layui 使用upload上传模块以及NPOI 实现 xlsx 的导入
前言
需求:在添加主表信息的时候,可实现批量导入功能。
具体步骤
具体界面设计
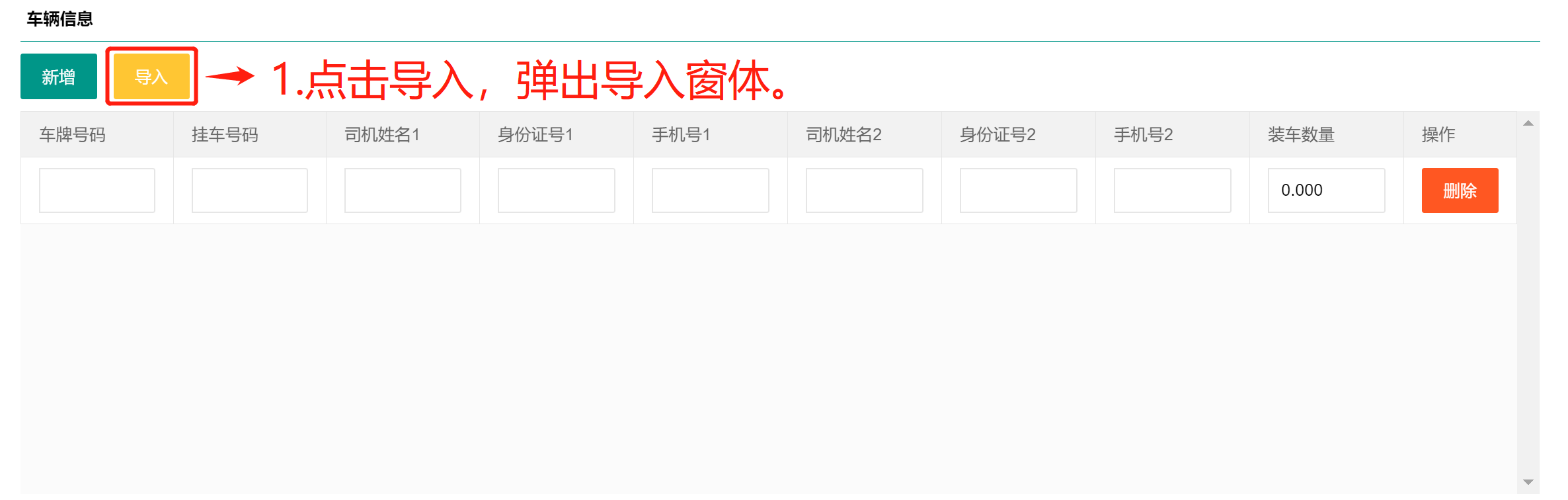
如下图所示:




代码实现步骤
首先,需要添加NPOI的引用。
项目需要引用以下dll。
ICSharpCode.SharpZipLib.dll
NPOI.dll
NPOI.OOXML.dll
NPOI.OpenXml4Net.dll
NPOI.OpenXmlFormats.dll
编写导入帮助类。
代码如下图所示:
public class ExcelHelper
{
#region 1.Excel导入
/// <summary>
/// 从Excel取数据并记录到List集合里
/// </summary>
/// <param name="cellHeard">单元头的值和名称:{ { "UserName", "姓名" }, { "Age", "年龄" } };</param>
/// <param name="filePath">保存文件绝对路径</param>
/// <param name="errorMsg">错误信息</param>
/// <returns>转换后的List对象集合</returns>
public static List<T> ExcelToEntityList<T>(Dictionary<string, string> cellHeard,
string filePath, out StringBuilder errorMsg) where T : new()
{
List<T> enlist = new List<T>();
errorMsg = new StringBuilder();
try
{
if (Regex.IsMatch(filePath, ".xlsx")) // 2003
{
enlist = Excel2003ToEntityList<T>(cellHeard, filePath, out errorMsg);
}
//else if (Regex.IsMatch(filePath, ".xlsx$")) // 2007
//{
// //return FailureResultMsg("请选择Excel文件"); // 未设计
//}
return enlist;
}
catch (Exception ex)
{
throw ex;
}
}
/// <summary>
/// 从Excel2003取数据并记录到List集合里
/// </summary>
/// <param name="cellHeard">单元头的Key和Value:{ { "UserName", "姓名" }, { "Age", "年龄" } };</param>
/// <param name="filePath">保存文件绝对路径</param>
/// <param name="errorMsg">错误信息</param>
/// <returns>转换好的List对象集合</returns>
private static List<T> Excel2003ToEntityList<T>(Dictionary<string, string> cellHeard,
string filePath, out StringBuilder errorMsg) where T : new()
{
errorMsg = new StringBuilder(); // 错误信息,Excel转换到实体对象时,会有格式的错误信息
List<T> enlist = new List<T>(); // 转换后的集合
List<string> keys = cellHeard.Keys.ToList(); // 要赋值的实体对象属性名称
try
{
using (FileStream fs = File.OpenRead(HttpContext.Current.Server.MapPath(filePath)))
{
//如果是xls,使用HSSFWorkbook;如果是xlsx,使用XSSFWorkbook
//XSSFWorkbook xfb = new XSSFWorkbook(fs);
XSSFWorkbook workbook = new XSSFWorkbook(fs);
XSSFSheet sheet = (XSSFSheet)workbook.GetSheetAt(0); // 获取此文件第一个Sheet页
for (int i = 1; i <= sheet.LastRowNum; i++) // 从1开始,第0行为单元头
{
// 1.判断当前行是否空行,若空行就不在进行读取下一行操作,结束Excel读取操作
if (sheet.GetRow(i) == null)
{
break;
}
T en = new T();
string errStr = ""; // 当前行转换时,是否有错误信息,格式为:第1行数据转换异常:XXX列;
for (int j = 0; j < keys.Count; j++)
{
// 2.若属性头的名称包含'.',就表示是子类里的属性,那么就要遍历子类,eg:UserEn.TrueName
if (keys[j].IndexOf(".") >= 0)
{
// 2.1解析子类属性
string[] properotyArray = keys[j].Split(new string[] { "." }, StringSplitOptions.RemoveEmptyEntries);
string subClassName = properotyArray[0]; // '.'前面的为子类的名称
string subClassProperotyName = properotyArray[1]; // '.'后面的为子类的属性名称
System.Reflection.PropertyInfo subClassInfo = en.GetType().GetProperty(subClassName); // 获取子类的类型
if (subClassInfo != null)
{
// 2.1.1 获取子类的实例
