ASP.NET WEB API 最全的Swagger 安装配置与使用(一)
前言
作为后台的"搬运工",常常会涉及到一些前后端分离的情况。后端也大多数是使用RESFULL风格的接口。写完之后,就是各种写文档去描述接口的使用。常常会遇到接口代码改了之后,就没有去更新文档,前端还是用之前的问题去请求数据,造成怎么调试都请求不了数据的错觉,最后,直接xdm。为了避免这样的事情发现,我发现了Swagger这个神器,可以有效避免这类问题的出现。
开发环境
操作系统:WIN10 家庭版 (不要问我,为啥不用专用版,Surface电脑自带的,也懒得换)
开发工具:Visual Studio 2019
使用技术:ASP.NET WEBAPI
划重点
创建RESFUL风格得 WEBAPI 项目
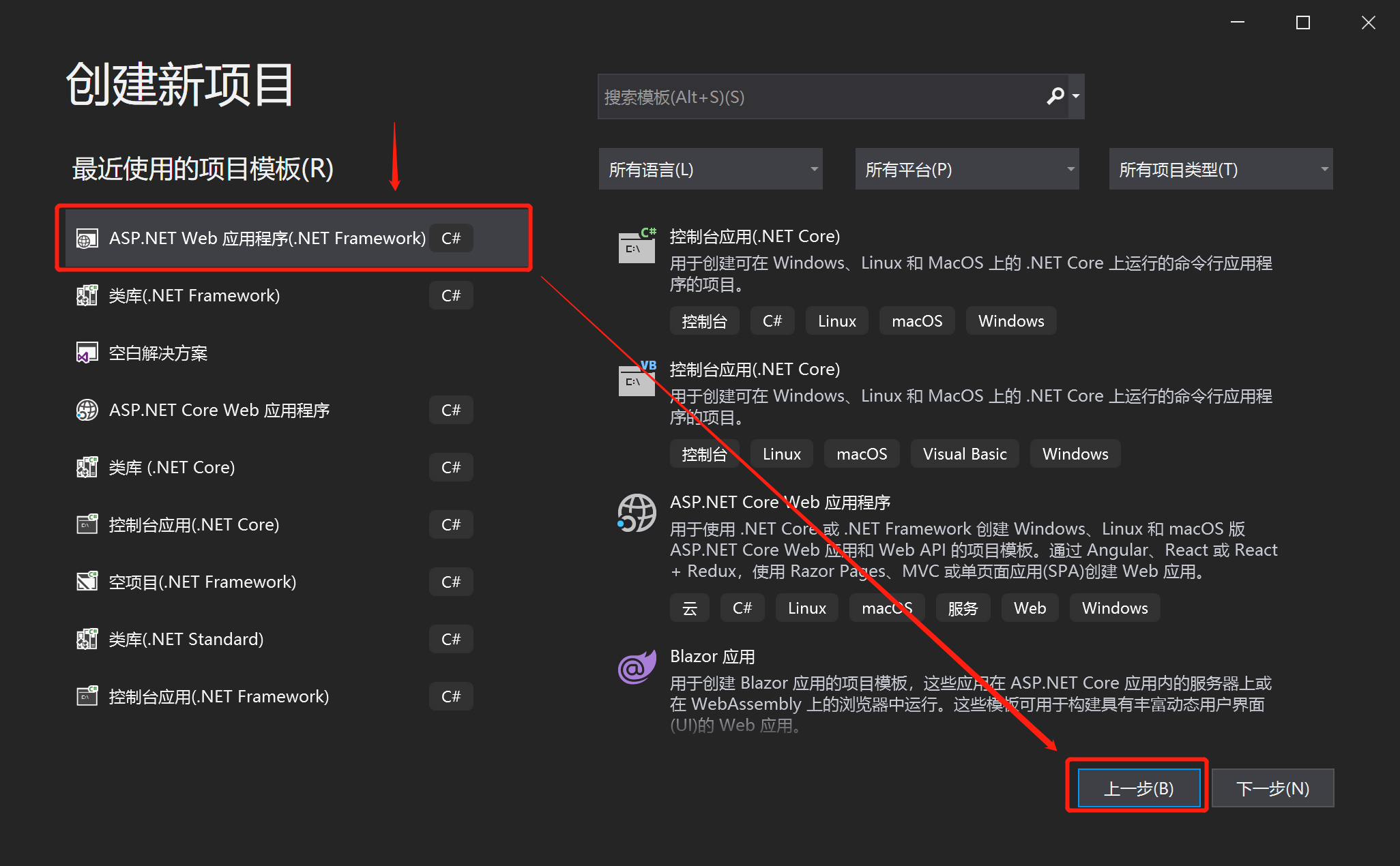
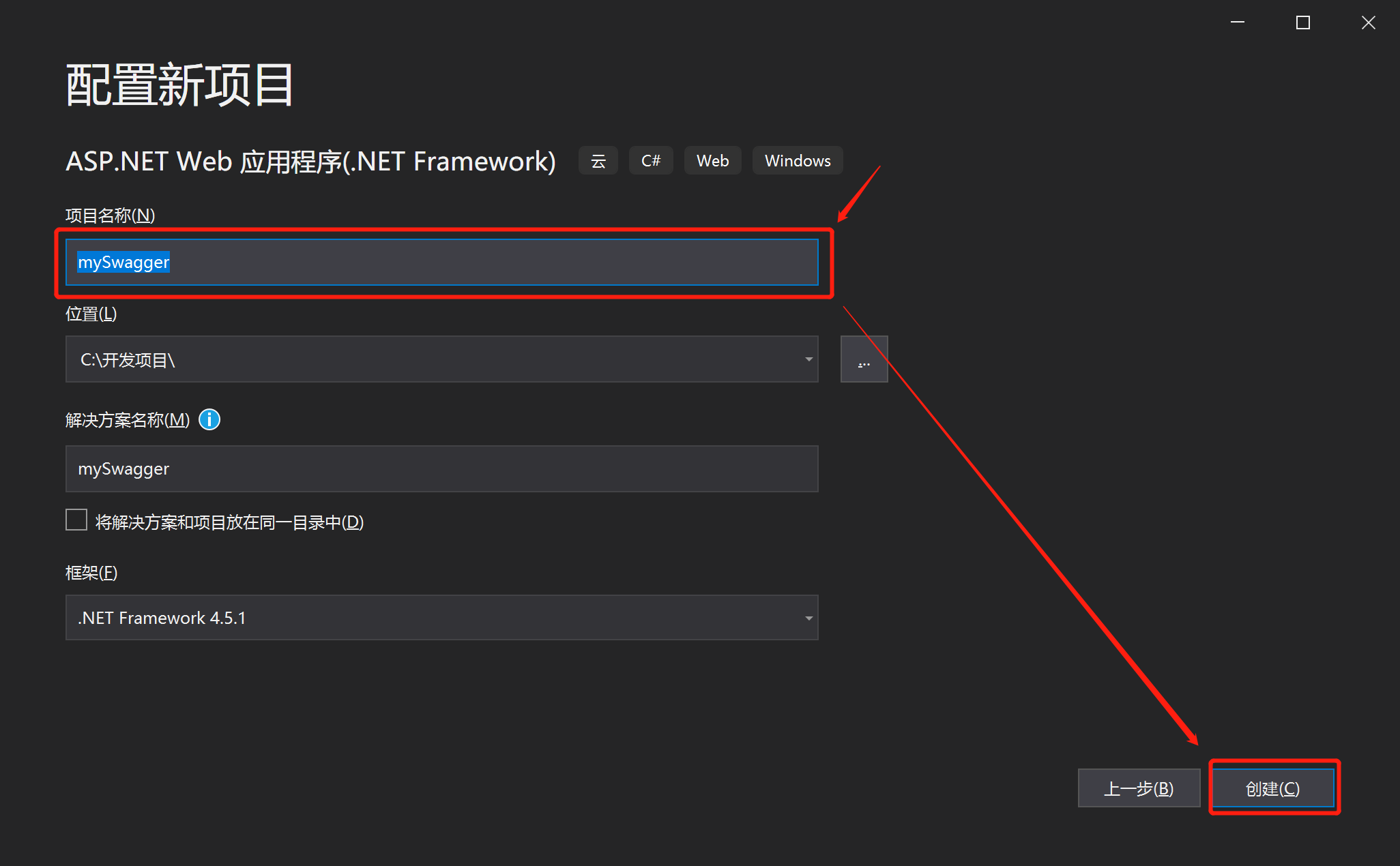
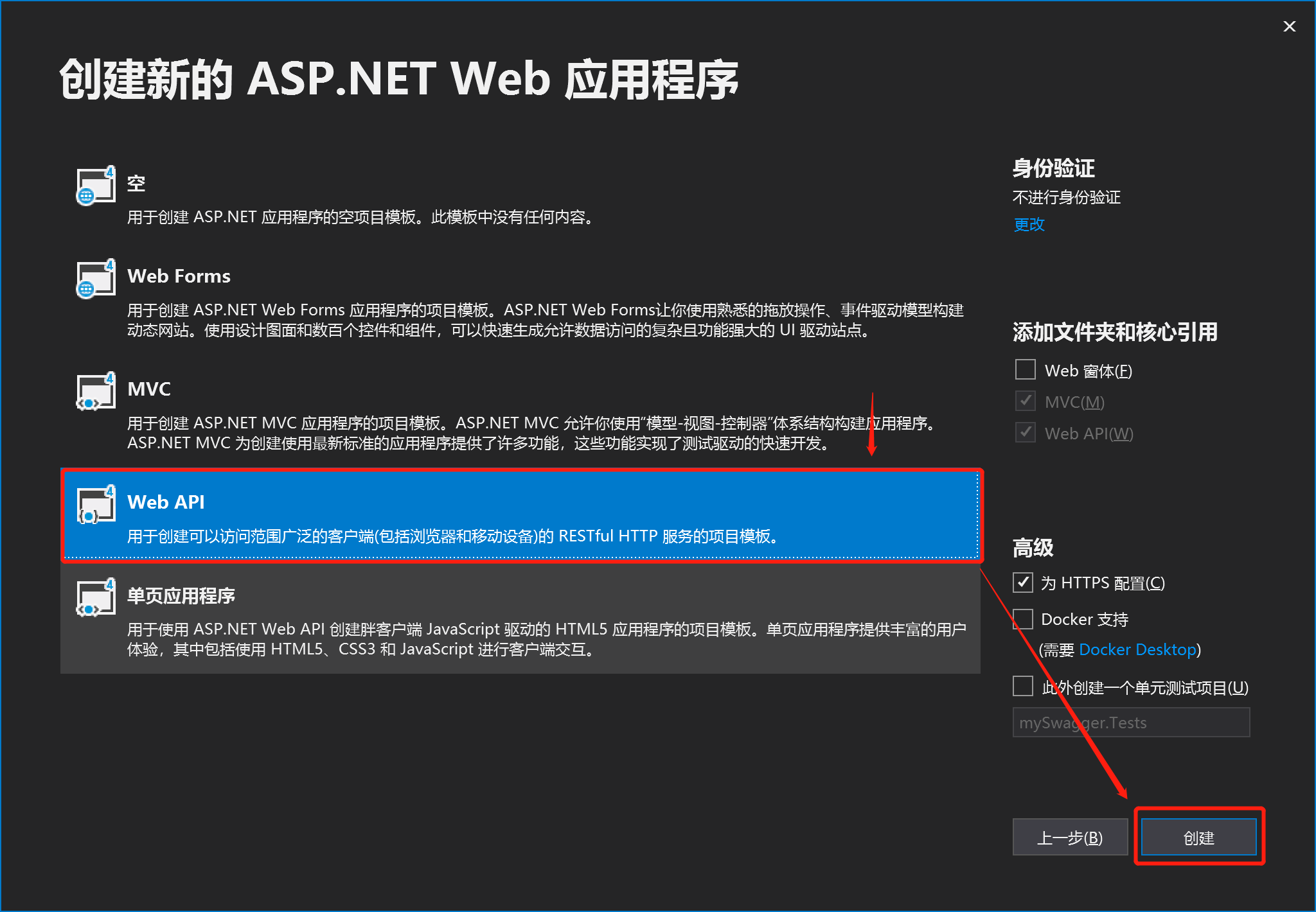
打开vs2019 创建一个ASP.NET WEB应用程序,选择WEB API 创建。如下图所示:



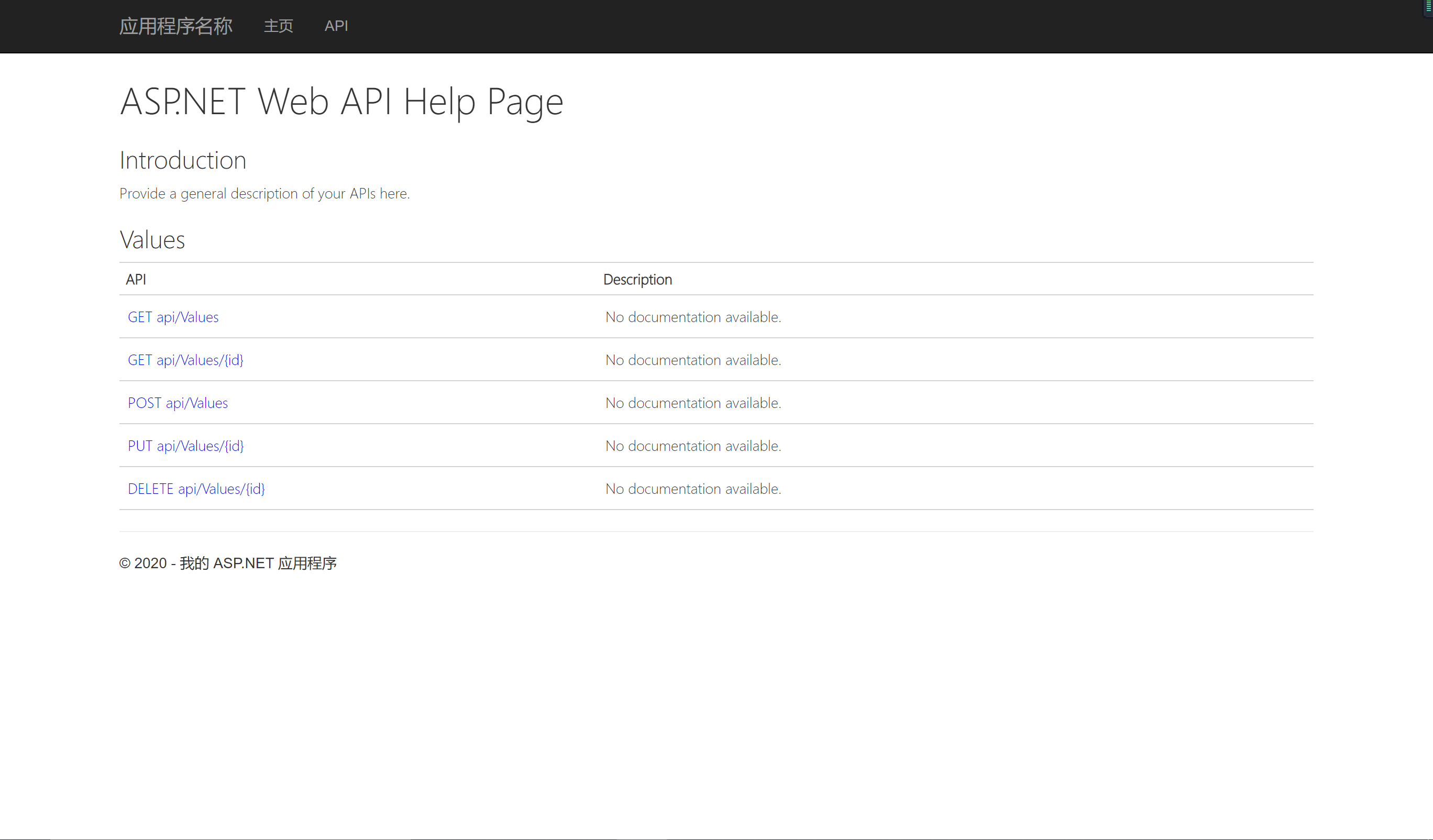
等待创建项目,项目创建完之后,我们可以直接运行,运行界面如下图所示:

是不是有点丑,没关系,我们给它换个妆。
使用NuGet控制台安装Swagger
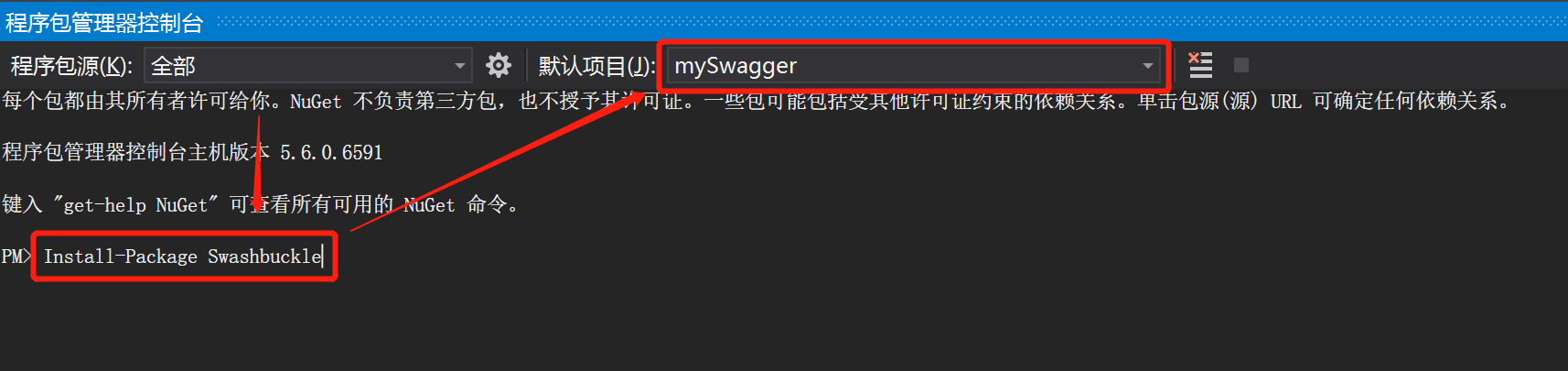
在菜单中选择工具->NuGet包管理器->程序包管理器控制台 输入指令Install-Package Swashbuckle 选择安装的项目,回车即可。如下图所示:

安装完成后,直接运行项目:IP地址:端口号+swagger/ui/index 即可浏览成功。如下图所示:

