layui 使用Mvc5+Dapper 动态渲染表格(table)组件 实现(查询、添加、编辑、查看、删除)功能
前言
本章主要记录,如何使用MVC5+Dapper动态渲染layui表格组件。就直接掠过如何创建mvc项目以及在项目中添加Dapper相关步骤。
如果对此有疑问的,请移步以下链接查看相关操作。
.net Dapper 实践系列(1) ---项目搭建(layui+mvc5+Dapper+MySQL)
动态渲染和查询功能
创建SJDA的控制器。创建列表视图并引用layui.css和layui.js。声明table组件。视图完整代码如下所示:
<head>
<meta name="viewport" content="width=device-width" />
<title>司机档案</title>
<link href="~/Pulgs/layui/css/layui.css" rel="stylesheet" />
</head>
<body class="layui-bg-gray">
<div class="layui-fluid">
<div class="layui-card">
<div class="layui-card-body">
<div class="layui-row layui-form">
<div class="layui-col-lg12 layui-col-md12">
<div class="layui-form-label">筛选条件:</div>
<div class="layui-input-inline">
<select class="layui-select" id="selectKey">
<option value="">请输入筛选条件</option>
<option value="xxx">身份证号</option>
<option value="xxx">司机名称</option>
</select>
</div>
<div class="layui-input-inline">
<input type="text" name="mvalue" id="selectVale" class="layui-input" placeholder="请输入筛选内容" />
</div>
<button class="layui-btn " id="btnQuery"><i class="layui-icon"></i>查询</button>
<button type="reset" class="layui-btn layui-btn-primary" id="btnClear">清空</button>
</div>
</div>
<hr class="layui-bg-green">
<div class="layui-row">
<div class="layui-col-lg12">
<button class="layui-btn layui-btn-normal" id="btnAdd"><i class="layui-icon"></i>添加</button>
</div>
</div>
<div class="layui-row">
<div class="layui-col-lg12 layui-col-md12">
<table id="tab" lay-filter="tab"></table>
<script type="text/html" id="barOp">
<a class="layui-btn layui-btn-primary layui-btn-xs " lay-event="query">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
<script type="text/html" id="indexTpl">
{{d.LAY_TABLE_INDEX+1}}
</script>
</div>
</div>
</div>
</div>
</div>
<!--引用jquery-->
<script src="~/Content/js/jquery-1.12.4.min.js"></script>
<!--引用layui-->
<script src="~/Pulgs/layui/layui.js"></script>
<!--引用 layer-->
<script src="~/Pulgs/layer/2.4/layer.js"></script>
<script type="text/javascript">
layui.use(['table', 'layer', 'form', 'laydate'], function () {
var table = layui.table, form = layui.form, layer = layui.layer;
/*加载信息*/
table.render({
elem: '#tab',
url: '../xxx/xxx',
cellMinWidth: 110,
height: 'full-130',
size: 'sm',
cols: [[
//{ type: 'checkbox' },
{ field: '', title: '', templet: '#indexTpl', align: 'center', width: '4%' },
{ field: 'xxx', title: '身份证号', sort: true, width: '15%'},
{ field: 'xxx', title: '司机名称', sort: true },
{ field: 'xxx', title: '性别', sort: true },
{ field: 'xxx', title: '家庭住址', sort: true },