var subClassEn = en.GetType().GetProperty(subClassName).GetValue(en, null);
// 2.1.2 根据属性名称获取子类里的属性信息
System.Reflection.PropertyInfo properotyInfo = subClassInfo.PropertyType.GetProperty(subClassProperotyName);
if (properotyInfo != null)
{
try
{
// Excel单元格的值转换为对象属性的值,若类型不对,记录出错信息
properotyInfo.SetValue(subClassEn, GetExcelCellToProperty(properotyInfo.PropertyType,
sheet.GetRow(i).GetCell(j)), null);
}
catch (Exception e)
{
if (errStr.Length == 0)
{
errStr = "第" + i + "行数据转换异常:";
}
errStr += cellHeard[keys[j]] + "列;";
}
}
}
}
else
{
// 3.给指定的属性赋值
System.Reflection.PropertyInfo properotyInfo = en.GetType().GetProperty(keys[j]);
if (properotyInfo != null)
{
try
{
// Excel单元格的值转换为对象属性的值,若类型不对,记录出错信息
properotyInfo.SetValue(en, GetExcelCellToProperty(properotyInfo.PropertyType,
sheet.GetRow(i).GetCell(j)), null);
}
catch (Exception e)
{
if (errStr.Length == 0)
{
errStr = "第" + i + "行数据转换异常:";
}
errStr += cellHeard[keys[j]] + "列;";
}
}
}
}
// 若有错误信息,就添加到错误信息里
if (errStr.Length > 0)
{
errorMsg.AppendLine(errStr);
}
enlist.Add(en);
}
}
return enlist;
}
catch (Exception ex)
{
throw ex;
}
}
#endregion Excel导入
#region 2.Excel导出
/// <summary>
/// 实体类集合导出到EXCLE2003
/// </summary>
/// <param name="cellHeard">单元头的Key和Value:{ { "UserName", "姓名" }, { "Age", "年龄" } };</param>
/// <param name="enList">数据源</param>
/// <param name="sheetName">工作表名称</param>
/// <returns>文件的下载地址</returns>
public static string EntityListToExcel2003(Dictionary<string, string> cellHeard, IList enList, string sheetName)
{
try
{
string fileName = sheetName + "-" + DateTime.Now.ToString("yyyyMMddHHmmssfff") + ".xls"; // 文件名称
string urlPath = "UpFiles/ExcelFiles/" + fileName; // 文件下载的URL地址,供给前台下载
string filePath = HttpContext.Current.Server.MapPath("\\" + urlPath); // 文件路径
// 1.检测是否存在文件夹,若不存在就建立个文件夹
string directoryName = Path.GetDirectoryName(filePath);
if (!Directory.Exists(directoryName))
{
Directory.CreateDirectory(directoryName);
}
// 2.解析单元格头部,设置单元头的中文名称
HSSFWorkbook workbook = new HSSFWorkbook(); // 工作簿
ISheet sheet = workbook.CreateSheet(sheetName); // 工作表
IRow row = sheet.CreateRow(0);
List<string> keys = cellHeard.Keys.ToList();
for (int i = 0; i < keys.Count; i++)
{
row.CreateCell(i).SetCellValue(cellHeard[keys[i]]); // 列名为Key的值
}
// 3.List对象的值赋值到Excel的单元格里
int rowIndex = 1; // 从第二行开始赋值(第一行已设置为单元头)
foreach (var en in enList)
{
IRow rowTmp = sheet.CreateRow(rowIndex);
for (int i = 0; i < keys.Count; i++) // 根据指定的属性名称,获取对象指定属性的值
{
string cellValue = ""; // 单元格的值
object properotyValue = null; // 属性的值
System.Reflection.PropertyInfo properotyInfo = null; // 属性的信息
// 3.1 若属性头的名称包含'.',就表示是子类里的属性,那么就要遍历子类,eg:UserEn.UserName
if (keys[i].IndexOf(".") >= 0)
{
// 3.1.1 解析子类属性(这里只解析1层子类,多层子类未处理)