虽然,已经换装成功,但是没有将注释自动生成到文档上。所哟,还需要配置一波~
配置Swagger
【1】在App_Start文件夹配置增加SwaggerControllerDescProvider.cs类。代码如下图所示:
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Xml;
namespace mySwagger.App_Start
{
/// <summary>
/// Swagger 配置信息
/// </summary>
public class SwaggerControllerDescProvider: ISwaggerProvider
{
private readonly ISwaggerProvider _swaggerProvider;
private static ConcurrentDictionary<string, SwaggerDocument> _cache = new ConcurrentDictionary<string, SwaggerDocument>();
private readonly string _xml;
/// <summary>
///
/// </summary>
/// <param name="swaggerProvider"></param>
/// <param name="xml">xml文档路径</param>
public SwaggerControllerDescProvider(ISwaggerProvider swaggerProvider, string xml)
{
_swaggerProvider = swaggerProvider;
_xml = xml;
}
/// <summary>
/// GetSwagger
/// </summary>
/// <param name="rootUrl"></param>
/// <param name="apiVersion"></param>
/// <returns></returns>
public SwaggerDocument GetSwagger(string rootUrl, string apiVersion)
{
var cacheKey = string.Format("{0}_{1}", rootUrl, apiVersion);
SwaggerDocument srcDoc = null;
//只读取一次
if (!_cache.TryGetValue(cacheKey, out srcDoc))
{
srcDoc = _swaggerProvider.GetSwagger(rootUrl, apiVersion);
srcDoc.vendorExtensions = new Dictionary<string, object> { { "ControllerDesc", GetControllerDesc() } };
_cache.TryAdd(cacheKey, srcDoc);
}
return srcDoc;
}
/// <summary>
/// 从API文档中读取控制器描述
/// </summary>
/// <returns>所有控制器描述</returns>
public ConcurrentDictionary<string, string> GetControllerDesc()
{
string xmlpath = _xml;
ConcurrentDictionary<string, string> controllerDescDict = new ConcurrentDictionary<string, string>();
