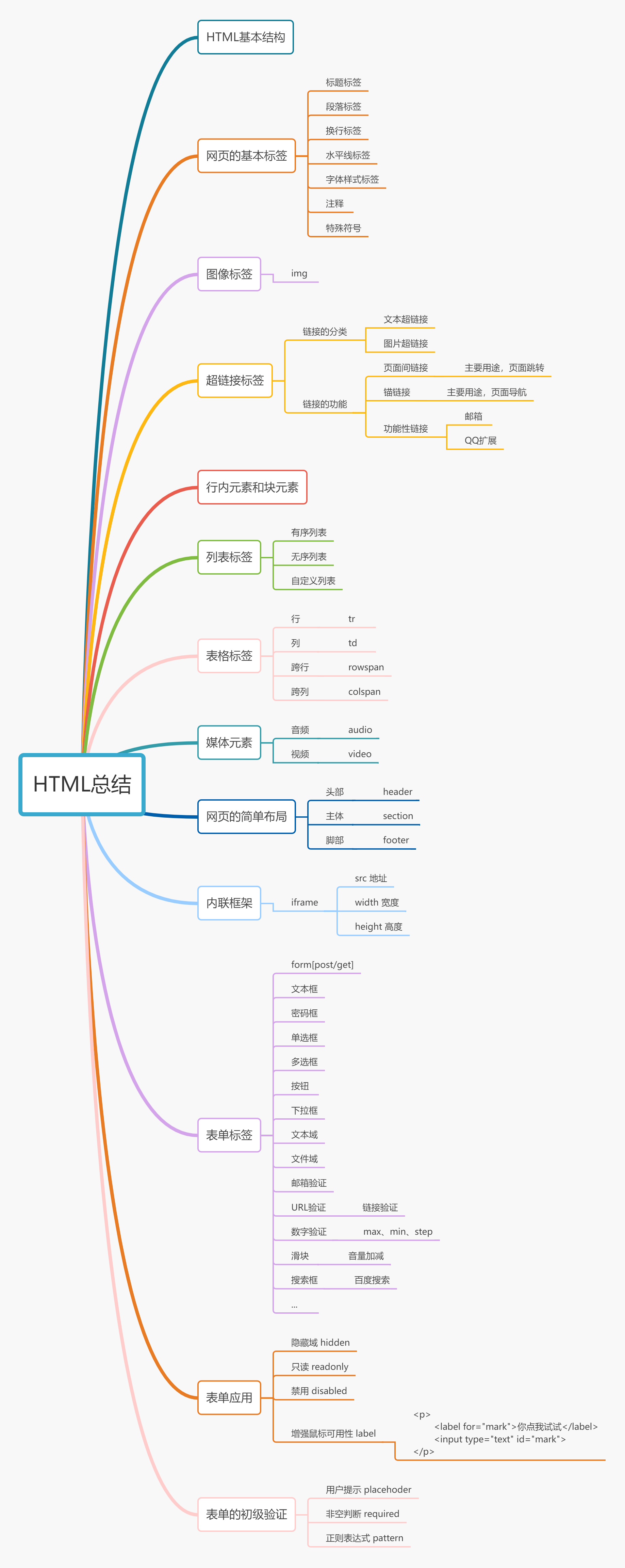
HTML总结

常用正则表达式
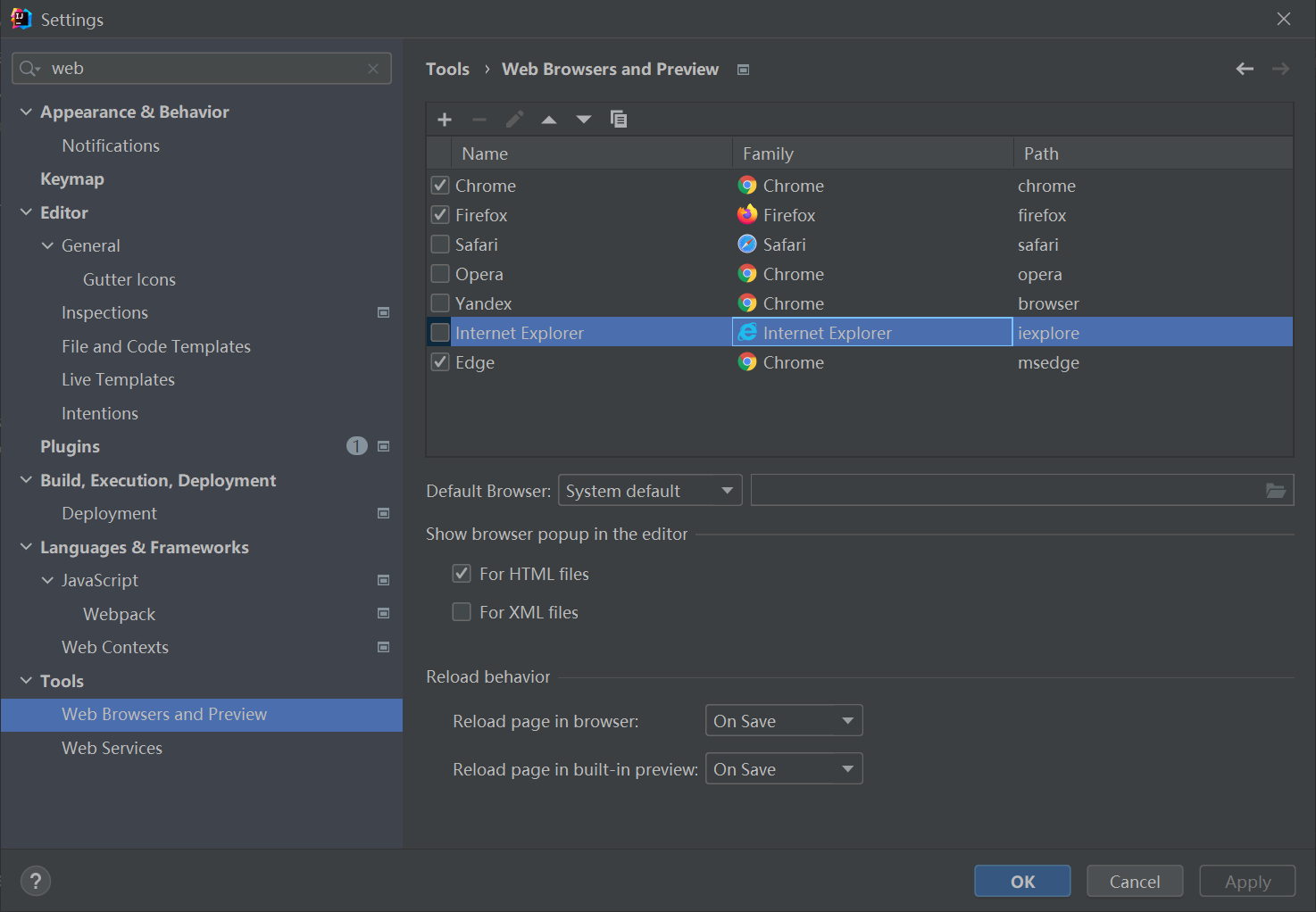
IDEA设置
html联网设置