Java-GUI编程
Java-GUI编程:
学习视频-狂神说GUI编程:视频链接
Java-GUI编程
告诉大家该怎么学?
-
这是什么?
-
它怎么玩?
-
该如何运用?
-
反编译:class - 可阅读
GUI编程不是Java的强项,但可以做
组件
-
窗口
-
弹窗
-
面版
-
文本框
-
列表框
-
按钮
-
图片
-
监听事件
-
鼠标
-
键盘事件
-
外挂:Java
-
破解工具
1、间介
GUI的核心技术:Swing AWT,不流行原因
-
界面不美观
-
需要jre环境
为什么我们要学习?
-
可以写出自己心中想要的一些小工具
-
工作时候,也可能需要维护到swing界面,概率极小!
-
了解MVC架构,了解监听!
2、AWT
2.1 Awt介绍
-
AWT (Abstract Windows Tools) 抽象的窗口工具
-
GUI (Graphical User Interface) 图形用户接口
-
包含了很多的类和接口! GUI:图形用户界面编程
-
元素:窗口、按钮、文本框
-
java.awt

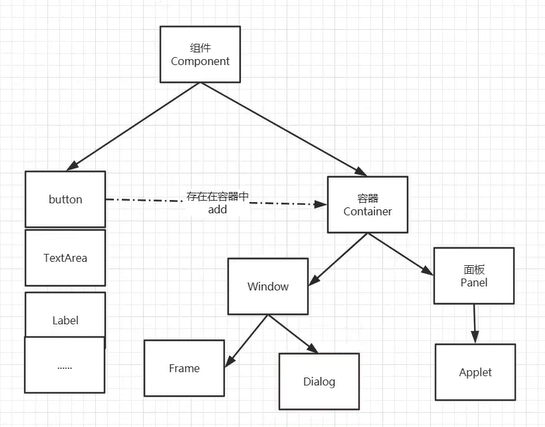
2.2 组件和容器
1、Frame窗口
package com.tang.awt.component;
import java.awt.*;
/**
* GUI的第一个界面
*/
public class TestFrame {
public static void main(String[] args) {
//Frame, JDK, 看源码!
Frame frame = new Frame("我的第一个Java图像界面窗口");
//需要设置可见性 w h
frame.setVisible(true);
//设置窗口大小
frame.setSize(400,300);
//设置背景颜色
frame.setBackground(new Color(68, 255, 68));
//弹出的初识位置
frame.setLocation(200,150);
//设置大小固定
frame.setResizable(false);
}
}

问题:发现窗口关闭不掉,停止Java程序!
- 回顾封装:
package com.tang.awt.component;
import java.awt.*;
/**
* GUI的第二个界面
*/
public class TestFrame2 {
public static void main(String[] args) {
//展示多个窗口
MyFrame myFrame1 = new MyFrame(100, 100, 200, 200, new Color(255, 0, 0));
MyFrame myFrame2 = new MyFrame(300, 100, 200, 200, new Color(255, 255, 0));
MyFrame myFrame3 = new MyFrame(500, 100, 200, 200, new Color(0, 255, 0));
MyFrame myFrame4 = new MyFrame(100, 300, 200, 200, new Color(0, 255, 255));
MyFrame myFrame5 = new MyFrame(300, 300, 200, 200, new Color(0, 0, 255));
MyFrame myFrame6 = new MyFrame(500, 300, 200, 200, new Color(255, 0, 255));
}
}
class MyFrame extends Frame{
static int id = 0; //可能需要多个窗口,我们需要一个计数器
public MyFrame(int x, int y, int width, int height, Color color){
super("MyFrame"+(++id));
setBackground(color); //设置窗口颜色
setBounds(x, y, width, height); //设置 初始位置 和 窗口大小
setVisible(true); //设置窗口可见
}
}

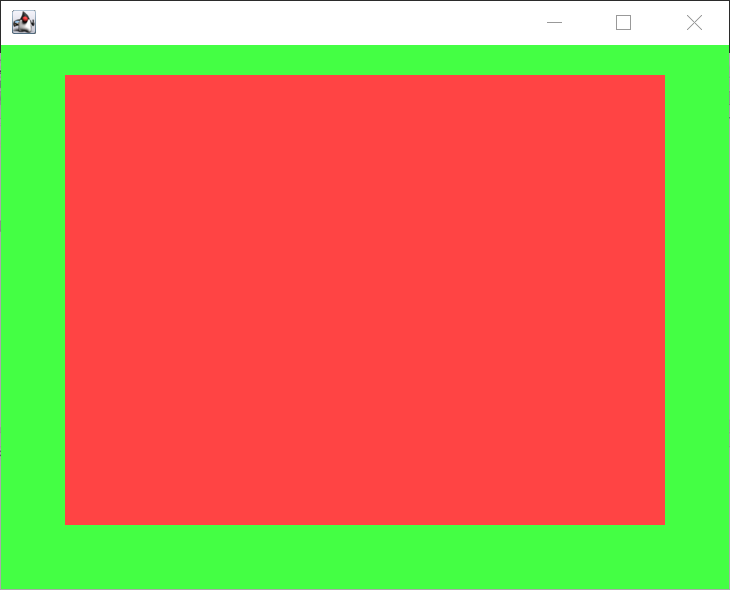
2、面板Panel
-
Panel 可以看成是一个空间,但是不能单独存在
-
下面代码解决了关闭事件!
package com.tang.awt.component;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
/**
* Panel 可以看成是一个空间,但是不能单独存在
*/
public class TestPanel {
public static void main(String[] args) {
Frame frame = new Frame();//窗口
// 布局的概念
Panel panel = new Panel();
//设置布局
frame.setLayout(null);
//坐标
frame.setBounds(100,100,500,500);
frame.setBackground(new Color(68,255,68));
//panel设置坐标, 相对于frame
panel.setBounds(50,50,450,450);
panel.setBackground(new Color(255,68,68));
//panel添加进frame
frame.add(panel);
//设置可见性
frame.setVisible(true);
//监听事件, 监听窗口关闭事件 System.exit(0)
frame.addWindowListener(new WindowAdapter() {
//窗口关闭需要做的事情
@Override
public void windowClosing(WindowEvent e) {
//结束程序
System.exit(0);
}
});
}
}

2.3、布局管理器
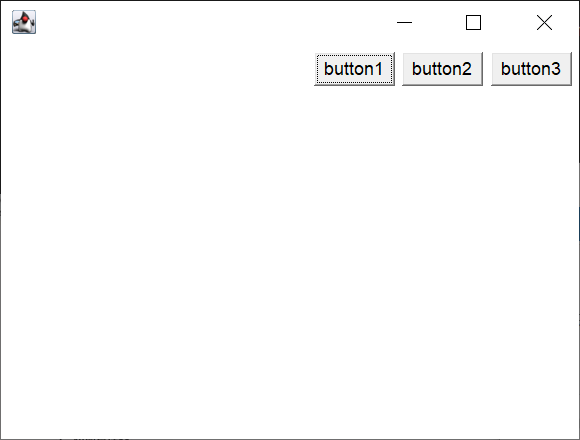
流式布局
(FlowLayout:流式布局)
package com.tang.awt.layout;
import java.awt.*;
public class TestFlowLayout {
public static void main(String[] args) {
//窗口
Frame frame = new Frame();
//组件-按钮
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
//设置为流式布局
//frame.setLayout(new FlowLayout);//中间
//frame.setLayout(new FlowLayout(FlowLayout.LEFT));//左边
frame.setLayout(new FlowLayout(FlowLayout.RIGHT));//右边
//设置窗口大小
frame.setSize(200,200);
//添加按钮
frame.add(button1);
frame.add(button2);
frame.add(button3);
//设置窗口可见
frame.setVisible(true);
}
}

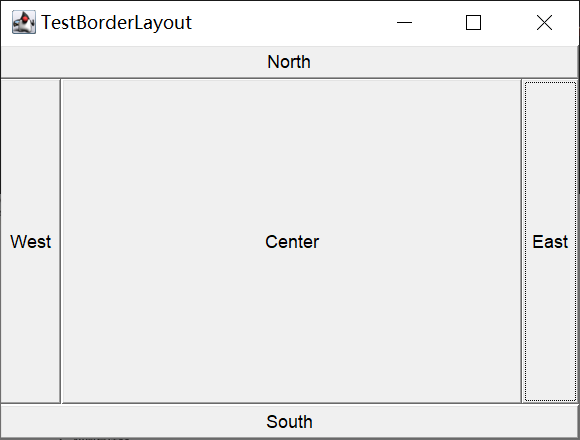
东西南北中
(BorderLayout:区域布局)
package com.tang.awt.layout;
import java.awt.*;
public class TestBorderLayout {
public static void main(String[] args) {
Frame frame = new Frame("TestBorderLayout");
//按钮 东西南北中
Button east = new Button("East");
Button west = new Button("West");
Button south = new Button("South");
Button north = new Button("North");
Button center = new Button("Center");
//将按钮添加到窗口 BorderLayout:区域布局
frame.add(east,BorderLayout.EAST);
frame.add(west,BorderLayout.WEST);
frame.add(south,BorderLayout.SOUTH);
frame.add(north,BorderLayout.NORTH);
frame.add(center,BorderLayout.CENTER);
//设置窗口大小
frame.setSize(400,300);
//设置窗口可见
frame.setVisible(true);
}
}

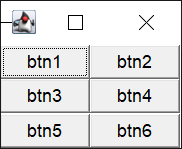
表格布局
(GridLayout:网格布局)
package com.tang.awt.layout;
import java.awt.*;
public class TestGridLayout {
public static void main(String[] args) {
Frame frame = new Frame();//创建窗口
//创建按钮
Button btn1 = new Button("btn1");
Button btn2 = new Button("btn2");
Button btn3 = new Button("btn3");
Button btn4 = new Button("btn4");
Button btn5 = new Button("btn5");
Button btn6 = new Button("btn6");
//设置网格布局
frame.setLayout(new GridLayout(3,2));
//窗口添加按钮
frame.add(btn1);
frame.add(btn2);
frame.add(btn3);
frame.add(btn4);
frame.add(btn5);
frame.add(btn6);
//自动选择最优秀的布局
frame.pack();//java函数!
