JS中对象数组用sort按属性排序
前几天写过一篇 用js将HTML重新排序 的文章,其中用到sort来排序。
那么,我们先来回顾下sort的用法:
回顾
Array.prototype.sort() 方法 用原地算法对数组的元素进行排序,并返回数组。默认排序顺序是先将元素转换为字符串,然后比较它们的UTF-16代码单元值序列时构建的。
const months = ['March', 'Jan', 'Feb', 'Dec'];
months.sort();
console.log(months);
//输出结果:["Dec", "Feb", "Jan", "March"]
const array1 = [1, 30, 4, 21, 100000];
array1.sort();
console.log(array1);
//输出结果:[1, 100000, 21, 30, 4]
语法
arr.sort([compareFunction])
compareFunction:(可选)用来指定按某种顺序进行排列的函数。如果省略,元素按照转换为的字符串的各个字符的Unicode位点进行排序。
返回值:排序后的数组。请注意,sort是在原数组基础上进行的排序,也就是会直接修改原数组。
应用
1.比较数字
var numbers = [4, 2, 5, 1, 3];
numbers.sort((a, b) => a - b);
console.log(numbers);
// [1, 2, 3, 4, 5]
既然我们知道了sort函数可以传入一个比较函数,那么我们来看看下面的例子。
2.对象属性排序
其实在我们实际开发中,经常会遇到这样的问题,我们收到后端传过来的数据,然后我们需要根据数据中的某一项来排序。
比如有以下数据:
var items = [
{ name: 'Edward', value: 21 },
{ name: 'Sharpe', value: 37 },
{ name: 'And', value: 45 },
{ name: 'The', value: -12 },
{ name: 'Zeros', value: 37 }
];
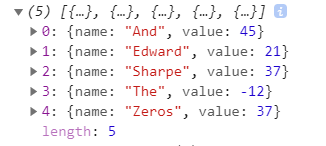
1.按对象value排序
// sort by value
items.sort((a, b) => Number(a.value) - Number(b.value));
结果如图所示:

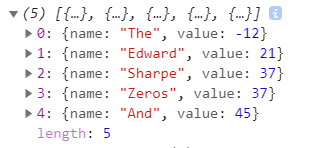
2.按对象name排序
// sort by name
items.sort(function(a, b) {
//忽略大小写
var nameA = a.name.toUpperCase();
var nameB = b.name.toUpperCase();
if (nameA < nameB) {
return -1;
}
if (nameA > nameB) {
return 1;
}
//name相等时
return 0;
});
结果如图所示: