钉钉小程序开发实战:第三章,小程序企业内部开发应用
看完了钉钉H5微应用的复杂的开发,我们也来感受一下小程序开发便捷的,校验很少,现在就以企业内部应用为基础进行demo样例开发。
首先创建一个应用
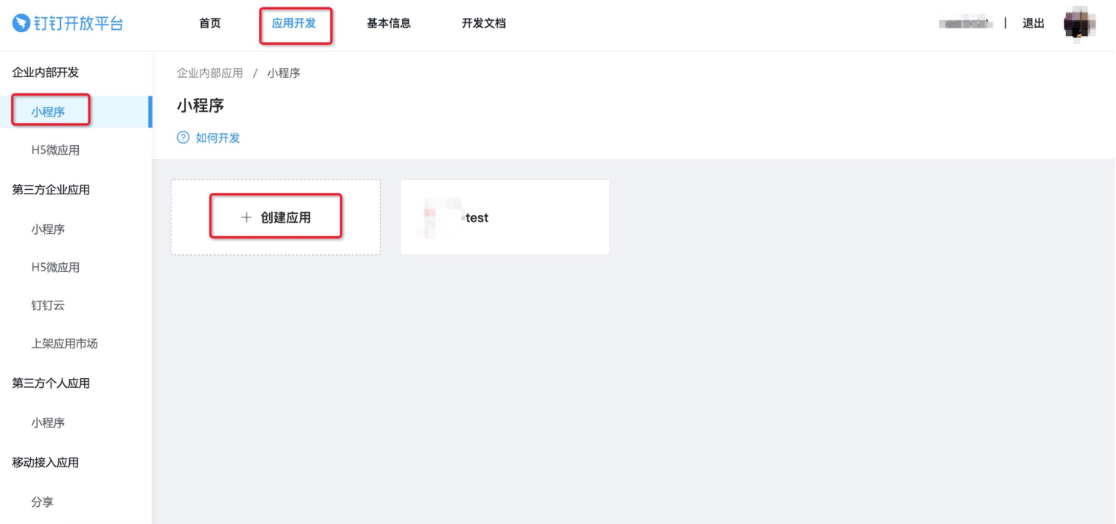
一、点击应用开发,左侧菜单找到企业内部开发,在菜单里面找到小程序菜单,点击创建应用

二、随便输入,点击下一步,最下面选择企业内部开发

三、填写应用,选择开发应用,小程序,IP地址写你的对外公开的服务器IP地址(没有的话可以先写1.1.1.1),PC端首页和管理后台可不写

注意:IP白名单,也就是你企业的对外的IP,可以跟让钉钉小程序合法方问的网址。
参考网址:https://ding-doc.dingtalk.com/doc#/bgb96b/gt5d6a
然后下载一个前端IDE的开发工具,自带模拟器效果的:
https://ding-doc.dingtalk.com/doc#/dev/yqm3sq
然后下载一个样例的demo,官方推荐的使用git下载
git clone https://github.com/opendingtalk/eapp-corp-quick-start-fe.git
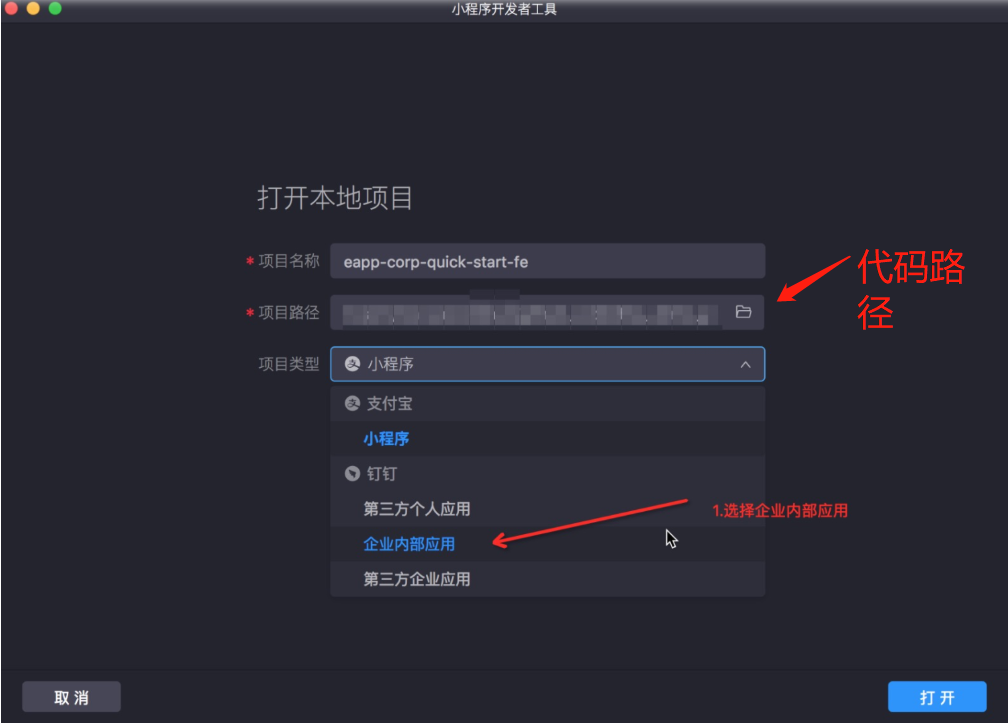
最后把下载好的IDE安装好,导入项目

