Echarts设置柱状图y轴垂直翻转展示
y轴垂直翻转
实现效果:

设置 inverse: true 即可,代码如下:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
inverse: true,
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}
]
};
柱状图间距设置
实现效果:

设置 barCategoryGap: 0 即可,注意: 如果设置了 barWidth ,则barCategoryGap: 0 不会生效。
代码如下:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
inverse: true,
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
// barWidth: '5', // 设置柱 宽度
barCategoryGap: 0, // 设置柱 间距
}
]
};
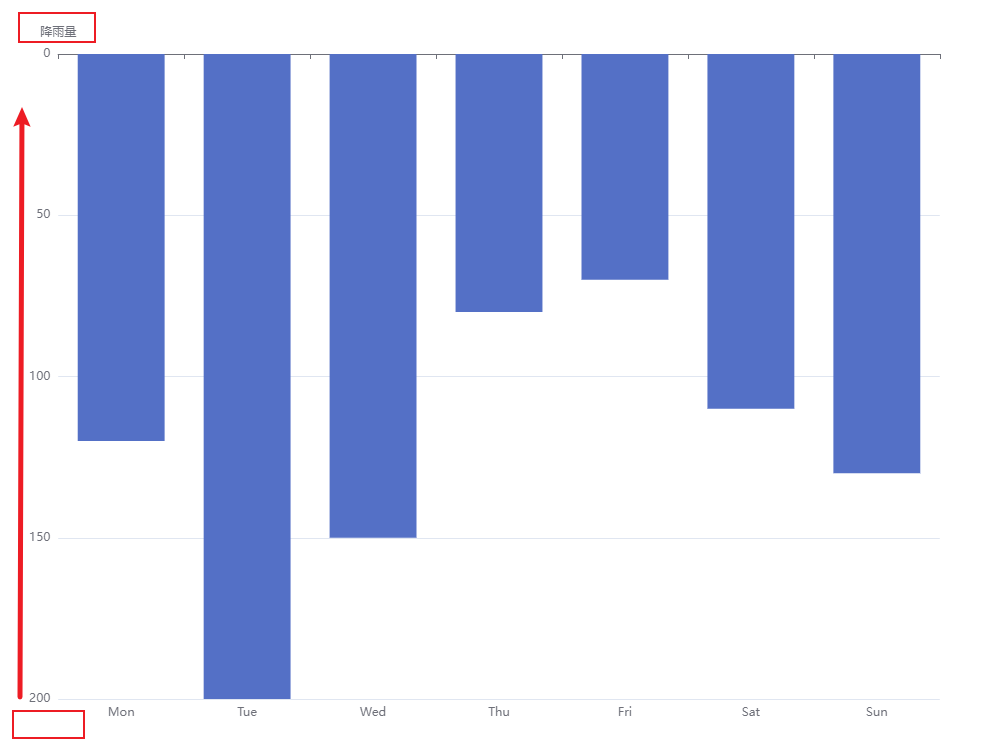
y轴 坐标轴名称位置
翻转y轴之后会发现,y轴的 坐标轴名称 也翻转了,此时,我希望坐标轴名称还保留在顶部,可自定义 name的位置即可 nameLocation: 'start' ,实现效果和代码如下:
nameLocation 可选 'start','middle' 或者 'center','end'

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
name: '降雨量',
nameLocation: 'start',
inverse: true,
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
// barWidth: '5', // 设置柱 宽度
// barCategoryGap: 0, // 设置柱 间距
}
]
};
THE END



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!