{ field: 'xxx', title: '车队名称', sort: true },
{ field: 'xxx', title: '手机号码', sort: true },
{ field: 'xxx', title: '驾驶证有效期', sort: true, width: '15%' },
{
field: 'xxx', title: '是否有效', sort: true, templet: function (d) {
if (d.xxx== "True") {
return '有效';
} else {
return '禁用';
}
}
},
{ fixed: 'right', title: '操作', toolbar: '#barOp', width: "16%" }
]],
page: true,
limit: 50,
});
/*查询*/
$("#btnQuery").click(function () {
var mKey = $("#selectKey").val();
var mValue = $("#selectVale").val();
table.reload('tab', {
url: '../xxx/xxxx',
page: { curr: 1 },
where: {
mKey: mKey,
mValue: mValue,
}
});
});
/*新增*/
$("#btnAdd").click(function () {
parent.layer.open({
type: 2,
title: '新增信息',
amin: 4,
shadeClose: true,
shade: 0.8,
area: ['53%', '60%'],
content: '../xxx/xxx', //iframe的url
end: function () { $(".layui-laypage-btn").click();//重新绑定数据,防止刷新出现闪屏效果。 }
});
});
/*查看*/
table.on('tool(tab)', function (obj) {
var data = obj.data;
var mId = obj.data.xxx;
if (obj.event == 'query') {
parent.layer.open({
type: 2,
title: '查看信息',
amin: 4,
shadeClose: true,
shade: 0.8,
area: ['53%', '60%'],
content: '../xxx/xxx?Id=' + mId, //iframe的url
end: function () { }
});
}
/*编辑*/
else if (obj.event == 'edit') {
parent.layer.open({
type: 2,
title: '编辑信息',
amin: 4,
shadeClose: true,
shade: 0.8,
area: ['53%', '60%'],
content: '../xxx/xxx?Id=' + mId, //iframe的url
end: function () { $(".layui-laypage-btn").click();//重新绑定数据,防止刷新出现闪屏效果。 }
});
}
/*删除*/
else if (obj.event === 'del') {
layer.confirm('是否确定删除?', function (index) {
$.ajax({
url: "../xxx/xxx?Id=" + mId,
type: "post",
async: false,
}).success(function (msg) {
if (msg > 0) {
layer.msg('删除成功', { icon: 1 });
window.setTimeout(function () {
$(".layui-laypage-btn").click();//重新绑定数据,防止刷新出现闪屏效果。
}, 1000);
} else {
layer.msg('删除失败', { icon: 2 });
window.setTimeout(function () {
$(".layui-laypage-btn").click();//重新绑定数据,防止刷新出现闪屏效果。
}, 1000);
}
});
})
}
});
/*清空*/
$("#btnClear").click(function () {
$("#selectKey").val("");
$("#selectVale").val("");
form.render();
});
});
</script>
</body>
列表数据交换层控制器
代码如下所示:
//需要声明业务层实例
SjdaDal mdal = new SjdaDal();
#region 1.列表视图
public ActionResult Sjda()
{
return View();
}
#endregion
#region 2.列表请求
public string SjdaList(int page, int limit,string mKey,string mValue)
{
string mWhere = "1=1";
if (!string.IsNullOrEmpty(mKey) && !string.IsNullOrEmpty(mValue))
mWhere += " and " + mKey + " like '%" + mValue + "%'";
return mdal.SjdaList(page, limit, mWhere);
}
#endregion
业务处理层类
代码如下所示:
#region 1.列表信息显示
/// <summary>
