Echarts设置x轴数据全部显示
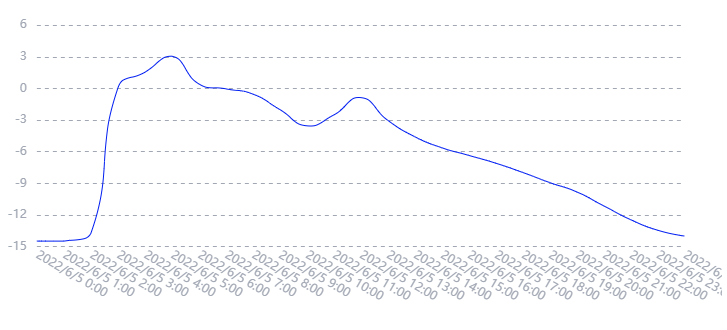
当X轴数据过多时Echarts会默认显示一半
如下图:

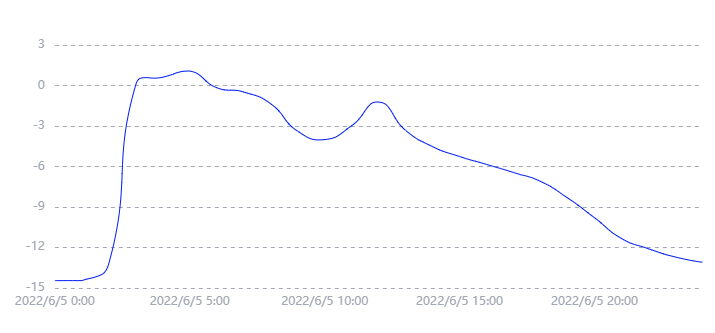
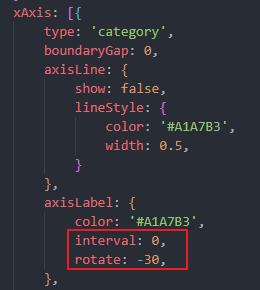
Echarts加入axisLabel然后将interval设置为0就会将横轴全部显示

xAxis: [{
type: 'category',
boundaryGap: 0,
axisLine: {
show: false,
lineStyle: {
color: '#A1A7B3',
width: 0.5,
}
},
axisLabel: {
color: '#A1A7B3',
interval: 0, // 横轴信息全部显示
rotate: -30, // -30度角倾斜显示
},