//窗口可见
frame.setVisible(true);
}
}

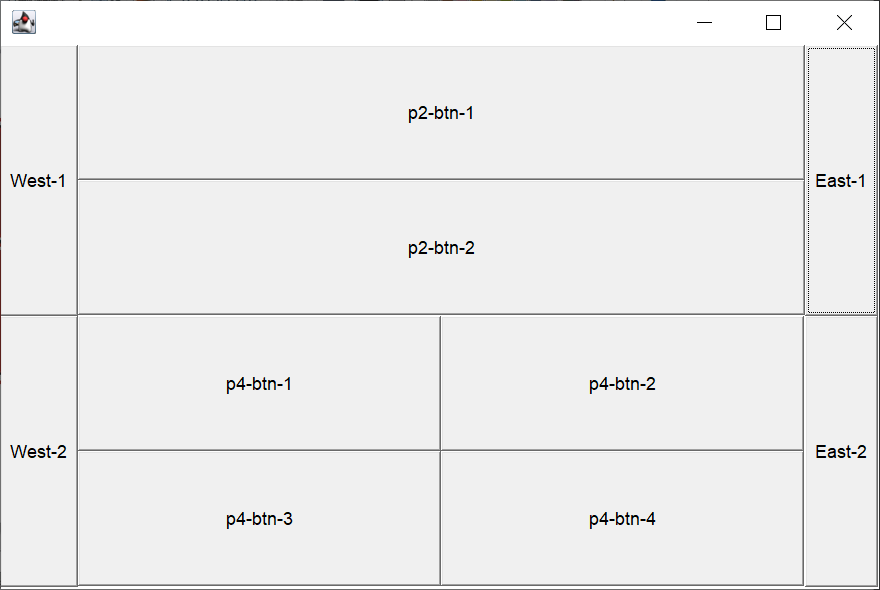
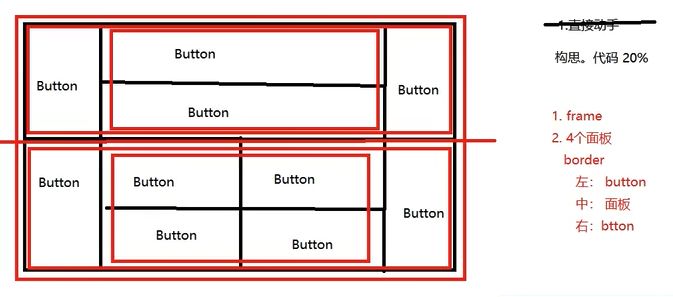
布局练习

分析过程:

代码实现:
package com.tang.awt.layout;
import java.awt.*;
/**
* 练习的 Demo
*/
public class ExDemo {
public static void main(String[] args) {
//总的窗口
Frame frame = new Frame();
frame.setBounds(100,100,600,400);
frame.setLayout(new GridLayout(2,1));
//frame.setBackground(Color.green);
frame.setVisible(true);
//4个面板
Panel p1 = new Panel(new BorderLayout());
Panel p2 = new Panel(new GridLayout(2,1));
Panel p3 = new Panel(new BorderLayout());
Panel p4 = new Panel(new GridLayout(2,2));
//上面
p1.add(new Button("East-1"),BorderLayout.EAST);
p1.add(new Button("West-1"),BorderLayout.WEST);
p2.add(new Button("p2-btn-1"));
p2.add(new Button("p2-btn-2"));
p1.add(p2,BorderLayout.CENTER);
//下面
p3.add(new Button("East-2"),BorderLayout.EAST);
p3.add(new Button("West-2"),BorderLayout.WEST);
for (int i = 0; i < 4; i++) {
p4.add(new Button("p4-btn-"+(i+1)));
}
p3.add(p4,BorderLayout.CENTER);
frame.add(p1);
frame.add(p3);
//frame.pack();//不设置大小的时候可以用
//监听
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
总结:
-
Frame是一个顶级窗口
-
Panel 无法单独显示,必须添加到某个容器中
-
布局管理器
-
流式
-
东南西北中
-
表格
-
-
设置 大小,定位,背景颜色,可见性,监听!
2.4、事件监听
事件监听:当某个事情发生的时候,干什么?
package com.tang.awt.listener;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestActionEvent {
public static void main(String[] args) {
//按下按钮,触发一些事件
Frame frame = new Frame();
Button button = new Button();
//因为,addActionListener()需要一个 ActionListener,所以我们需要构造一个 ActionListener
button.addActionListener(new MyActionListener());
frame.add(button,BorderLayout.CENTER);
frame.pack();
//关闭窗口
windowClose(frame);
frame.setVisible(true);
}
//关闭窗口的事件
private static void windowClose(Frame frame) {
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
class MyActionListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
System.out.println("aaa");
}
}
多个按钮,共享一个事件
package com.tang.awt.listener;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestActionTwo {
public static void main(String[] args) {
//两个按钮,实现同一个监听
//开始 停止
Frame frame = new Frame("开始-停止");
Button button1 = new Button("start");
Button button2 = new Button("stop");
//可以显示的定义触发会返回的命令,如果不显示定义,则会走默认的值!
//可以多个按钮只写一个监听类
//button2.setActionCommand("button2-stop");
MyMonitor myMonitor = new MyMonitor();
button1.addActionListener(myMonitor);
button2.addActionListener(myMonitor);
frame.add(button1,BorderLayout.NORTH);
frame.add(button2,BorderLayout.SOUTH);
frame.pack();
frame.setVisible(true);
}
//关闭窗口的事件
private static void windowClose(Frame frame) {
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
class MyMonitor implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
//e.getActionCommand() 获得按钮的信息
System.out.println("按钮被点击了:msg=>"+e.getActionCommand());
}
}
2.5、输入框TextField监听
package com.tang.awt.textListener;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class TestText1 {
public static void main(String[] args) {
//启动!
new MyFrame2();
}
}
class MyFrame2 extends Frame{
public MyFrame2(){
TextField textField = new TextField();//单行文本框
add(textField);
//监听这个文本框输入的文字
MyActionListener2 myActionListener2 = new MyActionListener2();
//按下enter 就会触发这个输入框的事件
textField.addActionListener(myActionListener2);
//设置替换编码
textField.setEchoChar('*');
pack();
setVisible(true);
}
}
class MyActionListener2 implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
TextField field = (TextField) e.getSource();//获得一些资源, 返回一个对象
System.out.println(field.getText());//获得输入框中的文本
field.setText("");
}
}
2.6、简易计数器,组合+内部类回顾复习!
