微信小程序taro-react-echarts使用dataZoom问题
taro微信小程序中使用 taro-react-echarts 展示图表数据,因为数据量大,需要使用dataZoom来左右滑动图表。
实现效果

注意
echarts.js文件需要选择 5.1.2 版本, 5.3.x和 5.4.x版本都不行(目前不知道为啥不行) 在线构建
解决
首先在echarts的options中添加
xAxis:...
yAxis:...
dataZoom: [
{
type: 'inside',
start: 0,
end: data.time?.length > 20 ? (20 / data.time?.length) * 100 : 100,
filterMode: 'none'
},
],
series:...
发现在开发者工具和真机上,均不能滚动,没反应!!!
之后查看 taro-react-echarts 包的代码,修改如下
修改文件 taro-react-echarts/dist/index.esm.js
function touchStart({ chart, event }) {
if (chart && event.touches.length > 0) {
const touch = event.touches[0];
const handler = chart.getZr().handler;
handler.dispatch('mousedown', {
zrX: touch.x,
zrY: touch.y,
preventDefault: () => { },
stopImmediatePropagation: () => { },
stopPropagation: () => { },
});
handler.dispatch('mousemove', {
zrX: touch.x,
zrY: touch.y,
preventDefault: () => { },
stopImmediatePropagation: () => { },
stopPropagation: () => { },
});
handler.processGesture(wrapTouch(event), 'start');
}
}
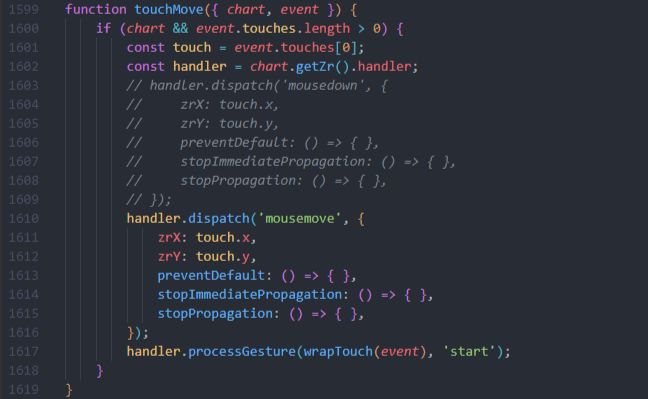
function touchMove({ chart, event }) {
if (chart && event.touches.length > 0) {
const touch = event.touches[0];
const handler = chart.getZr().handler;
// handler.dispatch('mousedown', {
// zrX: touch.x,
// zrY: touch.y,
// preventDefault: () => { },
// stopImmediatePropagation: () => { },
// stopPropagation: () => { },
// });
handler.dispatch('mousemove', {
zrX: touch.x,
zrY: touch.y,
preventDefault: () => { },
stopImmediatePropagation: () => { },
stopPropagation: () => { },
});
handler.processGesture(wrapTouch(event), 'start');
}
}
代码行数见截图

之后就可以开心的左右滑动啦~~
注意
touchStart方法中的 mousemove 无需注掉(注掉会导致饼图点击时无法凸出显示)
附
修改node_modules中的文件后,其他小伙伴直接yarn来安装依赖是不行的哟,可参考以下文章来保留对依赖项的修改。
使用 patch-package 修改第三方模块