if (File.Exists(xmlpath))
{
XmlDocument xmldoc = new XmlDocument();
xmldoc.Load(xmlpath);
string type = string.Empty, path = string.Empty, controllerName = string.Empty;
string[] arrPath;
int length = -1, cCount = "Controller".Length;
XmlNode summaryNode = null;
foreach (XmlNode node in xmldoc.SelectNodes("//member"))
{
type = node.Attributes["name"].Value;
if (type.StartsWith("T:"))
{
//控制器
arrPath = type.Split('.');
length = arrPath.Length;
controllerName = arrPath[length - 1];
if (controllerName.EndsWith("Controller"))
{
//获取控制器注释
summaryNode = node.SelectSingleNode("summary");
string key = controllerName.Remove(controllerName.Length - cCount, cCount);
if (summaryNode != null && !string.IsNullOrEmpty(summaryNode.InnerText) && !controllerDescDict.ContainsKey(key))
{
controllerDescDict.TryAdd(key, summaryNode.InnerText.Trim());
}
}
}
}
}
return controllerDescDict;
}
}
}
【2】在Scripts文件夹增加SwaggerConfig.js。如下代码所示:
'use strict';
window.SwaggerTranslator = {
_words: [],
translate: function () {
var $this = this;
$('[data-sw-translate]').each(function () {
$(this).html($this._tryTranslate($(this).html()));
$(this).val($this._tryTranslate($(this).val()));
$(this).attr('title', $this._tryTranslate($(this).attr('title')));
});
},
setControllerSummary: function () {
$.ajax({
type: "get",
async: true,
url: $("#input_baseUrl").val(),
dataType: "json",
success: function (data) {
var summaryDict = data.ControllerDesc;
var id, controllerName, strSummary;
$("#resources_container .resource").each(function (i, item) {