OOP原则:组合,大于继承!(OOP七大原则 OOP:面向对象编程)
class A extends B{
}
class A{
public B b;
}
目前代码:
package com.tang.awt.calculator;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
//简易计数器
public class TestCalculator {
public static void main(String[] args) {
new Calculator();
}
}
//计数器类
class Calculator extends Frame{
public Calculator(){
//3 个文本框
TextField num1 = new TextField(10);//字符数
TextField num2 = new TextField(10);//字符数
TextField num3 = new TextField(20);//字符数
//1 个按钮
Button button = new Button("=");
//监听事件
button.addActionListener(new MyCalculatorListener(num1, num2, num3));
//1 个标签
Label label = new Label("+");
//流式布局
setLayout(new FlowLayout());
add(num1);
add(label);
add(num2);
add(button);
add(num3);
pack();//适应大小
setVisible(true);
}
}
//监听器类
class MyCalculatorListener implements ActionListener{
//获取三个变量
private TextField num1, num2, num3;
public MyCalculatorListener(TextField num1, TextField num2, TextField num3){
this.num1 = num1;
this.num2 = num2;
this.num3 = num3;
}
@Override
public void actionPerformed(ActionEvent e) {
//1. 获得加数和被加数
int n1 = Integer.parseInt(num1.getText());
int n2 = Integer.parseInt(num2.getText());
//2. 将这个值 + 法运算后, 放到第三个框
num3.setText(n1+n2+"");
//3. 清楚前两个框
num1.setText("");
num2.setText("");
}
}
完全改造成面向对象写法
- 建议:开发中 多态,继承尽量不使用,在企业开发中:继承增强了耦合性;多态让代码更麻烦,很容易理解错误。
package com.tang.awt.calculator;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
//简易计数器
public class TestCalculator {
public static void main(String[] args) {
new Calculator().loadFrame();
}
}
//计数器类
class Calculator extends Frame{
//属性
TextField num1, num2, num3;
//方法
public void loadFrame(){
//3 个文本框
num1 = new TextField(10);//字符数
num2 = new TextField(10);//字符数
num3 = new TextField(20);//字符数
Button button = new Button("=");
Label label = new Label("+");
//监听事件
button.addActionListener(new MyCalculatorListener(this));
//流式布局
setLayout(new FlowLayout());
add(num1);
add(label);
add(num2);
add(button);
add(num3);
pack();//适应大小
setVisible(true);
}
}
//监听器类
class MyCalculatorListener implements ActionListener{
//获得计数器这个对象, 在一个类中组合另外一个类
Calculator calculator = null;
public MyCalculatorListener(Calculator calculator){
this.calculator = calculator;
}
@Override
public void actionPerformed(ActionEvent e) {
//1. 获得加数和被加数
int n1 = Integer.parseInt(calculator.num1.getText());
int n2 = Integer.parseInt(calculator.num2.getText());
//2. 将这个值 + 法运算后, 放到第三个框
calculator.num3.setText(n1+n2+"");
//3. 清楚前两个框
calculator.num1.setText("");
calculator.num2.setText("");
}
}
内部类:
-
更好的包装
-
内部类最大的好处, 就是可以畅通无阻的访问外部类的属性和方法!
package com.tang.awt.calculator;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
//简易计数器
public class TestCalculator {
public static void main(String[] args) {
new Calculator().loadFrame();
}
}
//计数器类
class Calculator extends Frame{
//属性
TextField num1, num2, num3;
//方法
public void loadFrame(){
//3 个文本框
num1 = new TextField(10);//字符数
num2 = new TextField(10);//字符数
num3 = new TextField(20);//字符数
Button button = new Button("=");
Label label = new Label("+");
//监听事件
button.addActionListener(new MyCalculatorListener());
//流式布局
setLayout(new FlowLayout());
add(num1);
add(label);
add(num2);
add(button);
add(num3);
pack();//适应大小
setVisible(true);
}
//监听器类
//内部类最大的好处, 就是可以畅通无阻的访问外部类的属性和方法!
private class MyCalculatorListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
//1. 获得加数和被加数
int n1 = Integer.parseInt(num1.getText());
int n2 = Integer.parseInt(num2.getText());
//2. 将这个值 + 法运算后, 放到第三个框
num3.setText(n1+n2+"");
//3. 清楚前两个框
num1.setText("");
num2.setText("");
}
}
}
2.7、画笔
package com.tang.awt.paint;
import java.awt.*;
public class TestPaint {
public static void main(String[] args) {
new MyPaint().loadFrame();
}
}
class MyPaint extends Frame{
public void loadFrame(){
setBounds(100,100,500,400);
setVisible(true);
}
//画笔
@Override
public void paint(Graphics g) {
//画笔, 需要有颜色, 画笔可以画画
//g.setColor(Color.red);
//g.drawOval(50,50,100,100);//空心圆
g.fillOval(50,50,100,100);//实心圆
//g.setColor(Color.GREEN);
g.fillRect(100,150,200,200);
//养成习惯, 画笔用完, 将他还原到最初的颜色
}
}
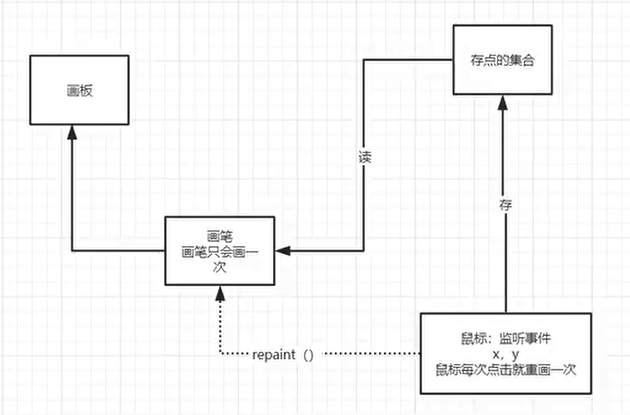
2.8、鼠标监听
目标:想要实现鼠标画画!

