实现不定个数的li等宽自适应ul
需求
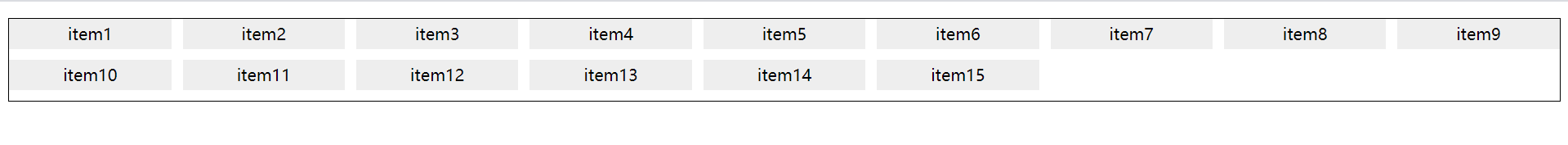
想要实现如图的效果,li宽度相等,并且自适应ul的宽度。
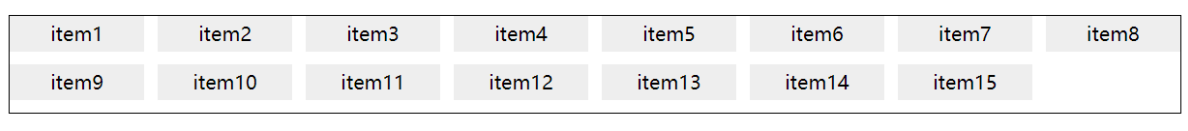
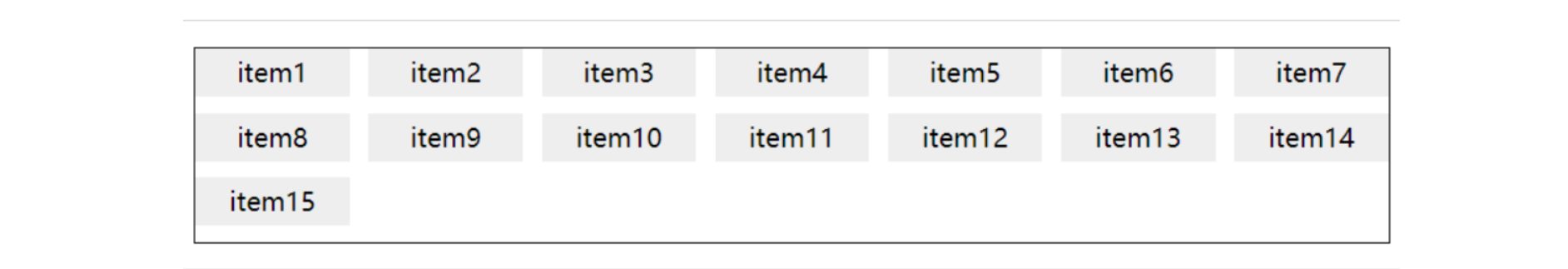
li个数不是固定的,图中一行为9个li,当屏幕宽度变小,可能会8个或更少,但在屏幕宽度变化的过程中,要保持li的宽度相等并且始终充满ul的宽度。



解决
使用了媒体查询来实现效果,上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul{
padding: 0;
display: flex;
flex-wrap: wrap;
overflow: hidden;
border: 1px solid #000;
}
ul li {
background: #eee;
min-width: 80px;
font-size: 16px;
list-style: none;
text-align: center;
margin-bottom: 10px;
line-height: 30px;
}
@media screen and (max-width: 768px) {
ul li{
width: calc(100% / 7 - 10px);
margin-right:calc(70px / 6);
}
ul li:nth-child(7n) {
margin-right: 0;
}
}
@media screen and (min-width: 768px) and (max-width: 992px){
ul li{
width: calc(100% / 8 - 10px);
margin-right:calc(80px / 7);
}
ul li:nth-child(8n) {
margin-right: 0;
}
}
@media screen and (min-width: 992px) and (max-width: 1200px){
ul li{
width: calc(100% / 9 - 10px);
margin-right:calc(90px / 8);
}
ul li:nth-child(9n) {
margin-right: 0;
}
}
@media screen and (min-width: 1200px) {
ul li{
width: calc(100% / 10 - 10px);
margin-right:calc(100px / 9);
}
ul li:nth-child(10n) {
margin-right: 0;
}
}
</style>
</head>
<body>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
<li>item7</li>
<li>item8</li>
<li>item9</li>
<li>item10</li>
<li>item11</li>
<li>item12</li>
<li>item13</li>
<li>item14</li>
<li>item15</li>
</ul>
</body>
</html>
这个方案有些繁琐,暂时满足了当前的需求,但如果有更好的解决方案,希望能提供思路~~