string[] properotyArray = keys[i].Split(new string[] { "." }, StringSplitOptions.RemoveEmptyEntries);
string subClassName = properotyArray[0]; // '.'前面的为子类的名称
string subClassProperotyName = properotyArray[1]; // '.'后面的为子类的属性名称
System.Reflection.PropertyInfo subClassInfo = en.GetType().GetProperty(subClassName); // 获取子类的类型
if (subClassInfo != null)
{
// 3.1.2 获取子类的实例
var subClassEn = en.GetType().GetProperty(subClassName).GetValue(en, null);
// 3.1.3 根据属性名称获取子类里的属性类型
properotyInfo = subClassInfo.PropertyType.GetProperty(subClassProperotyName);
if (properotyInfo != null)
{
properotyValue = properotyInfo.GetValue(subClassEn, null); // 获取子类属性的值
}
}
}
else
{
// 3.2 若不是子类的属性,直接根据属性名称获取对象对应的属性
properotyInfo = en.GetType().GetProperty(keys[i]);
if (properotyInfo != null)
{
properotyValue = properotyInfo.GetValue(en, null);
}
}
// 3.3 属性值经过转换赋值给单元格值
if (properotyValue != null)
{
cellValue = properotyValue.ToString();
// 3.3.1 对时间初始值赋值为空
if (cellValue.Trim() == "0001/1/1 0:00:00" || cellValue.Trim() == "0001/1/1 23:59:59")
{
cellValue = "";
}
}
// 3.4 填充到Excel的单元格里
rowTmp.CreateCell(i).SetCellValue(cellValue);
}
rowIndex++;
}
// 4.生成文件
FileStream file = new FileStream(filePath, FileMode.Create);
workbook.Write(file);
file.Close();
// 5.返回下载路径
return urlPath;
}
catch (Exception ex)
{
throw ex;
}
}
#endregion Excel导出
#region 3.保存Excel文件
/// <summary>
/// 保存Excel文件
/// <para>Excel的导入导出都会在服务器生成一个文件</para>
/// <para>路径:UpFiles/ExcelFiles</para>
/// </summary>
/// <param name="file">传入的文件对象</param>
/// <returns>如果保存成功则返回文件的位置;如果保存失败则返回空</returns>
public static string SaveExcelFile(HttpPostedFile file)
{
try
{
var fileName = file.FileName.Insert(file.FileName.LastIndexOf('.'), "-" + DateTime.Now.ToString("yyyyMMddHHmmssfff"));
var filePath = Path.Combine(HttpContext.Current.Server.MapPath("~/WebExcel/UpFiles/ExcelFiles"), fileName);
string directoryName = Path.GetDirectoryName(filePath);
if (!Directory.Exists(directoryName))
{
Directory.CreateDirectory(directoryName);
}
file.SaveAs(filePath);
return filePath;
}
catch
{
return string.Empty;
}
}
#endregion
#region 4.从Excel获取值传递到对象的属性里
/// <summary>
/// 从Excel获取值传递到对象的属性里
/// </summary>
/// <param name="distanceType">目标对象类型</param>
/// <param name="sourceCell">对象属性的值</param>
private static Object GetExcelCellToProperty(Type distanceType, ICell sourceCell)
{
object rs = distanceType.IsValueType ? Activator.CreateInstance(distanceType) : null;
// 1.判断传递的单元格是否为空
if (sourceCell == null || string.IsNullOrEmpty(sourceCell.ToString()))
{
return rs;
}
// 2.Excel文本和数字单元格转换,在Excel里文本和数字是不能进行转换,所以这里预先存值
object sourceValue = null;
switch (sourceCell.CellType)
{
case CellType.Blank:
break;
case CellType.Boolean:
break;
case CellType.Error:
break;