package com.tang.awt.mouseListener;
import java.awt.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.util.ArrayList;
import java.util.Iterator;
/**
* 鼠标监听事件
*/
public class TestMouseListener {
public static void main(String[] args) {
new MyFrame("画图");
}
}
//自己的类,画板-窗口
class MyFrame extends Frame{
//画画需要画笔,需要监听鼠标当前的位置,需要集合来存储这个点
ArrayList<Point> points;
public MyFrame(String title){
super(title);
setBounds(200,200,400,300);
//存鼠标点击的点
points = new ArrayList<Point>();
//鼠标监听器,针对这个窗口
this.addMouseListener(new MyMouseListener());
setVisible(true);
}
//画笔-画画
@Override
public void paint(Graphics g) {
//画画,监听鼠标的事件
Iterator iterator = points.iterator();
while (iterator.hasNext()){
Point point = (Point) iterator.next();
g.setColor(Color.red);
g.fillOval(point.x,point.y,10,10);
}
}
//添加一个点到界面上
public void addPaint(Point point){
points.add(point);
}
private class MyMouseListener extends MouseAdapter{
//鼠标有三种状态 按下 弹起 按住不放
@Override
public void mousePressed(MouseEvent e) {
MyFrame frame = (MyFrame) e.getSource();
//这里我们点击的时候, 就会在界面上产生一个点
//这个点就是鼠标的点
frame.addPaint(new Point(e.getX(), e.getY()));
//每次点击需要重新画一遍
frame.repaint();//刷新
}
}
}
2.9、窗口监听
package com.tang.awt.windowListener;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestWindow {
public static void main(String[] args) {
new WindowFrame();
}
}
class WindowFrame extends Frame{
public WindowFrame(){
setBackground(Color.RED);
setBounds(100,100,200,200);
setVisible(true);
//addWindowListener(new MyWindowListener());
addWindowListener(new WindowAdapter() {//匿名内部类
//关闭窗口
@Override
public void windowClosing(WindowEvent e) {
System.out.println("windowClosing ==> 关闭窗口");
System.exit(0);
}
//激活窗口
@Override
public void windowActivated(WindowEvent e) {
WindowFrame source = (WindowFrame) e.getSource();
source.setTitle("被激活了");
System.out.println("windowActivated ==> 激活窗口");
}
});
}
}
2.10、键盘监听
package com.tang.awt.keyListener;
import java.awt.*;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;
/**
* 键盘监听
*/
public class TestKeyListener {
public static void main(String[] args) {
new KeyFrame();
}
}
//窗口
class KeyFrame extends Frame{
public KeyFrame(){
//窗口设置
setBounds(100,100,400,300);
setBackground(Color.RED);
setVisible(true);
//键盘监听
this.addKeyListener(new KeyAdapter() {
//键盘按下
@Override
public void keyPressed(KeyEvent e) {
//键盘按下的键是哪一个, 当前的码
int keyCode = e.getKeyCode();//不需要去记录这个数值,直接使用静态属性VK_XXX
System.out.println(keyCode);
//根据按下不同的操作, 产生不同的结果
if (keyCode == KeyEvent.VK_UP){
System.out.println("UP");
}
}
});
}
}
3、Swing
3.1、窗口、面板
package com.tang.swing.jFrame;
import javax.swing.*;
import java.awt.*;
public class JFrameDemo {
//init(); 初始化
public void init(){
//顶级窗口
JFrame jf = new JFrame("这是一个JFrame窗口");
jf.setVisible(true);
jf.setBounds(100,100,400,300);
//无效, 猜测: JFrame没有重写Frame中的setBackground()方法,使用不生效
//jf.setBackground(Color.cyan);
//容器实例化, 设置颜色
jf.getContentPane().setBackground(Color.cyan);
//设置文字 JLabel, 设置水平对齐
JLabel jLabel = new JLabel("糖果学GUI",SwingConstants.CENTER);
//让文本标签居中 设置水平对齐
//jLabel.setHorizontalAlignment(SwingConstants.CENTER);
//添加标签
jf.add(jLabel);
//关闭事件
jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
//建立一个窗口
new JFrameDemo().init();
}
}
标签居中,上面有
//让文本标签居中 设置水平对齐
JLabel jLabel = new JLabel("糖果学GUI",SwingConstants.CENTER);
//jLabel.setHorizontalAlignment(SwingConstants.CENTER);
3.2、弹窗
-
JDialog,用来被弹出,默认就有关闭事件
package com.tang.swing.dialog;
import javax.swing.*;
import java.awt.*;
//主窗口
public class DialogDemo extends JFrame {
public DialogDemo() {
this.setVisible(true);
this.setBounds(100,100,400,300);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
//JFrame 放东西, 容器
Container container = this.getContentPane();
//绝对布局
container.setLayout(null);
// container.setBackground(Color.red);
//按钮
JButton button = new JButton("点击弹出一个对话框");
button.setBounds(30,30,200,50);
//点击按钮的时候, 弹出一个弹窗
/* button.addActionListener(new ActionListener() { //监听器
@Override
public void actionPerformed(ActionEvent e) {
//弹出
}
}); */
button.addActionListener(e -> {
//弹出
new MyDialogDemo();
});
container.add(button);
//监听
}
public static void main(String[] args) {
new DialogDemo();
}
}
//弹出的窗口
class MyDialogDemo extends JDialog{
public MyDialogDemo() {
this.setVisible(true);
this.setBounds(100,100,500,400);
//this.setDefaultCloseOperation(EXIT_ON_CLOSE);
// 逻辑性问题,弹出退出不能结束程序,因为还有其他窗口在开着
//获得容器
Container content = this.getContentPane();
//此处不适合用绝对布局
//content.setLayout(null);
//添加文本标签
content.add(new JLabel("糖果学GUI",SwingConstants.CENTER));
}
}
3.3 标签
Jlabel
new Jlabel("文字")
图标ICON
package com.tang.swing.jIcon;
import javax.swing.*;
import java.awt.*;
//图标: 需要实现类, 继承Frame
public class IconDemo extends JFrame implements Icon {
private int width;
private int height;
public IconDemo() {}
public IconDemo(int width, int height) {
this.width = width;
this.height = height;
}
public void init(){
IconDemo iconDemo = new IconDemo(15, 15);
//图标放在标签,也可以放在按钮上!
JLabel jLabel = new JLabel("IconTest", iconDemo, SwingConstants.CENTER);
Container container = getContentPane();
container.add(jLabel);
this.setVisible(true);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new IconDemo().init();
}
@Override
public void paintIcon(Component c, Graphics g, int x, int y) {
g.fillOval(x,y,width,height);
}
@Override
public int getIconWidth() {
return this.width;
}
@Override
public int getIconHeight() {
return this.height;
}
}
图片
package com.tang.swing.jIcon;
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class ImageIconDemo extends JFrame {
public ImageIconDemo(){
//获取图片的地址
JLabel label = new JLabel("imageIcon",SwingConstants.CENTER);
URL url = ImageIconDemo.class.getResource("jd.jpg");
System.out.println(url);
ImageIcon icon = new ImageIcon(url);
label.setIcon(icon);
//label.setHorizontalAlignment(SwingConstants.CENTER);
Container container = getContentPane();
container.add(label);
setVisible(true);
setBounds(100,100,400,300);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new ImageIconDemo();
}
}
3.4 面板
JPanel
package com.tang.swing.jPanel;
import javax.swing.*;
import java.awt.*;
public class JPanelDemo extends JFrame {
public JPanelDemo(){
Container container = this.getContentPane();
//行 列 列间距 行间距
container.setLayout(new GridLayout(2,1,10,10));
JPanel panel1 = new JPanel(new GridLayout(1,3));
JPanel panel2 = new JPanel(new GridLayout(1,2));
JPanel panel3 = new JPanel(new GridLayout(2,1));
JPanel panel4 = new JPanel(new GridLayout(2,3));
panel1.add(new JButton("1"));
panel1.add(new JButton("1"));
panel1.add(new JButton("1"));
panel2.add(new JButton("2"));
panel2.add(new JButton("2"));
panel3.add(new JButton("3"));
panel3.add(new JButton("3"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
container.add(panel1);
container.add(panel2);
container.add(panel3);
container.add(panel4);
setVisible(true);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setBounds(100,100,400,300);
}
public static void main(String[] args) {
new JPanelDemo();
}
}
JScrollPane
文本域
package com.tang.swing.jScrollPane;
import javax.swing.*;
import java.awt.*;
public class JScrollPaneDemo extends JFrame {
public JScrollPaneDemo(){
Container container = getContentPane();
//文本域
JTextArea textArea = new JTextArea(20, 50);
textArea.setText("糖果学Java");
//Scroll面板
JScrollPane scrollPane = new JScrollPane(textArea);
container.add(scrollPane);
