ECharts x轴设置成时间间隔
问题:
data=[
{
value: [
"1997-10-1",
684
]
},
{
value: [
"1997-10-2",
200
]
},
{
value: [
"1997-10-15",
300
]
}]
option = {
xAxis: {
type: 'category'
},
yAxis: {
type: 'value'
},
series: [{
data: data,
type: 'line'
}]
};

现在x轴是根据数据为三个平均分的,我现在怎么让它以时间间隔大小分配宽度?
解决:查看Echarts文档
xAxis.type string
[ default: 'category' ]
坐标轴类型。
可选:
'value' 数值轴,适用于连续数据。
'category' 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。
'time' 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
'log' 对数轴。适用于对数数据。
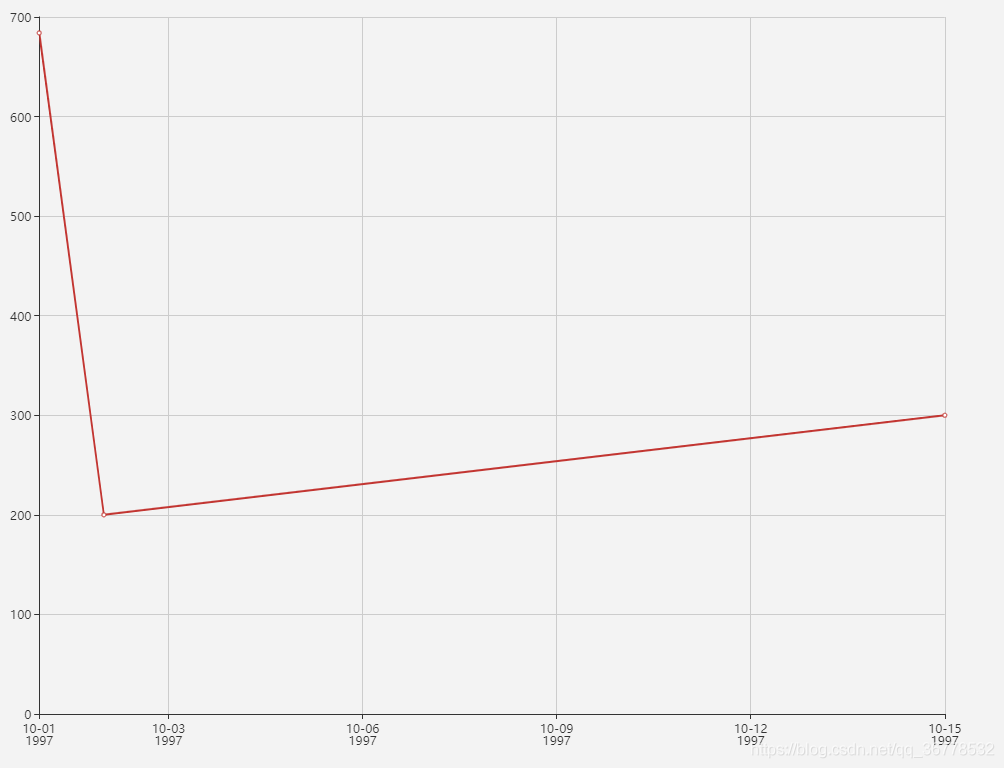
将 xAxis.type设置为 time
data=[
{
value: [
"1997-10-1",
684
]
},
{
value: [
"1997-10-2",
200
]
},
{
value: [
"1997-10-15",
300
]
}]
option = {
xAxis: {
type: 'time'
},
yAxis: {
type: 'value'
},
series: [{
data: data,
type: 'line'
}]
};
效果如图

THE END



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本