case CellType.Formula:
break;
case CellType.Numeric:
sourceValue = sourceCell.NumericCellValue;
break;
case CellType.String:
sourceValue = sourceCell.StringCellValue;
break;
case CellType.Unknown:
break;
default:
break;
}
string valueDataType = distanceType.Name;
// 在这里进行特定类型的处理
switch (valueDataType.ToLower()) // 以防出错,全部小写
{
case "string":
rs = sourceValue.ToString();
break;
case "int":
case "int16":
case "int32":
rs = (int)Convert.ChangeType(sourceCell.NumericCellValue.ToString(), distanceType);
break;
case "float":
case "single":
rs = (float)Convert.ChangeType(sourceCell.NumericCellValue.ToString(), distanceType);
break;
case "datetime":
rs = sourceCell.DateCellValue;
break;
case "guid":
rs = (Guid)Convert.ChangeType(sourceCell.NumericCellValue.ToString(), distanceType);
return rs;
}
return rs;
}
#endregion
}
需要添加界面视图。
代码如下所示:
<div class="layui-row">
<div class="layui-col-lg12 layui-col-md12 ">
<div class="layui-form-item my-margin"><b>车辆信息</b></div>
<hr class="layui-bg-green">
<button class="layui-btn" id="btnAddCLXX">新增</button>
<button class="layui-btn layui-btn-warm" id="btnDRCLXX">导入</button>
<div class="table-scroll">
<table class="layui-table" id="tabCLXX" style="margin:0px;">
<thead>
<tr>
<th>车牌号码</th>
<th>挂车号码</th>
<th>司机姓名1</th>
<th>身份证号1</th>
<th>手机号1</th>
<th>司机姓名2</th>
<th>身份证号2</th>
<th>手机号2</th>
<th>装车数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr class="list">
<td><input type="text" lay-verify="required" class="layui-input"/></td>
<td><input type="text" class="layui-input" /></td>
<td><input type="text" lay-verify="required" class="layui-input"/></td>
<td><input type="text" class="layui-input" /></td>
<td><input type="text" class="layui-input" /></td>
<td><input type="text" class="layui-input" /></td>
<td><input type="text" class="layui-input" /></td>
<td><input type="text" class="layui-input" /></td>
<td><input type="text" class="layui-input" value="0.000" /></td>
<td><button class="layui-btn layui-btn-danger btnDelRow">删除</button></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<script type="text/javascript">
/*导入-车牌号码*/
$("#btnDRCLXX").click(function () {
parent.layer.open({
type: 2,
title: '导入信息',
amin: 4,
shadeClose: true,
shade: 0.8,
area: ['80%', '65%'],
btn: ["导入", '关闭'],
content: '../xxxx/DrCarList',
success: function (layero, index) { },
yes: function (index, layero) {
var obj = $(layero).find("iframe")[0].contentWindow;
$(layero).find("iframe")[0].contentWindow.$('#saveBtn').click();//执行子页面的按钮点击事件
var mJson = obj.$('#Hi_Data').val();
if (mJson != "") {
var mJSON = $.parseJSON(mJson);
$("#tabCLXX tr:gt(0)").remove();
var str_rows = "";
$.each(mJSON, function (i, obj) {
var mxxx = obj.xx== null ? '' : obj.cCarNo;