/// 1.列表信息显示
/// </summary>
/// <param name="page">当前页码数</param>
/// <param name="limit">每页记录条数</param>
/// <returns></returns>
public string SjdaList(int page, int limit, string mWhere)
{
try
{
int total;
string mJson = string.Empty;
string mJsons = string.Empty;
string mfiles = "";//查询字段
string mtableName = "xxx";//表名或者视图
string mOrderBy = "xxx ";//排序字段
mfiles += " xxx,xxx";
//获取数据,并输出总记录数
var result = DappvarerDBContext.GetPageList<xxx>(mfiles, mtableName, mWhere, mOrderBy, page, limit, out total).ToList();
//格式化日期
IsoDateTimeConverter timeFormat = new IsoDateTimeConverter();
timeFormat.DateTimeFormat = "yyyy-MM-dd ";
//序列化数据
mJson = JsonConvert.SerializeObject(result, Formatting.Indented, timeFormat);
return mJsons = "{\"code\":0,\"msg\":\"\",\"count\":" + total + ",\"data\":" + mJson + "}";//拼接Json格式
}
catch (Exception)
{
throw;
}
}
#endregion
数据访问层处理类
代码如下所示:
#region 通用分页方法
// <summary>
/// 通用分页方法
/// </summary>
/// <typeparam name="T">泛型集合实体类</typeparam>
/// <param name="files">列</param>
/// <param name="tableName">表</param>
/// <param name="where">条件</param>
/// <param name="orderby">排序</param>
/// <param name="pageIndex">当前页</param>
/// <param name="pageSize">当前页显示条数</param>
/// <param name="total">结果集总数</param>
/// <returns></returns>
public static IEnumerable<T> GetPageList<T>(string files,string tableName,string where,string orderby,
int pageIndex,int pageSize,out int total)
{
int skip = 1;
if (pageIndex > 0)
{
skip = (pageIndex - 1) * pageSize + 1;
}
StringBuilder sb = new StringBuilder();
sb.AppendFormat("SELECT COUNT(1) FROM {0} where {1};", tableName, where);
sb.AppendFormat(@"SELECT {0} FROM(SELECT ROW_NUMBER() OVER(ORDER BY {3}) AS RowNum,{0} FROM {1} WHERE {2}) AS result
WHERE RowNum >= {4} AND RowNum <= {5} ORDER BY {3}", files, tableName, where, orderby, skip, pageIndex * pageSize);
using (var conn = ConnectionFactory.SqlServerConn())
{
using (var reader = conn.QueryMultiple(sb.ToString()))
{
total = reader.ReadFirst<int>();
return reader.Read<T>();
}
}
}
#endregion
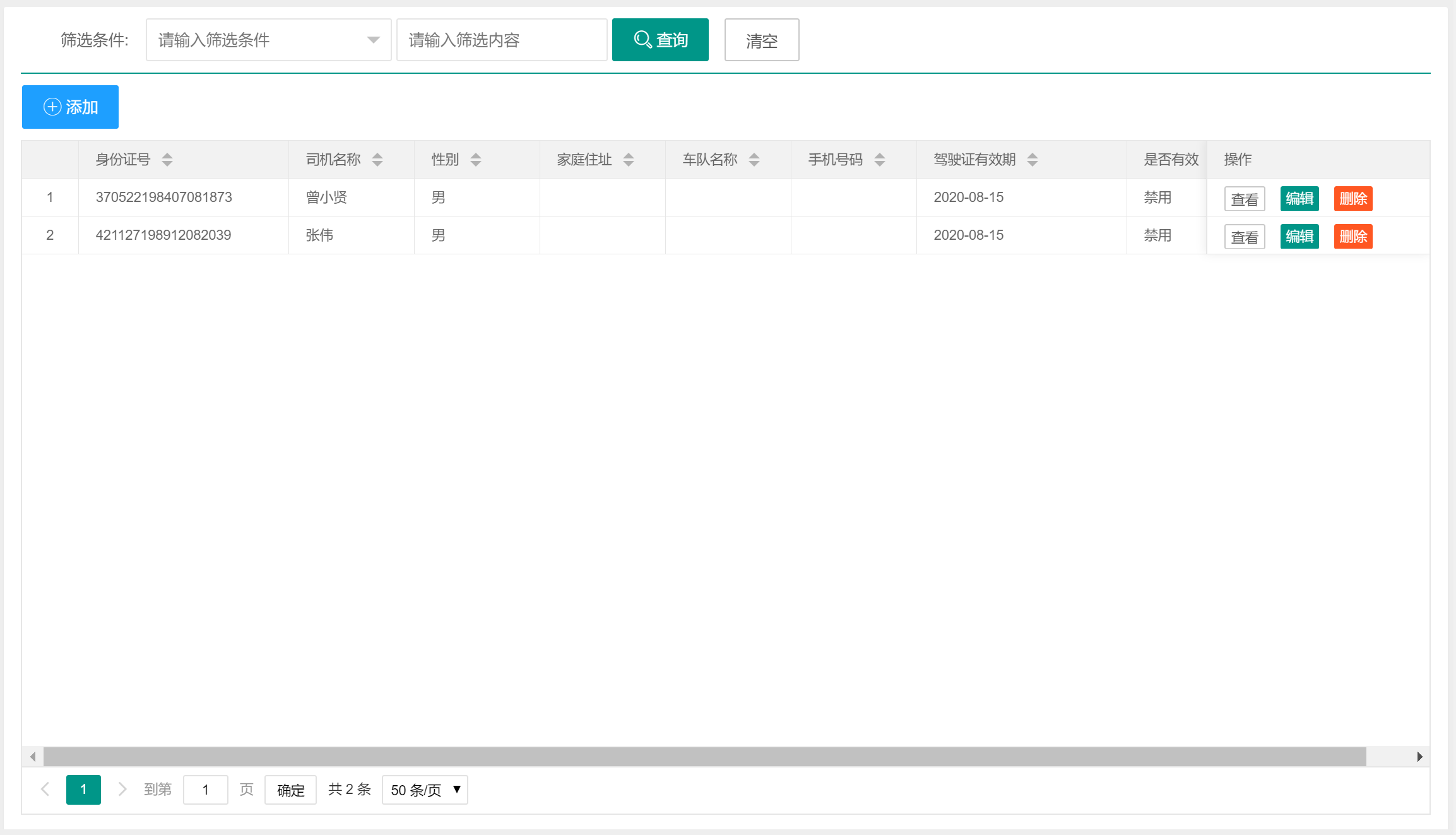
效果如下
以上,即可实现动态渲染表格(table)组件并完成查询功能。界面如下图所示:

实现添加功能。
创建添加页面视图
代码如下所示:
#region 1.添加视图
public ActionResult SjdaAdd()
{
return View();
}
#endregion
#region 2.添加操作
public int SjdaOpAdd(PE_MotorMan mJson)
{
return mdal.SjdaOpAdd(mJson);
}
#endregion
添加视图界面
代码如下:
<head>
<meta name="viewport" content="width=device-width" />
<title>司机档案-新增</title>
<link href="~/Pulgs/layui/css/layui.css" rel="stylesheet" />
</head>
<body>