setVisible(true);
setBounds(100,100,400,300);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JScrollPaneDemo();
}
}
3.5 按钮
-
图片按钮
-
单选按钮
-
复选按钮
图片按钮
package com.tang.swing.button;
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class JButtonDemo1 extends JFrame {
public JButtonDemo1(){
Container container = getContentPane();
//图片变图标
URL url = JButtonDemo1.class.getResource("jd.jpg");
ImageIcon imageIcon = new ImageIcon(url);
//图标放在按钮上
JButton button = new JButton("鸡蛋", imageIcon);
//button.setIcon(imageIcon);
button.setToolTipText("图片按钮");
//add
container.add(button);
this.setVisible(true);
this.setBounds(100,100,400,300);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JButtonDemo1();
}
}
单选按钮
package com.tang.swing.button;
import javax.swing.*;
import java.awt.*;
/**
* 单选按钮
*/
public class JButtonDemo2 extends JFrame {
public JButtonDemo2(){
Container container = getContentPane();
//单选框
JRadioButton radioButton1 = new JRadioButton("JRadioButton1");
JRadioButton radioButton2 = new JRadioButton("JRadioButton2");
JRadioButton radioButton3 = new JRadioButton("JRadioButton3");
//由于单选框只能选择一个, 分组, 一个组中只能选择一个
ButtonGroup buttonGroup = new ButtonGroup();
buttonGroup.add(radioButton1);
buttonGroup.add(radioButton2);
buttonGroup.add(radioButton3);
//add
container.add(radioButton1,BorderLayout.NORTH);
container.add(radioButton2,BorderLayout.CENTER);
container.add(radioButton3,BorderLayout.SOUTH);
this.setVisible(true);
this.setBounds(100,100,400,300);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JButtonDemo2();
}
}
复选按钮
package com.tang.swing.button;
import javax.swing.*;
import java.awt.*;
/**
* 多选按钮
*/
public class JButtonDemo3 extends JFrame {
public JButtonDemo3(){
Container container = getContentPane();
//多选框
JCheckBox checkBox1 = new JCheckBox("checkBox1");
JCheckBox checkBox2 = new JCheckBox("checkBox1");
JCheckBox checkBox3 = new JCheckBox("checkBox1");
//add
container.add(checkBox1,BorderLayout.NORTH);
container.add(checkBox2,BorderLayout.CENTER);
container.add(checkBox3,BorderLayout.SOUTH);
this.setVisible(true);
this.setBounds(100,100,400,300);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JButtonDemo3();
}
}
3.6 列表
-
下拉框
-
列表框
下拉框
package com.tang.swing.comboBox;
import javax.swing.*;
import java.awt.*;
public class ComboBoxDemo1 extends JFrame {
public ComboBoxDemo1(){
Container container = getContentPane();
//组合框
JComboBox status = new JComboBox();
//下拉框
status.addItem(null);
status.addItem("正在热映");
status.addItem("已下架");
status.addItem("即将上映");
container.add(status);
this.setVisible(true);
this.setBounds(100,100,400,300);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new ComboBoxDemo1();
}
}
列表框
package com.tang.swing.comboBox;
import javax.swing.*;
import java.awt.*;
import java.util.Vector;
public class ComboBoxDemo2 extends JFrame {
public ComboBoxDemo2(){
Container container = getContentPane();
//生成列表的内容, 稀疏数组
// String[] contents = {"1","2","3"};
Vector contents = new Vector();
//列表中需要放入内容
JList jList = new JList(contents);
contents.add("糖果");
contents.add("思雨");
contents.add("淑敏");
container.add(jList);
this.setVisible(true);
this.setBounds(100,100,400,300);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new ComboBoxDemo2();
}
}
-
应用场景
-
下拉框:选择地区,或者一些单个选项
-
列表框:展示一些信息,一般是动态扩容的
-
3.7 文本框
-
文本框
-
密码框
-
文本域
文本框
package com.tang.swing.testBox;
import javax.swing.*;
import java.awt.*;
/**
* 文本框
*/
public class TextBoxDemo1 extends JFrame {
public TextBoxDemo1(){
Container container = this.getContentPane();
// container.setLayout(null);
JTextField textField1 = new JTextField("hello");
JTextField textField2 = new JTextField("world",20);
// textField1.setBounds(0,0,200,300);
// textField2.setBounds(200,0,200,300);
container.add(textField1,BorderLayout.SOUTH);
container.add(textField2,BorderLayout.NORTH);
this.setVisible(true);
this.setBounds(100,100,400,300);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TextBoxDemo1();
}
}
密码框
package com.tang.swing.testBox;
import javax.swing.*;
import java.awt.*;
/**
* 密码框
*/
public class TextBoxDemo2 extends JFrame {
public TextBoxDemo2(){
Container container = this.getContentPane();
//面板
JPasswordField passwordField = new JPasswordField();
passwordField.setEchoChar('*');
container.add(passwordField);
this.setVisible(true);
this.setBounds(100,100,400,300);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TextBoxDemo2();
}
}
文本域
package com.tang.swing.testBox;
import javax.swing.*;
import java.awt.*;
/**
* 文本域
*/
public class TextBoxDemo3 extends JFrame {
public TextBoxDemo3(){
Container container = getContentPane();
//文本域
JTextArea textArea = new JTextArea(20, 50);
textArea.setText("糖果学Java");
//Scroll面板
JScrollPane scrollPane = new JScrollPane(textArea);
container.add(scrollPane);
setVisible(true);
setBounds(100,100,400,300);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TextBoxDemo3();
}
}
4 贪吃蛇
帧,如果时间片足够小,就是动画,一秒30帧。连起来是动画,拆开就是静态的图片
键盘监听
定时器 Timer:实现动态的基础
四部曲
-
定义数据
-
画上去
-
监听事件
-
键盘
-
事件
-
代码:
游戏主启动类
package com.tang.snakeGame;
import javax.swing.*;
//游戏的主启动类
public class StartGame {
public static void main(String[] args) {
JFrame frame = new JFrame();//窗口
frame.setBounds(200,0,665,500);//窗口位置,大小
frame.setResizable(false);//窗口大小不可变
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);//窗口可关闭
//正常的游戏界面都应该在面板上面!
frame.add(new GamePanel());
frame.setVisible(true);//窗口可见
}
}
数据中心
package com.tang.snakeGame;
import javax.swing.*;
import java.net.URL;
//数据中心
public class Data {
//相对路径 tx.jpg
//绝对路径 / 相当于当前的项目
public static URL headerURL = Data.class.getResource("statics/header.png");
public static ImageIcon header = new ImageIcon(headerURL);
//蛇头
public static URL upURL = Data.class.getResource("statics/up.png");
public static URL downURL = Data.class.getResource("statics/down.png");
public static URL leftURL = Data.class.getResource("statics/left.png");
public static URL rightURL = Data.class.getResource("statics/right.png");
public static ImageIcon up = new ImageIcon(upURL);
public static ImageIcon down = new ImageIcon(downURL);
public static ImageIcon left = new ImageIcon(leftURL);
public static ImageIcon right = new ImageIcon(rightURL);
//蛇身体
public static URL bodyURL = Data.class.getResource("statics/body.png");
public static ImageIcon body = new ImageIcon(bodyURL);
//食物
public static URL foodURL = Data.class.getResource("statics/food.png");
public static ImageIcon food = new ImageIcon(foodURL);
}
游戏面板
package com.tang.snakeGame;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.util.Random;
//游戏的面板
public class GamePanel extends JPanel implements KeyListener, ActionListener {
//定义蛇的数据结构
int length;//蛇的长度
int[] snakeX = new int[384];//蛇的 X 坐标
int[] snakeY = new int[384];//蛇的 Y 坐标
String fx;//初始方向
//食物的坐标
int foodX,foodY;
Random random = new Random();
int score;//成绩
//游戏当前的状态: 开始, 停止
boolean isStart = false;//默认是不开始!
boolean isFail = false;//游戏失败状态
//定时器 以ms为单位 1000ms = 1s
Timer timer = new Timer(100,this);//100毫秒执行一次
//构造器
public GamePanel() {
init();
//设置焦点事件和键盘监听事件
this.setFocusable(true);//设置焦点事件
this.addKeyListener(this);//设置键盘监听事件
timer.start();//游戏一开始定时器就启动
}
//初始化方法
public void init(){
length = 3;
snakeX[0] = 100;snakeY[0] = 75;//脑袋的坐标
snakeX[1] = 75;snakeY[1] = 75;//第一身体的坐标
snakeX[2] = 50;snakeY[2] = 75;//第二身体的坐标
fx = "R";//初始方向向右
//把食物随机分布在界面上!