var mxxx = obj.xx== null ? '' : obj.xxx;
var mxxx = obj.xx== null ? '' : obj.xxx;
var mxxx = obj.xx== null ? '' : obj.xxx;
var mxxx = obj.xx== null ? '' : obj.xxx;
var mxxx = obj.xx== null ? '' : obj.xxx;
var mxxx = obj.xx== null ? '' : obj.xxx;
var mxxx = obj.xx== null ? '' : obj.xxx;
var mxxx = obj.xx== null ? parseFloat(0).toFixed(3) : obj.xxx;
str_rows += '<tr class="list">';
str_rows += '<td><input type="text" class="layui-input" value="' + mxxx + '" lay-verify="required"/></td>';
str_rows += '<td><input type="text" class="layui-input" value="' + mxxx + '"/></td>';
str_rows += '<td><input type="text" class="layui-input" value="' + mxxx + '" lay-verify="required"/></td>';
str_rows += '<td><input type="text" class="layui-input" value="' + mxxx + '" /></td>';
str_rows += '<td><input type="text" class="layui-input" value="' + mxxx + '" /></td>';
str_rows += '<td><input type="text" class="layui-input" value="' + mxxx + '" /></td>';
str_rows += '<td><input type="text" class="layui-input" value="' + mxxx + '"/></td>';
str_rows += '<td><input type="text" class="layui-input" value="' + mxxx + '"/></td>';
str_rows += '<td><input type="text" class="layui-input" value="' + mxxx + '" /></td>';
str_rows += '<td><button class="layui-btn layui-btn-danger btnDelRow">删除</button></td>';
str_rows += '</tr>';
});
$("#tabCLXX").append(str_rows);
DelRow();
}
},
cancel: function (index, layero) { },
end: function () { }
});
return false;
});
/*删除行*/
function DelRow() {
$(".btnDelRow").on("click", function () {
$(this).parent().parent().remove();
});
}
</script>
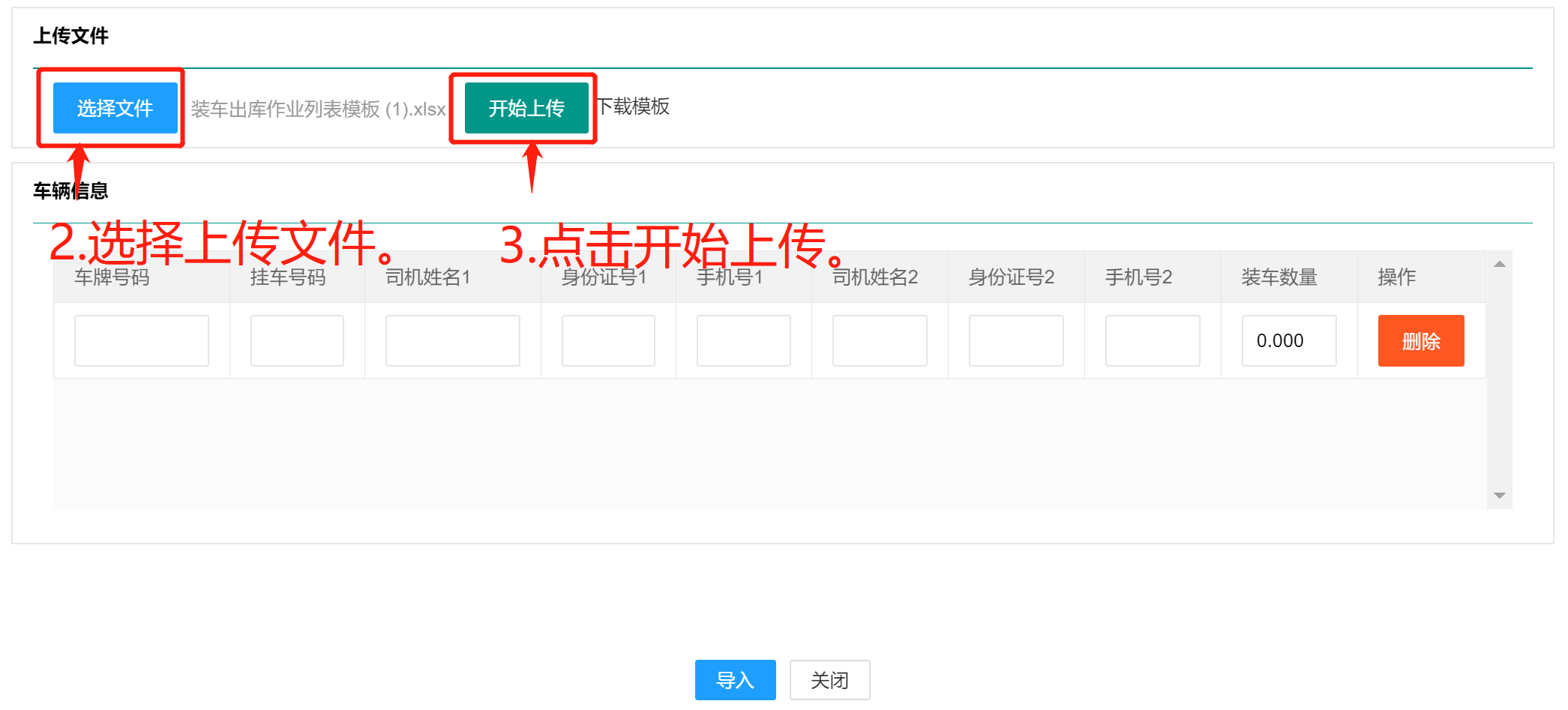
创建上传文件DrCarList视图界面
代码如下所示:
<head>
<meta name="viewport" content="width=device-width" />
<title>导入信息</title>
<link href="~/Pulgs/layui/css/layui.css" rel="stylesheet" />
<style>
.table-scroll {
height: 40vh;
overflow-y: scroll;
margin-bottom: 15px;
margin-top: 10px;
background-color: #fbfbfb;
}
</style>
</head>
<body>
<fieldset class="layui-elem-field" style="width:95%;margin:10px auto;">
<div class="layui-field-box">
<div class="layui-form-item my-margin"><b>上传文件</b></div>
<hr class="layui-bg-green">
<div class="layui-fluid">
<div class="layui-row">
<div class="layui-col-lg12 layui-col-md12">
<div class="layui-upload">
<button type="button" class="layui-btn layui-btn-normal" id="upfile">选择文件</button>
<button type="button" class="layui-btn" id="btnupfile">开始上传</button>
<a href="~/Upload/moduls/装车出库作业列表模板.xlsx">下载模板</a>
</div>
</div>
</div>
</div>
</div>
</fieldset>
<fieldset class="layui-elem-field" style="width:95%;margin:10px auto;">
<div class="layui-field-box">
<div class="layui-form-item my-margin"><b>车辆信息</b></div>
<hr class="layui-bg-green">
<div class="layui-fluid">