<fieldset class="layui-elem-field" style="width:95%;margin:10px auto;">
<div class="layui-field-box">
<div class="layui-form layui-form-pane" lay-filter="bindData">
<div class="layui-form-item">
<div class="layui-form-label"><span style="color:red;">*</span>身份证号码</div>
<div class="layui-input-block">
<input type="text" name="xxx" lay-verify="required" placeholder="请输入身份证号码" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<div class="layui-form-label"><span style="color:red;">*</span>有效期</div>
<div class="layui-input-inline">
<input type="text" name="xxx" lay-verify="required" placeholder="请输入驾驶证有效期" class="layui-input"
id="dDate" />
</div>
<div class="layui-form-label"><span style="color:red;">*</span>司机名称</div>
<div class="layui-input-inline">
<input type="text" name="xxx" lay-verify="required" placeholder="请输入司机名称" class="layui-input" />
</div>
</div>
<div class="layui-form-item" pane>
<div class="layui-form-label">性别</div>
<div class="layui-input-block">
<input type="radio" name="xxx" value="男" title="男" checked="">
<input type="radio" name="xxx" value="女" title="女">
</div>
</div>
<div class="layui-form-item">
<div class="layui-form-label">家庭地址</div>
<div class="layui-input-block">
<input type="text" name="xxx" placeholder="请输入地址" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<div class="layui-form-label">手机号码</div>
<div class="layui-input-inline">
<input type="text" name="xxx" placeholder="请选择手机号码" autocomplete="off" class="layui-input" />
</div>
<div class="layui-form-label">车队</div>
<div class="layui-input-inline">
<input type="text" name="xxx" placeholder="请输入车队" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-form-item" pane>
<div class="layui-form-label">是否有效</div>
<div class="layui-input-block">
<input type="radio" name="xxx" value="true" title="有效" checked="">
<input type="radio" name="xxx" value="false" title="无效">
</div>
</div>
<div class="layui-form-item">
<div style="text-align: center;">
<button class="layui-btn" lay-submit lay-filter="btnSave">保存</button>
<button class="layui-btn layui-btn-primary" id="btnCancel">取消</button>
</div>
</div>
</div>
</div>
</fieldset>
<!--引用jquery-->
<script src="~/Content/js/jquery-1.12.4.min.js"></script>
<!--引用layui-->
<script src="~/Pulgs/layui/layui.js"></script>
<script src="~/Moduls/myCommon.js"></script>
<script type="text/javascript">
var uName = "@(Session["uName"])";
if (uName == "" || uName == null || uName == undefined) {
jump("../Login/Login");
}
else {
layui.use(['form', 'layer', 'laydate'], function () {
