echarts自定义tooltip提示框内容
需求:
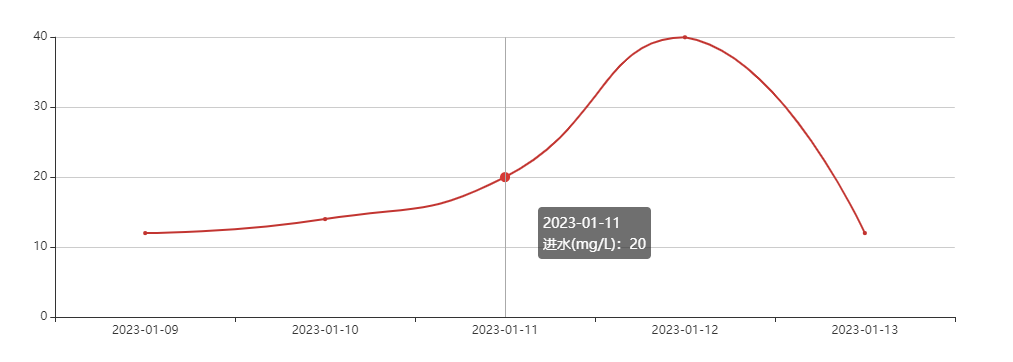
echarts中的tooltip提示框需要拼接单位,效果如下:

代码:
tooltip: {
trigger: 'axis',
formatter: (params) => {
// unit 为单位,此处是需要动态拼接单位
const unitStr = unit ? `(${unit})` : '';
const html = params[0]?.name + '<br />' + params[0]?.seriesName + unitStr + ':' + params[0]?.value;
return html;
}
},
此处需要注意的是,在 trigger 为 'axis' 的时候,或者 tooltip 被 axisPointer 触发的时候,params 是多个系列的数据数组。params每一项格式如下:
{
componentType: 'series',
// 系列类型
seriesType: string,
// 系列在传入的 option.series 中的 index
seriesIndex: number,
// 系列名称
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// 传入的数据值。在多数系列下它和 data 相同。在一些系列下是 data 中的分量(如 map、radar 中)
value: number|Array|Object,
// 坐标轴 encode 映射信息,
// key 为坐标轴(如 'x' 'y' 'radius' 'angle' 等)
// value 必然为数组,不会为 null/undefied,表示 dimension index 。
// 其内容如:
// {
// x: [2] // dimension index 为 2 的数据映射到 x 轴
// y: [0] // dimension index 为 0 的数据映射到 y 轴
// }
encode: Object,
// 维度名列表
dimensionNames: Array<String>,
// 数据的维度 index,如 0 或 1 或 2 ...
// 仅在雷达图中使用。
dimensionIndex: number,
// 数据图形的颜色
color: string
}
params主要是对象数组,params和echarts的series是关联的。params数组的length取决于series的个数,当series只有一个时,params也就是只有一个对象的数组。
附:
官方tooltip链接: tooltip.formatter
THE END
分类:
Echarts



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!