<div class="layui-row">
<div class="layui-col-lg12 layui-col-md12">
<div class="table-scroll">
<table class="layui-table" id="tabCLXX" style="margin:0px;">
<thead>
<tr>
<th style="width: 100px;">车牌号码</th>
<th>挂车号码</th>
<th style="width: 100px;">司机姓名1</th>
<th>身份证号1</th>
<th>手机号1</th>
<th>司机姓名2</th>
<th>身份证号2</th>
<th>手机号2</th>
<th>装车数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr class="list">
<td><input type="text" class="layui-input" /></td>
<td><input type="text" class="layui-input" /></td>
<td><input type="text" class="layui-input" /></td>
<td><input type="text" class="layui-input" /></td>
<td><input type="text" class="layui-input" /></td>
<td><input type="text" class="layui-input" /></td>
<td><input type="text" class="layui-input" /></td>
<td><input type="text" class="layui-input" /></td>
<td><input type="text" class="layui-input" value="0.000" /></td>
<td><button class="layui-btn layui-btn-danger btnDelRow">删除</button></td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="laui-row" style="display:none;">
<input type="text" class="layui-input" id="Hi_Data"/>
</div>
</div>
<div class="layui-row" style="display:none;">
<div class="layui-form-item">
<div style="text-align: center;">
<button class="layui-btn" id="saveBtn"></button>
<button type="reset" class="layui-btn" id="reset"></button>
</div>
</div>
</div>
</div>
</div>
</fieldset>
<!--引用jquery-->
<script src="~/Content/js/jquery-1.12.4.min.js"></script>
<!--引用layui-->
<script src="~/Pulgs/layui/layui.js"></script>
<script type="text/javascript">
layui.use('upload', function () {
var upload = layui.upload;
//选完文件后不自动上传
upload.render({
elem: '#upfile',
url: '../xxx/UpFiles', //改成您自己的上传接口
accept: 'file',
auto: false,
bindAction: '#btnupfile',
done: function (res) {
layer.msg('上传成功');
//layer.close(index);
if (res.code == 0) {
var p = res.data;
var filePath = p.src;
GetData(filePath);
//$("#imgsrc").val(p.src);
//$("#ShowVideo").html("");
} else {
layer.message("上传失败,请重试");
}
}
});
DelRow();
/*导入*/
$("#saveBtn").click(function () {
var mArr = [];
var tr = $("#tabCLXX tr:gt(0)");
for (var i = 0; i < tr.length; i++) {
var td = $(tr[i]);
var x = td.children().children().val();
var xx= td.children().next().children().val();
var xxx= td.children().next().next().children().val();
var xxxx= td.children().next().next().next().children().val();
var xxxxx= td.children().next().next().next().next().children().val();
var xxxxxx= td.children().next().next().next().next().next().children().val();
var xxxxxxx= td.children().next().next().next().next().next().next().children().val();
var xxxxxxxx= td.children().next().next().next().next().next().next().next().children().val();
var xxxxxxxxx= td.children().next().next().next().next().next().next().next().next().children().val();
mArr.push({
x: "" + x+ "",
xx: "" + xx+ "",
xxx: "" + xxx+ "",
xxxx: "" + xxxx+ "",
xxxxx: "" + xxxxx+ "",
xxxxxx: "" + xxxxxx+ "",
xxxxxxx: "" + xxxxxxx+ "",
xxxxxxxx: "" + xxxxxxx+ "",
xxxxxxxxx: "" + xxxxxxxx+ ""
});
}
$("#Hi_Data").val(JSON.stringify(mArr));
if ($("#Hi_Data").val() != "") {
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
}
});
/*取消*/
$("#btnCancel").click(function () {
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
});
});
/*删除行*/
function DelRow() {
$(".btnDelRow").on("click", function () {
$(this).parent().parent().remove();
});
}
/*获取数据*/
function GetData(filePath) {
$.get('../xxx/ImportCarNo?filePath=' + filePath, function (msg) {
if (msg != "") {
var mMsg = $.parseJSON(msg);
if (mMsg.success == true) {
$("#tabCLXX tr:gt(0)").remove();
var str_rows = '';
$.each(mMsg.data, function (i, obj) {
var mx = obj.x== null ? '' : obj.x;
var mxx = obj.xx== null ? '' : obj.xx;
var mxxx = obj.xxx== null ? '' : obj.xxx;
var mxxxx = obj.xxxx== null ? '' : obj.xxxx;
var mxxxxx = obj.xxxxx== null ? '' : obj.xxxxx;
var mxxxxxx = obj.xxxxxx == null ? '' : obj.xxxxxx;
var mxxxxxxx = obj.xxxxxxx== null ? '' : obj.xxxxxxx;
var mxxxxxxxx = obj.xxxxxxxx== null ? '' : obj.xxxxxxxx;
var mxxxxxxxxx = obj.xxxxxxxxx== null ? 0 : obj.xxxxxxxxx;
str_rows += '<tr class="list">';
str_rows += '<td><input type="text" class="layui-input" value="' + mx + '" /></td>';
str_rows += '<td><input type="text" class="layui-input" value="' + mxx + '"/></td>';
str_rows += '<td><input type="text" class="layui-input" value="' + mxxx + '"/></td>';
str_rows += '<td><input type="text" class="layui-input" value="' + mxxxx + '" /></td>';
str_rows += '<td><input type="text" class="layui-input" value="' + mxxxxx + '" /></td>';
str_rows += '<td><input type="text" class="layui-input" value="' + mxxxxxx + '"/></td>';
str_rows += '<td><input type="text" class="layui-input" value="' + mxxxxxxx + '"/></td>';
str_rows += '<td><input type="text" class="layui-input" value="' + mxxxxxxxx + '"/></td>';
str_rows += '<td><input type="text" class="layui-input" value="' + mxxxxxxxxx + '" ></td>';
str_rows += '<td><button class="layui-btn layui-btn-danger btnDelRow">删除</button></td>';
str_rows += '</tr>';
});
$("#tabCLXX").append(str_rows);
} else {
msg = '转换失败!\r\n';
}
}
});
}
</script>
</body>
实现上传文件方法
代码如下所示:
#region 14.上传文件
/// <summary>
/// 上传文件
/// </summary>
/// <returns></returns>
public JsonResult UpFiles() {
var result = new Dictionary<string, object>();
result["code"] = -1;
Dictionary<string, object> data = new Dictionary<string, object>();
try
{
//string editor = Request["e"];//e=1,表示editor
string t = Request["file"];//类型,img,表示图片类的,file表示文件类
//string selfPath = Request["p"];//自定义文件夹名称
var file = Request.Files[0]; //获取选中文件
Stream stream = file.InputStream; //将文件转为流
string ext = file.FileName.Substring(file.FileName.LastIndexOf('.'));
//文件保存位置及命名,精确到毫秒并附带一组随机数,防止文件重名,数据库保存路径为此变量
string dir = "/Upload/upFile/";
string rootPath = Server.MapPath(dir);
if (!Directory.Exists(rootPath))
Directory.CreateDirectory(rootPath);
Random ran = new Random((int)DateTime.Now.Ticks);//利用时间种子解决伪随机数短时间重复问题
string fileName = DateTime.Now.ToString("mmssms") + ran.Next(99999);
string serverPath = dir + fileName + ext;
//路径映射为绝对路径
string path = Server.MapPath(serverPath);
if (t == "img")
{
System.Drawing.Image img = System.Drawing.Image.FromStream(stream);//将流中的图片转换为Image图片对象
img.Save(path, System.Drawing.Imaging.ImageFormat.Jpeg);//图片保存,JPEG格式图片较小
}
else
{
file.SaveAs(path);
data.Add("src", serverPath);
data.Add("title", fileName);
result["data"] = data;
result["code"] = 0;
}
}
catch (Exception ex)
{
result["code"] = -1;
//LogerHelper.Error(ex);
}
return Json(result, JsonRequestBehavior.AllowGet);
}
#endregion
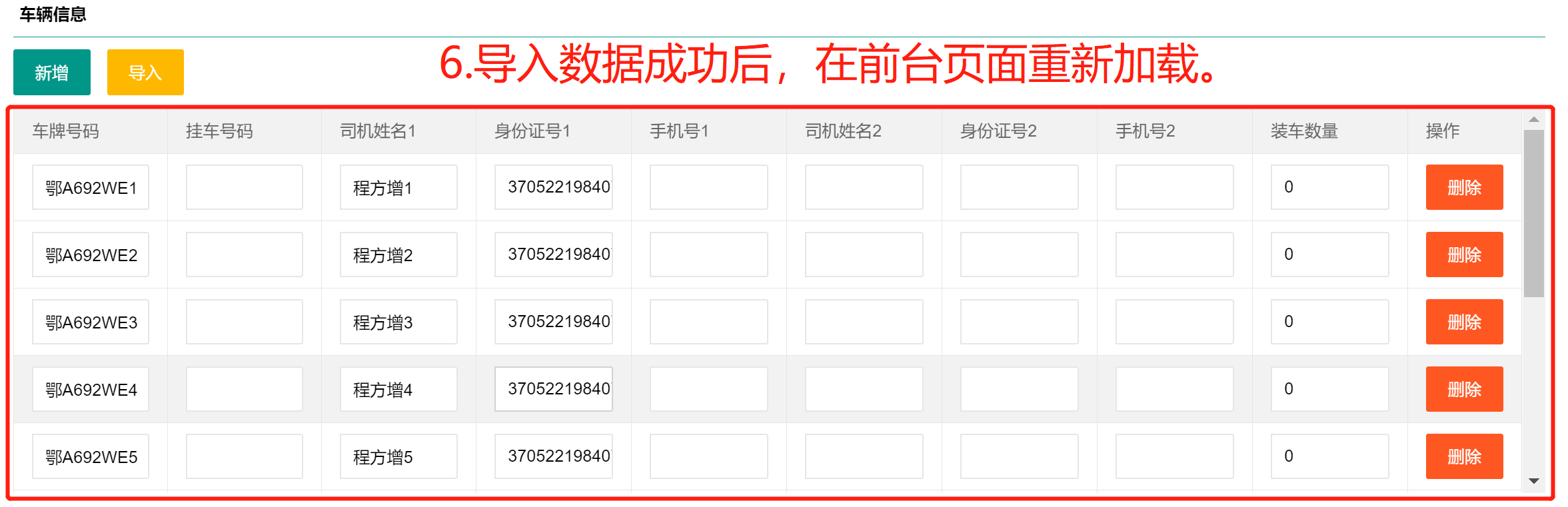
获取上传路径,实现xlsx导入
代码如下所示:
#region 13.导入车牌号码
public string ImportCarNo(string filePath)
{
try
{
StringBuilder errorMsg = new StringBuilder(); // 错误信息
#region 1.获取Excel文件并转换为一个List集合
// 1.1存放Excel文件到本地服务器
//HttpPostedFile filePost = context.Request.Files["filed"]; // 获取上传的文件
//string filePath = ExcelHelper.SaveExcelFile(filePost); // 保存文件并获取文件路径
// 单元格抬头
// key:实体对象属性名称,可通过反射获取值
// value:属性对应的中文注解
Dictionary<string, string> cellheader = new Dictionary<string, string> {
{ "x", "车牌号码" },
{ "xx", "挂车号码" },
{ "xxx", "司机姓名1" },
{ "xxxx", "身份证号1" },
{ "xxxxx", "手机号码1" },
{ "xxxxxx", "司机姓名2" },
{ "xxxxxxx", "身份证号2" },
{ "xxxxxxxx", "手机号码2" },
{ "xxxxxxxxx", "装车数量" }
};
// 1.2解析文件,存放到一个List集合里
List<xxx> enlist = ExcelHelper.ExcelToEntityList<xxx>(cellheader, filePath, out errorMsg);
#endregion
#region 2.1检测必填项是否必填
for (int i = 0; i < enlist.Count; i++)
{
xxx en = enlist[i];
string errorMsgStr = "第" + (i + 1) + "行数据检测异常:";
bool isHaveNoInputValue = false; // 是否含有未输入项
if (string.IsNullOrEmpty(en.xxx))
{
errorMsgStr += "车牌号码列不能为空;";
isHaveNoInputValue = true;
}
if (isHaveNoInputValue) // 若必填项有值未填
{
en.IsExcelVaildateOK = false;
errorMsg.AppendLine(errorMsgStr);
}
}
#endregion
bool isSuccess = false;
if (errorMsg.Length == 0)
{
isSuccess = true; // 若错误信息成都为空,表示无错误信息
}
var rs = new { success = isSuccess, msg = errorMsg.ToString(), data = enlist };
return JsonConvert.SerializeObject(rs);
}
catch (Exception ex)
{
throw ex;
}
}
#endregion
总结
至此,一个使用layui中upload的组件实现xlsx导入的功能就已经实现了。实现过程,可能相对粗糙。俗话都说,话糙理不糙。
有什么地方不对的欢迎大家提建议。谢谢~
你知道的越多,你不知道的越多。我们不生产知识,我们只是知识的搬运工。