foodX = 25+25*random.nextInt(24);
foodY = 50+25*random.nextInt(16);
score = 0;
}
//绘制面板, 我们游戏中的所有东西,都是用这个画笔来画
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
setBackground(Color.white);
//绘制静态的面板
Data.header.paintIcon(this,g,25,0);//头部广告栏
g.fillRect(25,50,600,400);//默认的游戏界面
//画积分
g.setColor(Color.white);
g.setFont(new Font("微软雅黑",Font.BOLD,12));//设置字体
g.drawString("长度"+length,540,16);
g.drawString("积分"+score,540,29);
//把食物画上去
Data.food.paintIcon(this,g,foodX,foodY);
//把小蛇画上去
//身体的坐标
for (int i = 1; i < length; i++) {
Data.body.paintIcon(this,g,snakeX[i],snakeY[i]);
}
//蛇头, 初始化向右, 判断方向
if (fx.equals("R")) Data.right.paintIcon(this,g,snakeX[0],snakeY[0]);
else if (fx.equals("L")) Data.left.paintIcon(this,g,snakeX[0],snakeY[0]);
else if (fx.equals("U")) Data.up.paintIcon(this,g,snakeX[0],snakeY[0]);
else if (fx.equals("D")) Data.down.paintIcon(this,g,snakeX[0],snakeY[0]);
//游戏状态
if (!isStart){
g.setColor(Color.white);
g.setFont(new Font("微软雅黑",Font.BOLD,40));//设置字体
g.drawString("按下空格开始游戏",170,210);
}
//游戏失败状态
if (isFail){
g.setColor(Color.red);
g.setFont(new Font("微软雅黑",Font.BOLD,40));//设置字体
g.drawString("失败,按下空格重新开始游戏",80,210);
}
}
//键盘监听事件
@Override
public void keyPressed(KeyEvent e) {
int keyCode = e.getKeyCode();//获得键盘按键是哪一个
