react中useEffect使用async await报错
错误代码一:
useEffect(async()=>{
await myFunc();
},[])
const myFunc = async()=>{...};
错误代码二:
useEffect(()=>myFunc(),[])
const myFunc = async()=>{...};
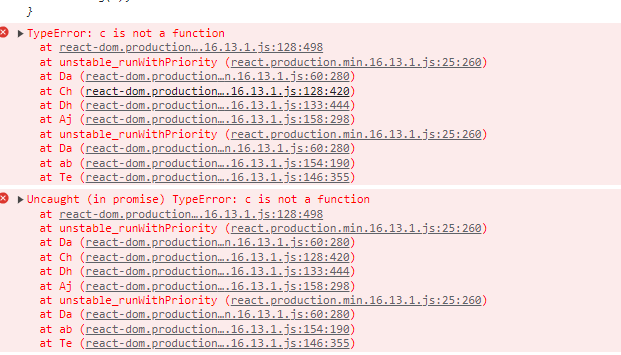
以上写法在打开页面时正常显示,但是当从该页面返回上一页时报错,如下:

原因
要知道,useEffect 钩子函数的一个特性是清理功能,即return函数。如果你从 useEffect 钩子函数返回任何东西,它必须是一个清理函数,此函数将在组件卸载时运行。相当于类组件中的 componentWillUnmount 生命周期方法。
在 JavaScript 中, async...await 会让程序在等待异步任务完成后才会继续执行。 异步函数也总是返回一个 Promise;如果函数还没有返回,则返回值会自动包装在 Promise 中。
正确写法
useEffect(()=>{
myFunc();
},[])
const myFunc = async()=>{...};
THE END
分类:
React



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix