calc()使用方法
在开发的过程中,常常会遇到头部高度是40px,而内容页是除去头部,占满视窗的整个高度,有时候是用js来处理,现在用css的calc是非常方便的:
.container{
height: calc(100% - 40px); // 注:减号前后要有空格,否则很可能不生效!!
}
注意:如果用了CSS预处理器(less,scss)会被它们先解析,这是需要禁用解析 calc(~ '100vh - 64px') (less的写法)
calc(~ '100vh - 64px')
例:
使用less文件时,未禁用解析,会编译错误,如下:
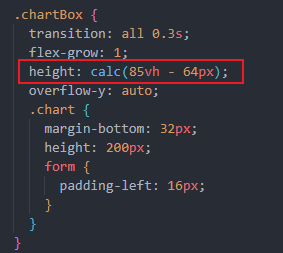
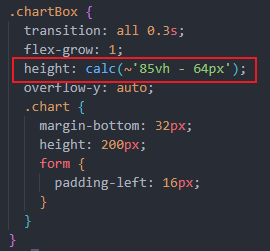
代码:

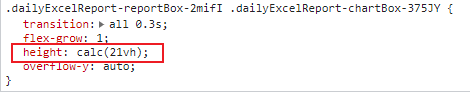
编译:

修改之后:
代码:

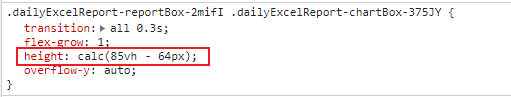
编译:

这样子就编译正确啦~
THE END



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类