var form = layui.form, layer = layui.layer, laydate = layui.laydate;
form.render();
laydate.render({ elem: "#dDate", type: "date"});
/*保存*/
form.on('submit(btnSave)', function (data) {
$.ajax({
url: "../xxx/xxxx",
type: "post",
dataType: "json",
contentType: "application/json",
data: JSON.stringify(data.field)
}).done(function (msg) {
if (msg == 1) {
layer.msg("添加成功", { icon: 1 });
window.setTimeout(function () {
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
}, 1000);
}
else if (msg == 2) { layer.msg("身份证号已存在,不可重复添加。", { icon: 7 }); return; }
else { layer.msg("添加失败", { icon: 2 }); return; }
}).fail(function (e) { });
return false;
});
/*取消*/
$("#btnCancel").click(function () {
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
});
});
}
</script>
</body>
实现添加方法
代码如下:
#region 实现添加方法
/// <summary>
/// 实现添加方法
/// </summary>
/// <param name="mJson"></param>
/// <returns></returns>
public int SjdaOpAdd(xxxx mJson)
{
try
{
int mresult = 0;
int mIsMomNO = IsMomNO(mJson.xxxx);//添加前判断是否有同样的身份证号 0无 1有
if (mIsMomNO == 0)
{
xxx m = new xxx();//实例化对象
m.xxx= mJson.xxx; //取值1
m.xxx= mJson.xxx; //取值2
//拼接sql语句
string mSql = "insert into xxx";
mSql += "(xxx,xxx) ";
mSql += "values (@xxx,@xxx)";
//执行添加操作
int result=DapperDBContext.Execute(mSql, m);
//返回结果集
if (result > 0) { mresult = 1; }
}
else { mresult = 2; }
return mresult;
}
catch (Exception)
{
throw;
}
}
public int IsMomNO(string xxx)
{
string mSql = "";
int mResult = 0;
DynamicParameters p = new DynamicParameters();
mSql += "select count(xxx) from xxx where xxx=@ID";
p.Add("@ID", xxx);
var result = Convert.ToInt32(DapperDBContext.ExecuteScalar(mSql, p));
if (result > 0) { mResult = 1; }
return mResult;
}
#endregion
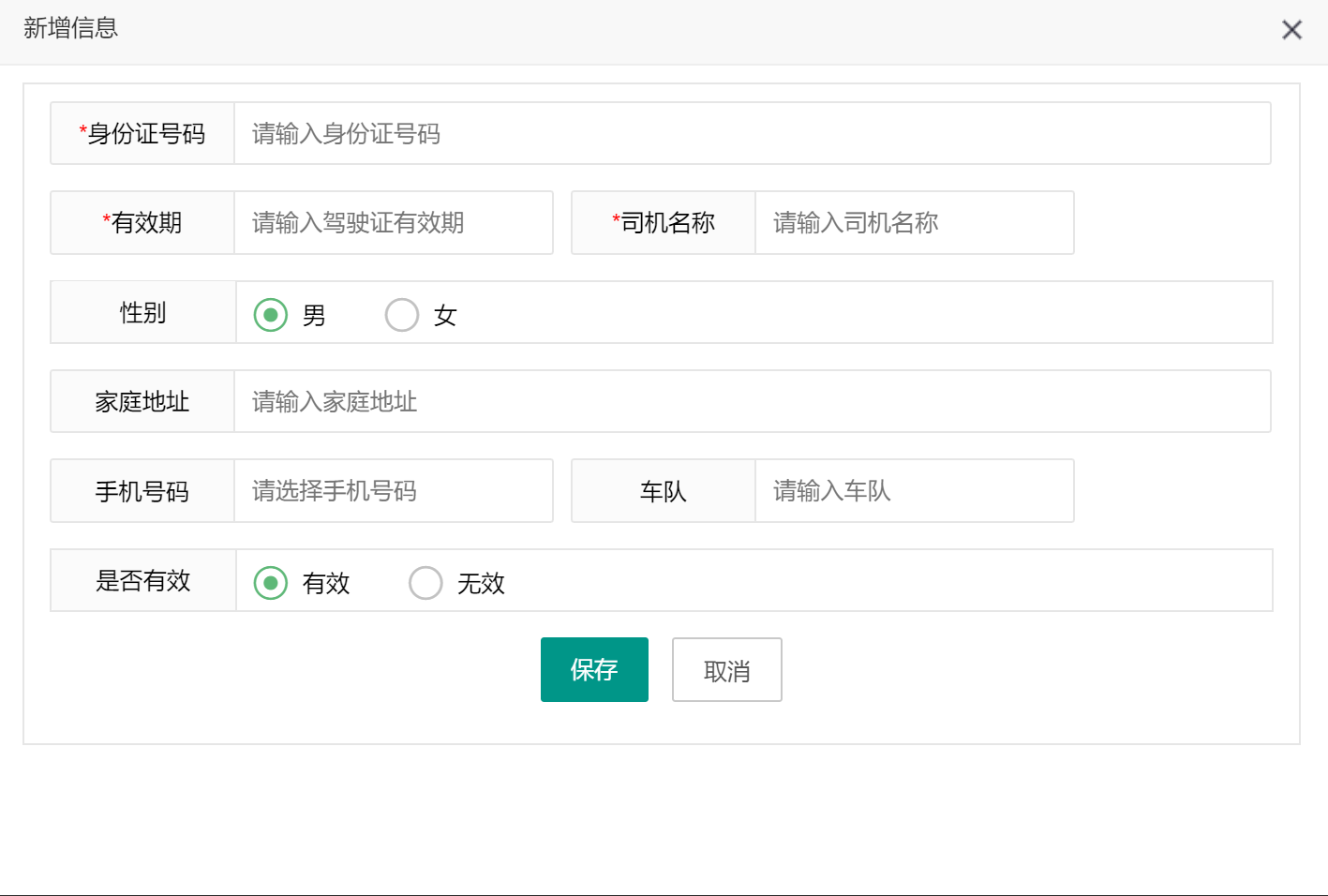
效果如下

实现查看功能
创建查看视图页面
代码如下所示:
#region 查看视图
public ActionResult SjdaLook(string Id)
{
ViewBag.Id = Id;
return View();
}
#endregion
查看页面视图
代码如下所示:
<head>
<meta name="viewport" content="width=device-width" />
<title>司机档案-查看</title>
<link href="~/Pulgs/layui/css/layui.css" rel="stylesheet" />
</head>
<body>
<fieldset class="layui-elem-field" style="width:95%;margin:10px auto;">
<div class="layui-field-box">
<div class="layui-form layui-form-pane" lay-filter="bindData">
<div class="layui-form-item">
<div class="layui-form-label"><span style="color:red;">*</span>身份证号码</div>
<div class="layui-input-block">
<input type="text" name="xxx" lay-verify="required" placeholder="请输入身份证号码" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<div class="layui-form-label"><span style="color:red;">*</span>驾驶证有效期</div>
