antd Table 将列的数据找出最大值和最小值,用颜色区分
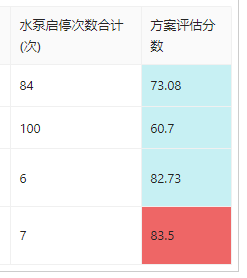
实现效果
使用 antd Table,希望将表格中 “分数”列,找出最大值,并区分颜色

代码
const column = [
// ...
{
title: '方案评估分数',
dataIndex: 'score',
onCell: (record, index) => {
let color = '#c7f0f3';
let vals = tableData.map(v => v.score);
if (Math.max(...vals) === record.score) {
color = '#ee6666'
}
return { style: { background: color } }
},
},
]
找出最小值同理。