id = $(item).attr("id");
if (id) {
controllerName = id.substring(9);
strSummary = summaryDict[controllerName];
if (strSummary) {
$(item).children(".heading").children(".options").first().prepend('<li class="controller-summary" title="' + strSummary + '">' + strSummary + '</li>');
}
}
});
}
});
},
_tryTranslate: function (word) {
return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word;
},
learn: function (wordsMap) {
this._words = wordsMap;
}
};
/* jshint quotmark: double */
window.SwaggerTranslator.learn({
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析JSON. 原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api版本",
"Response Content Type": "响应Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI",
"Unable to read api": "无法读取api",
"from path": "从路径",
"server returned": "服务器返回"
});
$(function () {
window.SwaggerTranslator.translate();
window.SwaggerTranslator.setControllerSummary();
});
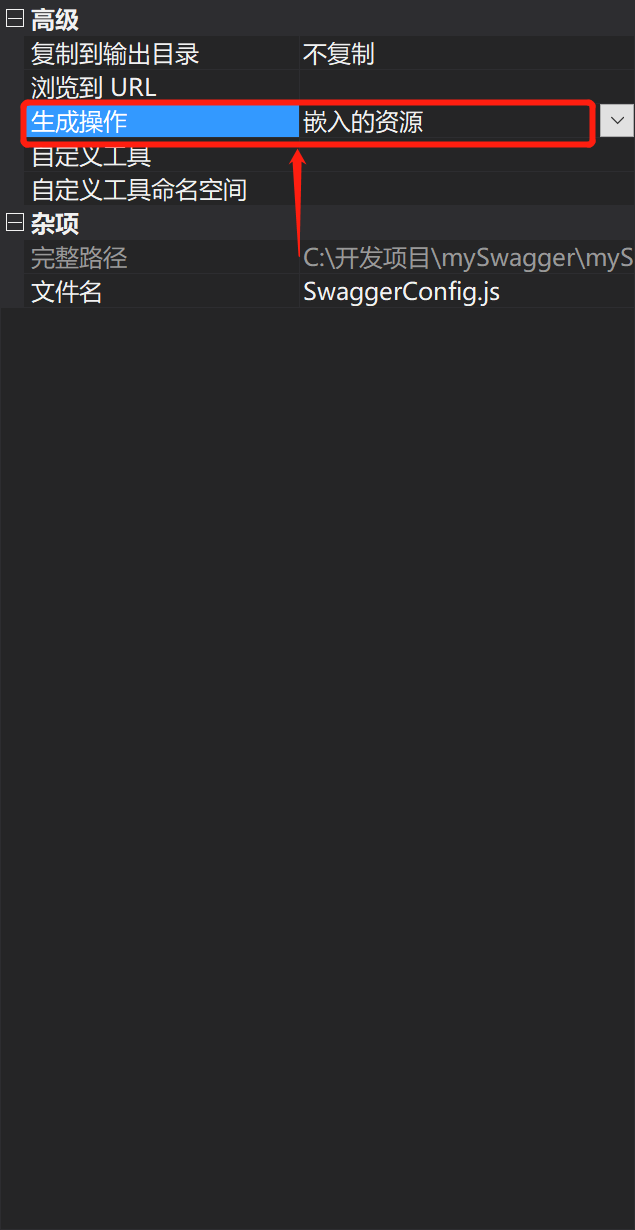
注意:添加js时,文件属性必须设置为"嵌入的资源"。设置如下图所示:

【3】设置swagger显示的版本号和标题、设置接口描述xml路径地址、加载汉化的js文件。在项目中找到App_Start文件夹配置SwaggerConfig.cs。如下代码所示:
using System.Web.Http;
using WebActivatorEx;
using mySwagger;
using Swashbuckle.Application;
using System.Linq;
using System.Reflection;
using mySwagger.App_Start;
[assembly: PreApplicationStartMethod(typeof(SwaggerConfig), "Register")]
namespace mySwagger
{
/// <summary>
/// Swagger 配置
/// </summary>
public class SwaggerConfig
{
/// <summary>
/// 注册
/// </summary>
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly;
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
//设置swagger显示的版本号和标题
