echarts折线实心圆点、折线阴影
echarts作为我们前端小伙伴常用的可视化库,那我们画出有阴影的折线图,让折线图比较立体感。 可以使用折线图的 lineStyle
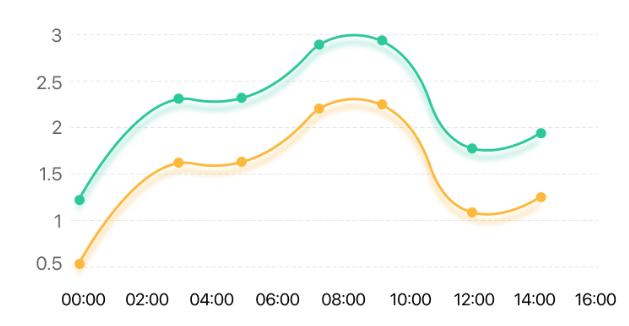
实现效果如图

代码如下:
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: "line",
smooth: true,
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 5, //小圆点的大小
lineStyle: { // 阴影部分
shadowOffsetX: 0, // 折线的X偏移
shadowOffsetY: 9,// 折线的Y偏移
shadowBlur: 8, // 折线模糊
shadowColor: "rgba(145, 132, 132, 1)", //折线颜色
},
},