if (keyCode == KeyEvent.VK_SPACE) {//如果按下的是空格键
if (isFail){
//如果游戏失败,按下空格重新开始游戏
isFail=false;
init();//重新初始化
}else {
isStart = !isStart;//取反
}
repaint();
}
//小蛇移动
if (keyCode == KeyEvent.VK_UP && fx!="D") fx = "U";
else if (keyCode == KeyEvent.VK_DOWN && fx!="U") fx = "D";
else if (keyCode == KeyEvent.VK_LEFT && fx!="R") fx = "L";
else if (keyCode == KeyEvent.VK_RIGHT && fx!="L") fx = "R";
}
//事件监听---需要通过固定事件来刷新, 1s=10次
@Override
public void actionPerformed(ActionEvent e) {
if (isStart && !isFail){//如果游戏 开始 并且 没有失败,就让小蛇动起来!
//移动
for (int i = length-1; i > 0; i--) {//后一节移到前一节的位置
snakeX[i] = snakeX[i-1];
snakeY[i] = snakeY[i-1];
}
//走向
if (fx == "U"){//上移
snakeY[0] = snakeY[0]-25;
//边界设置
if (snakeY[0]<50&&snakeX[0]>325) {
snakeY[0]=50;
fx="L";
snakeX[0]-=25;
} else if (snakeY[0]<50) {
snakeY[0] = 50;
fx = "R";
snakeX[0]+=25;
}
}else if (fx == "D"){//下移
snakeY[0] = snakeY[0]+25;
//边界设置
if (snakeY[0]>425&&snakeX[0]>325) {
snakeY[0]=425;
fx="L";
snakeX[0]-=25;
} else if (snakeY[0]>425) {
snakeY[0] = 425;
fx = "R";
snakeX[0]+=25;
}
}else if (fx == "L") {//左移
snakeX[0] = snakeX[0] - 25;
//边界设置
if (snakeX[0]<25&&snakeY[0]>300) {
snakeX[0]=25;
fx="U";
snakeY[0]-=25;
} else if (snakeX[0]<25) {
snakeX[0]=25;
fx = "D";
snakeY[0]+=25;