c.SingleApiVersion("v1", "接口文档");
//设置接口描述xml路径地址
var xmlFile = string.Format("{0}/bin/mySwagger.XML", System.AppDomain.CurrentDomain.BaseDirectory);
if (System.IO.File.Exists(xmlFile))
{
c.IncludeXmlComments(xmlFile);
}
c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First());
c.CustomProvider((defaultProvider) => new SwaggerControllerDescProvider(defaultProvider, xmlFile));
})
//加载汉化的js文件,注意 swagger_lang_cn.js 文件属性必须设置为“嵌入的资源”。
.EnableSwaggerUi("apis/{*assetPath}", b =>
{
b.InjectJavaScript(Assembly.GetExecutingAssembly(), "Jmyd.WmsSIn.WebApi.Scripts.SwaggerConfig.js");
});
}
}
}
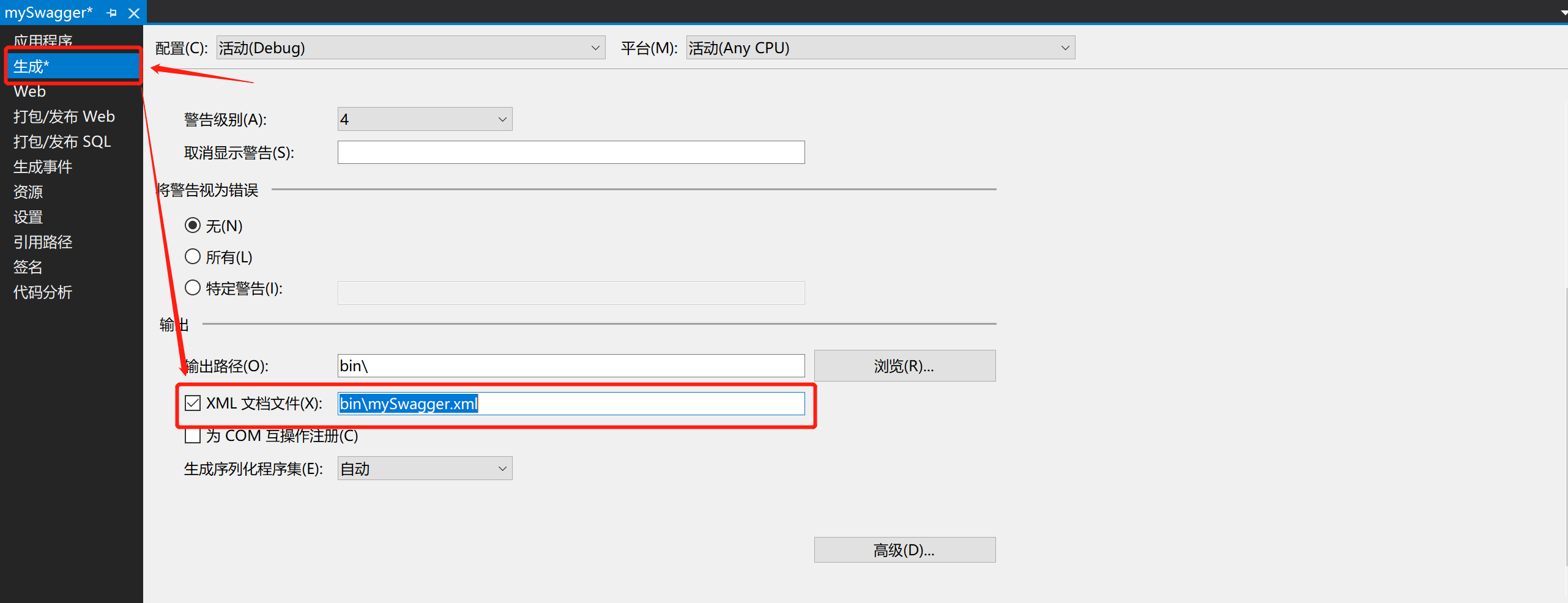
同时还需要启用生成xml文档,右击项目文件属性->生成选项卡(勾选XML文件)。保存后,重新生成。如下图所示:

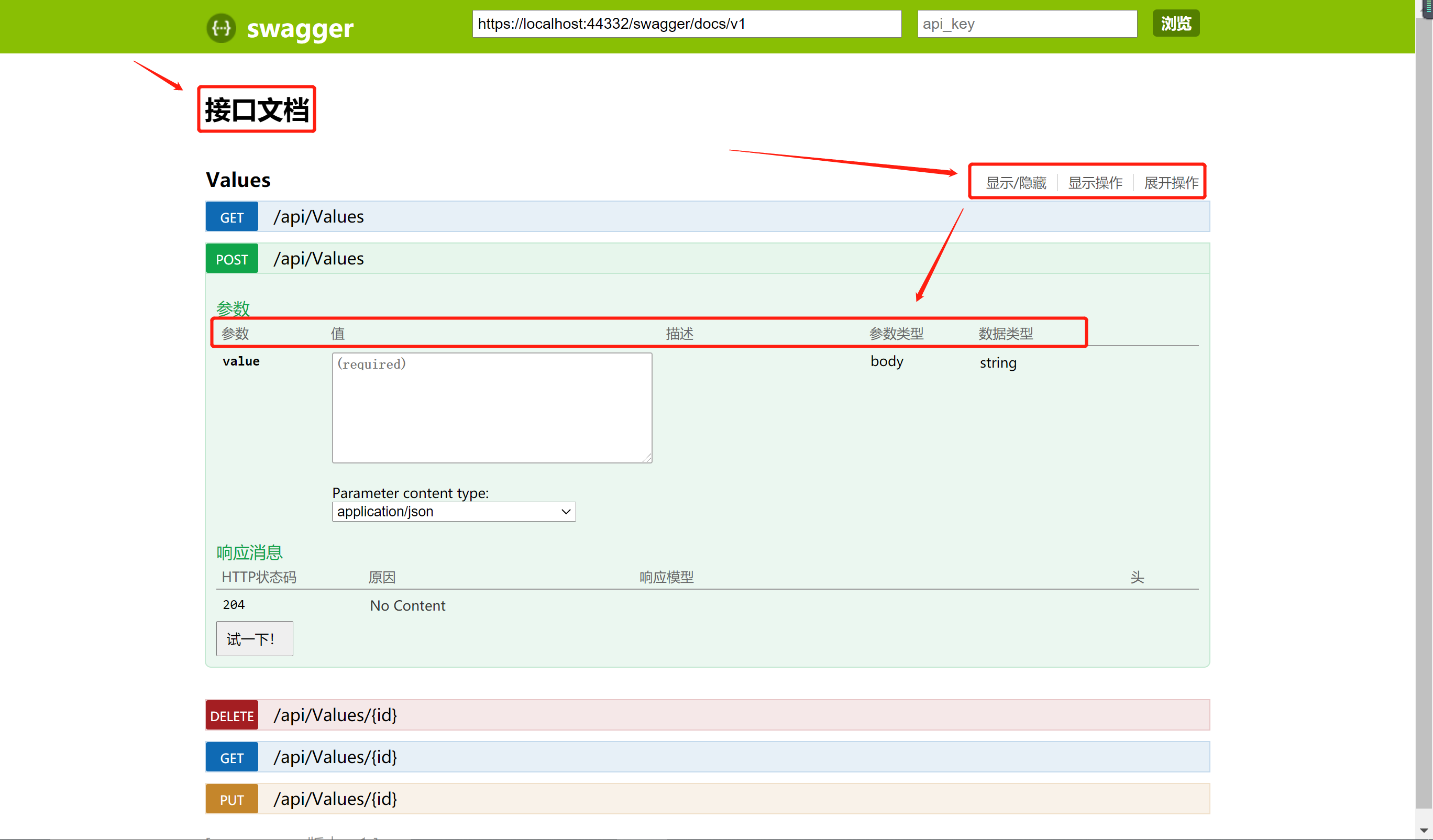
到目前为止,配置已经完成,我们来看看界面。如下图所示:

注意:配置的访问路径已改变。地址+端口+apis/index

