使用 patch-package 修改第三方模块
为什么要改node_modules?
在平常的开发中,其实是很少需要改 node_modules 里的代码的。但是如果npm包有点小问题或者不符合我们的场景。
那我应该怎么改才能是最好的呢?
方法一:直接改
这种很好懂,就是直接进 node_modules 中,找到那个包的代码,并修改对应的地方的代码,然后重启项目,就能达到我想要的效果。
弊端:
1、只能是你自己本地用你修改的代码,你同事用不了
2、下次npm i之后那个包的代码又恢复原状
方法二:patch-package
patch-package 可以立即修改并保留对 npm 依赖项的修改
1、安装patch-package
npm i patch-package --save-dev
2、修改node_modules

修改完依赖后,运行 patch-package 会自动创建 patch 文件
// 例: npx patch-package antd
npx patch-package 依赖名称
根目录下会多一个patches补丁目录

注意:记得要把patches这个目录提交到git
3、修改脚本 package.json
其实这个时候你本地已经使用到了你修改后的代码了,但问题是怎么让你的同事也同步到你的修改后的代码
在 package.json 的 script 中增加
"postinstall": "patch-package"
作用:当同事执行 npm i 的时候,会自动执行 npm run postinstall 这个命令,也就是执行 patch-package ,这时候就会去读取 patches 目录,并将那些补丁打到对应的 node_modules 包里,从而达到同步修改代码的效果
4、测试补丁是否有效
删除 node_modules 目录,然后重新运行npm install,安装完成后,查看你修改的node_modules里面的代码是否还在。如果在,就说明补丁生效了。
5、注意事项
patch是锁定版本号的,如果升级了版本,patch内容将会失效,最好在package.json能够锁定版本号。
patch能支持多少文件修改,没有仔细测过,或许只能支持少量修改
6、问题: 没有效果,console 打印不出来
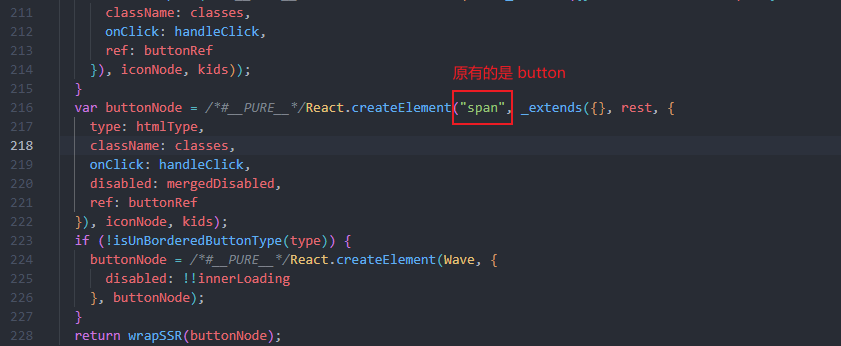
多半是没有找对文件,例如 我们修改的是 antd里面的Button组件,一般我们先找个 antd里的 package.json 文件,然后看 main(入口文件) 的指向,如果没有 package.json 文件,那应该就是默认的 index
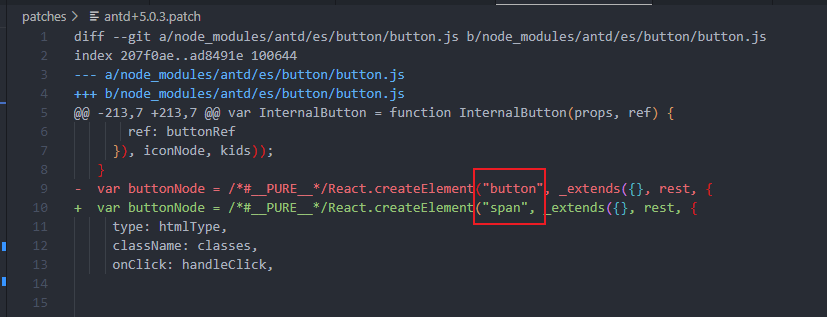
修改后的patches文件如下:

(antd的引入区别:
es: es6 版本
lib: es5版本
因为我当前使用的是es6,所以此处修改的是 es下的button文件
)
拓展
--reverse
撤回所有补丁
Note: 如果打补丁后,补丁文件被修改过,此操作将失败,此时可以重新安装 node_modules
--patch-dir
指定补丁文件所在目录

