微信小程序中使用ec-canvas
首先引入ec-canvas插件
首先,下载 GitHub 上的 ecomfe/echarts-for-weixin 项目。
然后拷贝项目中的 ec-canvas 到自己的项目中,我是拷贝到了src下的 components文件夹中。
ec-canvas 目录下有一个 echarts.js,默认我们会在每次 echarts-for-weixin 项目发版的时候替换成最新版的 ECharts。如有必要,可以自行从 ECharts 项目中下载最新发布版,或者从官网自定义构建以减小文件大小。
代码如下:
index.config.ts
export default definePageConfig({
navigationBarTitleText: 'Echarts',
// 此处使用组件
usingComponents: {
"ec-canvas": '@/components/ec-canvas/ec-canvas'
}
})
index.tsx
import React, { useState, useEffect } from 'react';
import Taro from '@tarojs/taro';
import { View, Image } from '@tarojs/components'
// @ts-ignore
import * as echarts from '@/components/ec-canvas/echarts';
import s from './index.module.scss'
let chart: any = null;
const EchartsView: React.FC = () => {
const [echartsData, setEchartsData] = useState<any>(null);
const [ec, setEc] = useState<any>({
// 初始化图表
onInit: (canvas, width, height) => {
chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
return chart;
}
});
useEffect(() => {
getEchartsData()
}, [])
useEffect(() => {
const option = {
title: {
// text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
bottom: '18rpx',
data: ['日流量', '日均液位']
},
xAxis: [{
type: 'category',
boundaryGap: 1,
axisLine: {
show: false
},
splitLine: {
show: false
},
axisTick: {
show: false
},
data: echartsData?.x,
}],
yAxis: [{
type: 'value',
name: '',
splitLine: {
show: true,
lineStyle: {
color: '#A1A7B3',
width: 0.5,
opacity: .6,
type: 'dashed'
}
},
axisLine: {
show: false
},
axisLabel: {
show: true,
},
axisTick: {
show: false
}
}],
series: [
{
name: '日流量',
type: 'bar',
barWidth: '20%',
data: echartsData?.flow,
},
{
name: '日均液位',
type: 'line',
smooth: false,
stack: '总量',
// symbolSize: 5,
showSymbol: false,
itemStyle: {
normal: {
color: '#001df1',
lineStyle: {
color: '#001df1',
},
}
},
data: echartsData?.line,
},
]
};
//这里一定要做个charts是否存在的判断,因为万一ec那里没有初始化,这里就会报错
if (chart) {
chart.setOption(option);
}
}, [echartsData])
const getEchartsData = () => {
// 模拟接口获取数据
setTimeout(() => {
setEchartsData({
x: ['1', '2', '3', '4', '5', '6'],
flow: [5, 20, 36, 10, 10, 20],
line: [50, 30, 46, 13, 20, 10]
})
}, 500)
}
return (
<View>
<View className={s['canvas-container']}>
{/* @ts-ignore */}
<ec-canvas id='com-echarts' canvas-id='com-echarts' ec={ec}></ec-canvas>
</View>
</View>
)
}
export default EchartsView;
index.module.scss
.canvas-container {
width: 100%;
height: 500px;
}
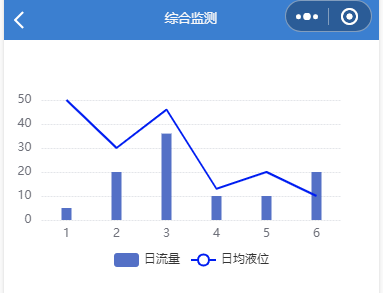
实现效果,如图:

注意(踩坑)的点:
1 ec-canvas组件标签这里一定要设置宽高,不然页面不显示,宽高给到ec-canvas的外层View即可(此处指class为canvas-container的标签)。
2 ec初始化渲染图表的顺序一定要在数据挂载之前,为了保证这一点,要在数据挂载那里做一个异步,不然概率性出现数据挂载在初始化渲染图表之前。
3 在挂载的时候判断一下图表有没有初始化渲染上去,不然图表未初始化渲染会报错。
4 一个页面写多个图表的时候不能写一个子组件然后多次调用,这样子组件只会显示最后一个渲染的图表,需要写多个 ec-canvas标签。
注意
在真机调试时,发现echarts生成的图标模糊,解决方法可查看微信小程序使用ec-canvas在真机上预览图表模糊的解决办法
附
有些小问题,偶现报错‘’,并且图表未加载出来,疑似和taro打包机制有关,原生组件都有这个问题,尚未解决~
最终选用taro-react-echarts



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)