react-native ScrollView嵌套滚动
是否有相关属性可以兼容scrollview嵌套问题?
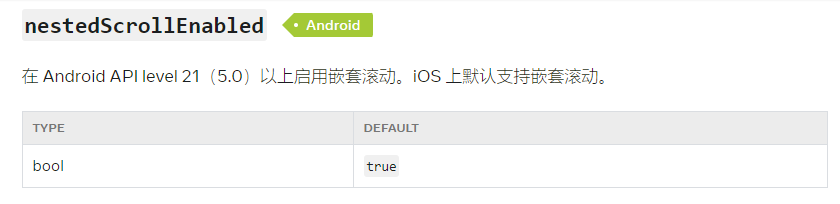
在阅读一番官方文档后,发现了一个属性nestedScrollEnabled,代码如下:
nestedScrollEnabled={true}

<ScrollView>
<View style={[{ flex: 1 }, mainStyle]}>
{dataArr.map(item => (
<View key={item.left} style={styles.item}>
<View style={styles.itemLeft}>
<Text style={styles.itemLeftText}>{item.left}</Text>
</View>
<View style={{ flex: 3, maxHeight: deviceSize.scale(300) }}>
<ScrollView nestedScrollEnabled={true}>
<Text style={styles.itemRightText}>{item.right}</Text>
</ScrollView>
</View>
</View>
))}
</View>
</ScrollView>
THE END
分类:
react-native



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类