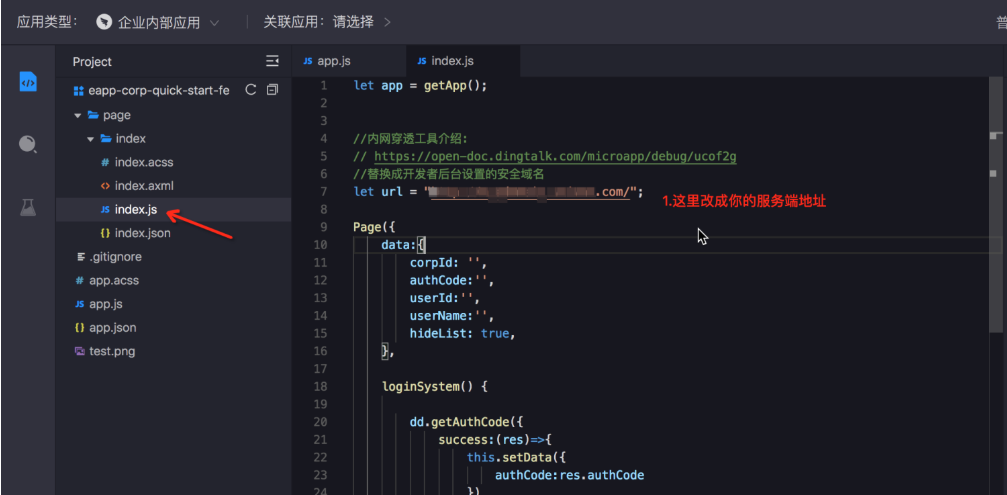
配置js,设置方问的路径

就可以预览效果了···

参考文档:https://ding-doc.dingtalk.com/doc#/bgb96b/gx9vwr
钉钉小程序是类似于react和vue的刷新数据就会重新渲染页面的一种简单的开发模式
文件结构
app层

page层

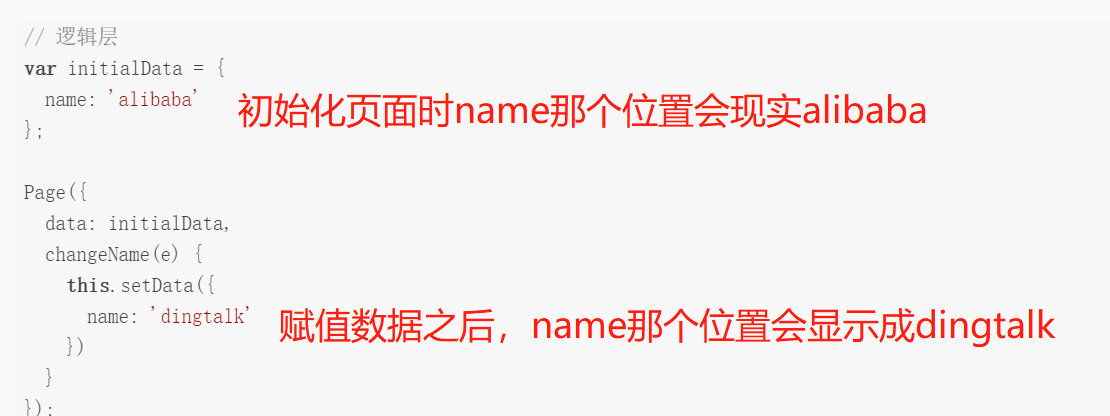
页面js分逻辑层和视图层,


这个就是刷新数据,同时也刷新了页面
参考文档:https://ding-doc.dingtalk.com/doc#/dev/yqm3sq
然后下载服务端代码以java为例
git clone https://github.com/opendingtalk/eapp-corp-quick-start-java.git
下载好以后,找一个开发工具导入,比如IDEA或者eclipse导入项目,项目是maven的,配置好maven仓的配置地址,更新maven项目,等常规操作,项目不报错以后
修改服务器配置代码Constant.java

就可以跟前端代码联调了,,,不用写jsapi鉴权代码,也不用写复杂的回调方法。。。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号