}
}else if (fx == "R"){//右移
snakeX[0] = snakeX[0]+25;
//边界设置
if (snakeX[0]>600&&snakeY[0]>300) {
snakeX[0]=600;
fx="U";
snakeY[0]-=25;
} else if (snakeX[0]>600) {
snakeX[0]=600;
fx = "D";
snakeY[0]+=25;
}
}
//吃食物
if (snakeX[0] == foodX && snakeY[0] == foodY){
//长度 + 1
++length;
//分数加 10
score += 10;
//再次随机食物
foodX = 25+25*random.nextInt(24);
foodY = 50+25*random.nextInt(16);
}
//失败判断,撞到自己就算失败
for (int i = length - 1; i > 0; i--) {
if(snakeX[i]==snakeX[0]&&snakeY[i]==snakeY[0]){
isFail = true;//游戏失败
break;
}
}
repaint();//重画页面
}
}
@Override
public void keyTyped(KeyEvent e) {}
@Override
public void keyReleased(KeyEvent e) {}
}
游戏停止、失败时:
-
方式一:判断 游戏失败、游戏停止
-
如果游戏失败,让事件监听停止(此时游戏是开始状态),按下空格重新开始游戏
- 游戏失败(让事件监听停止了,还是开始状态,此时是静态的)→空格(退出失败状态,重新init()→数据初始化)→开始状态(重新开始)
-
如果游戏停止,按下空格,游戏开始或继续
- 游戏停止→空格→游戏开始或继续
-
-
方式二:
-
如果游戏失败,让游戏停止(此时游戏是停止状态),只打印失败字样(不再打印停止字样)
- 失败→停止+失败;
-
如果游戏停止,
-
游戏没有失败,按下空格,游戏开始或继续
- 停止+失败→空格→重新开始;
-
游戏失败,按下空格,退出失败状态,游戏重新开始
- 停止+不失败→空格→开始或继续
-
-
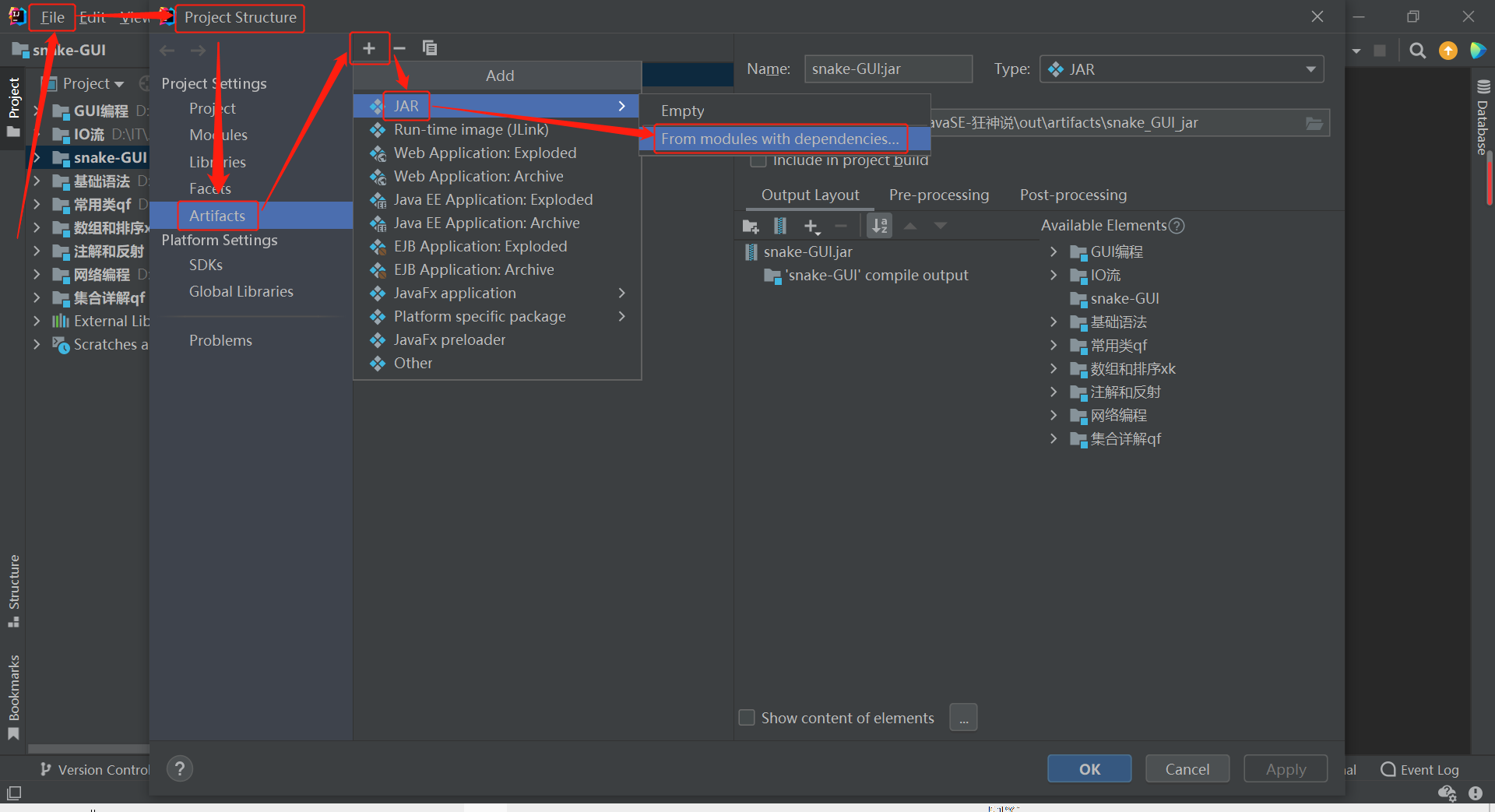
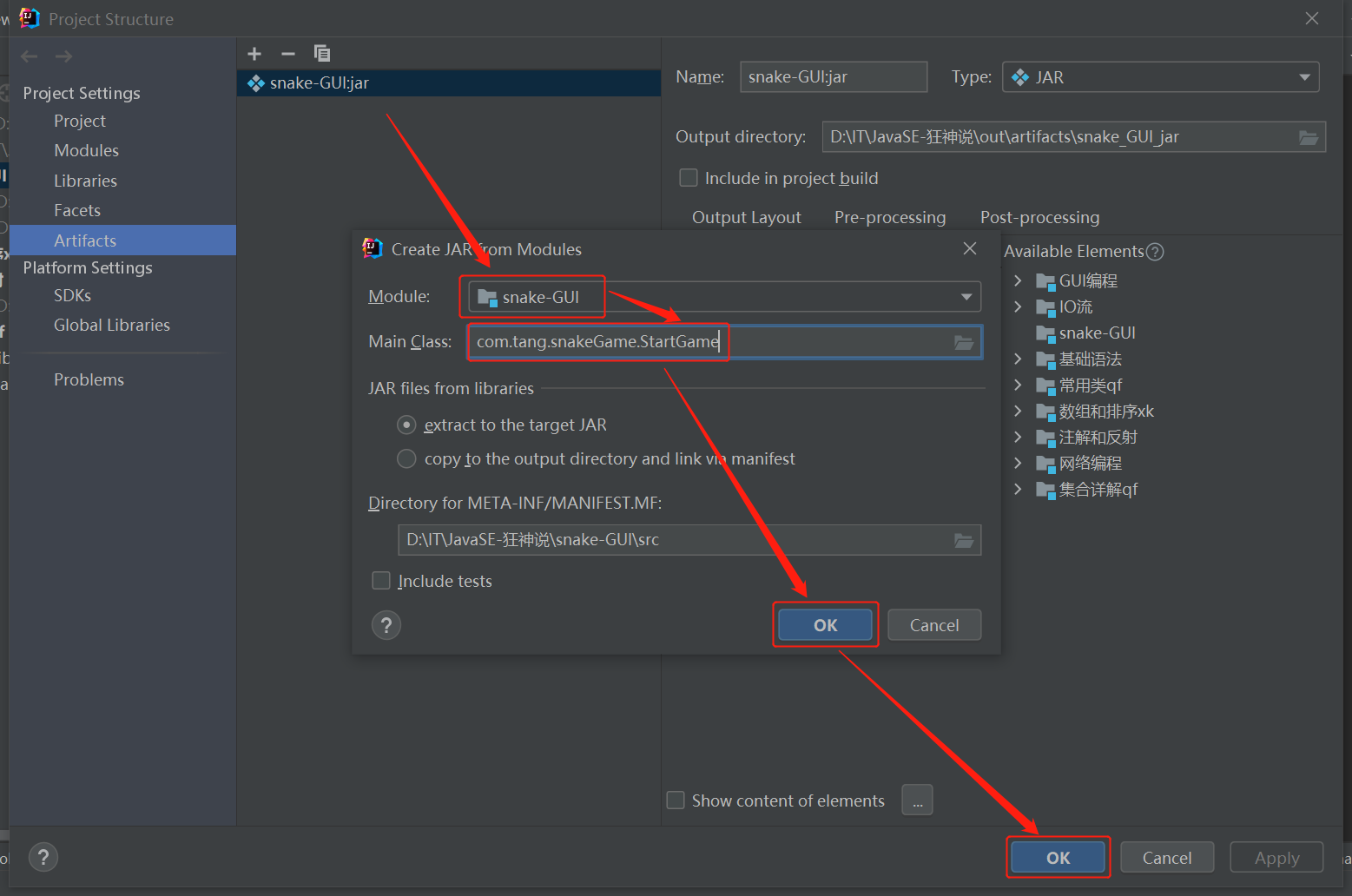
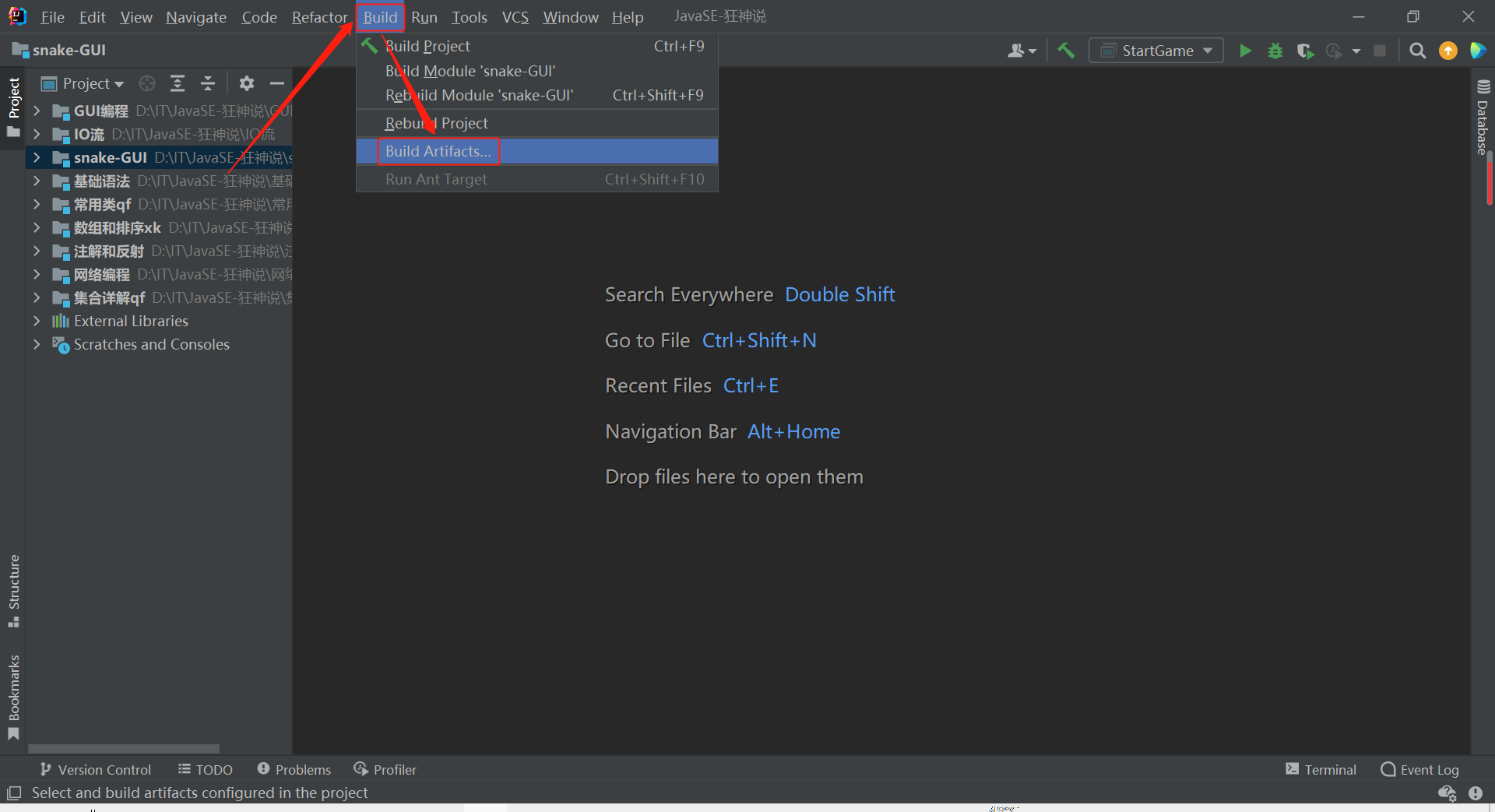
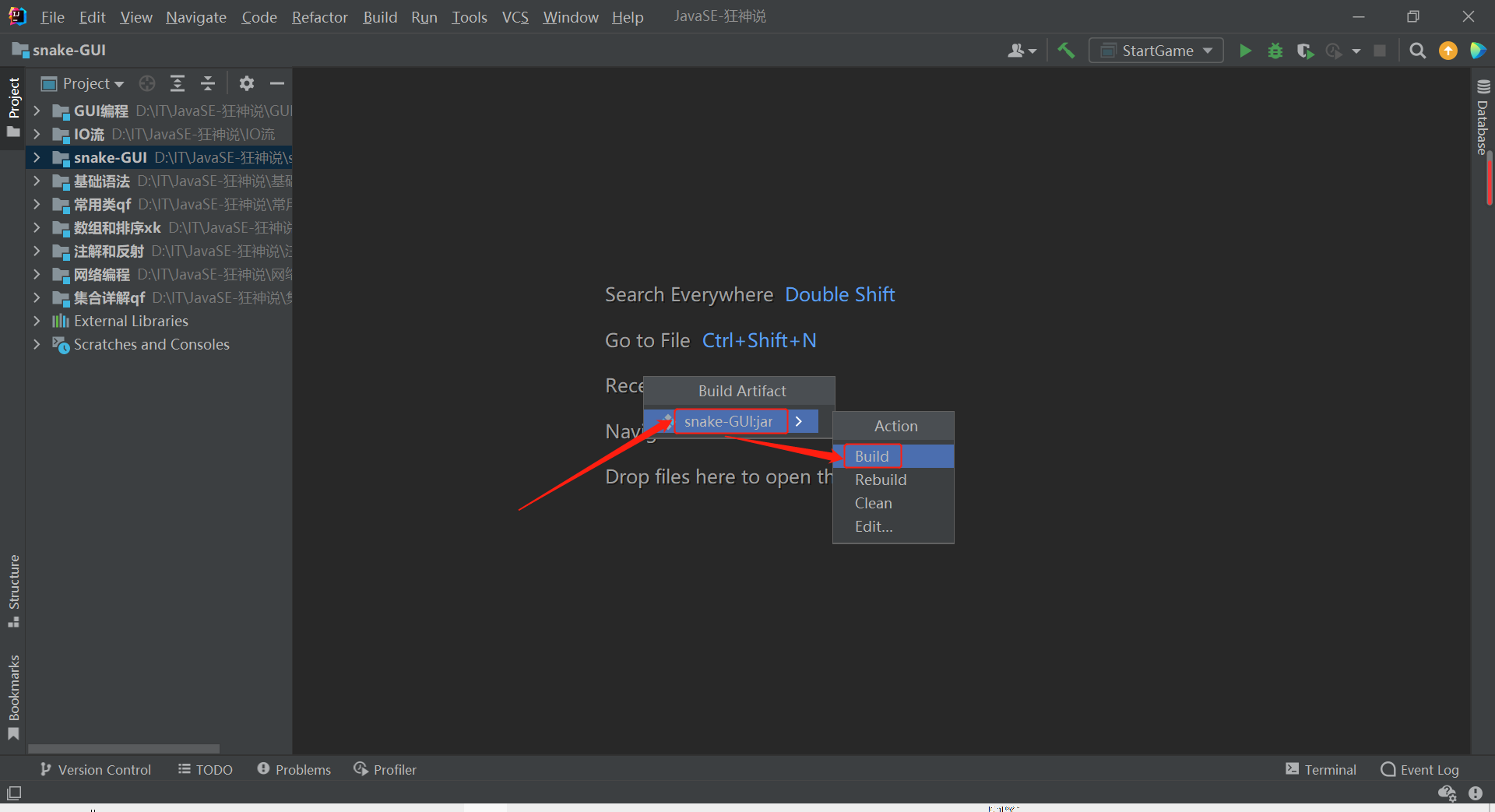
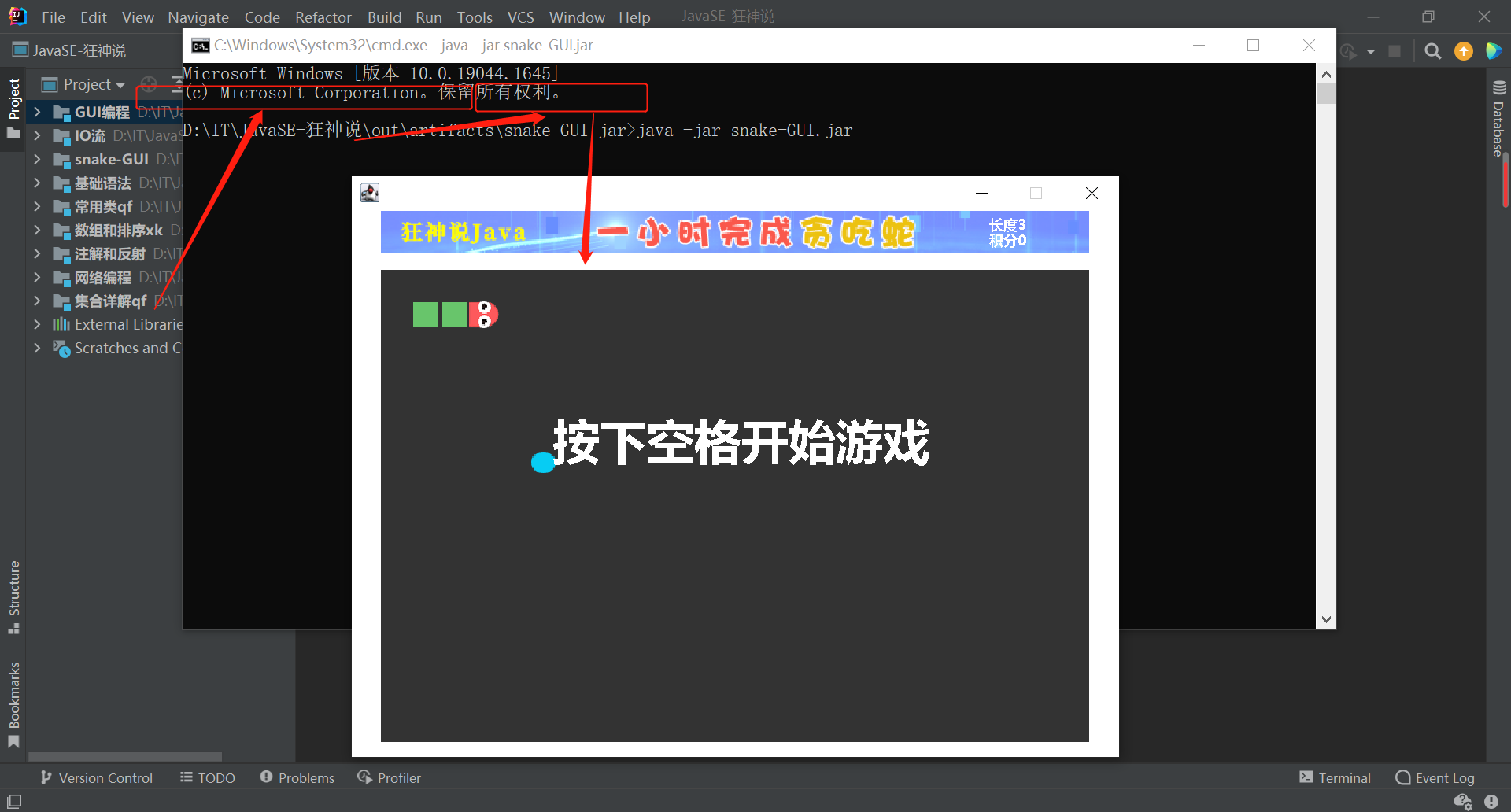
打架包




发布




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步