<div class="layui-input-inline">
<input type="text" name="xxx" lay-verify="required" placeholder="请输入驾驶证有效期" class="layui-input"
id="dDate" />
</div>
<div class="layui-form-label"><span style="color:red;">*</span>司机名称</div>
<div class="layui-input-inline">
<input type="text" name="xxx" lay-verify="required" placeholder="请输入司机名称" class="layui-input" />
</div>
</div>
<div class="layui-form-item" pane>
<div class="layui-form-label">性别</div>
<div class="layui-input-block">
<input type="radio" name="xxx" value="男" title="男" checked="">
<input type="radio" name="xxx" value="女" title="女">
</div>
</div>
<div class="layui-form-item" style="width:80%;">
<div class="layui-form-label">家庭地址</div>
<div class="layui-input-block" style="width: 100%;">
<input type="text" name="xx" placeholder="请输入家庭地址" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<div class="layui-form-label">手机号码</div>
<div class="layui-input-inline">
<input type="text" name="xxx" placeholder="请选择手机号码" autocomplete="off" class="layui-input" />
</div>
<div class="layui-form-label">车队</div>
<div class="layui-input-inline">
<input type="text" name="xxx" placeholder="请输入车队" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-form-item" pane>
<div class="layui-form-label">是否有效</div>
<div class="layui-input-block">
<input type="radio" name="xxx" value="true" title="有效" checked="">
<input type="radio" name="xxx" value="false" title="无效">
</div>
</div>
<div class="layui-form-item">
<div style="text-align: center;">
<button class="layui-btn layui-btn-primary" id="btnCancel">取消</button>
</div>
</div>
</div>
</div>
</fieldset>
<!--引用jquery-->
<script src="~/Content/js/jquery-1.12.4.min.js"></script>
<!--引用layui-->
<script src="~/Pulgs/layui/layui.js"></script>
<script src="~/Moduls/myCommon.js"></script>
<script type="text/javascript">
var uName = "@(Session["uName"])";
var Id = "@ViewBag.Id";
if (uName == "" || uName == null || uName == undefined) {
jump("../Login/Login");
}
else {
layui.use(['form', 'layer', 'laydate'], function () {
var form = layui.form, layer = layui.layer, laydate = layui.laydate;
form.render();
laydate.render({ elem: "#dDate", type: "date", value: new Date() });
/*查询*/
$.get("../xxx/xxx?ID=" + Id, function (msg) {
var mJSON = $.parseJSON(msg);
if (msg != "") {
form.val('bindData', {
"xxx": mJSON.xxx,
"xxx": mJSON.xxx,
"xxx": mJSON.xxx,
"xxx": mJSON.xxx,
"xxx": mJSON.xxx,
"xxx": mJSON.xxx,
"xxx": mJSON.xxx,
"xxx": mJSON.xxx,
"xxx": "" + mJSON.xxx+ ""
});
}
});
/*取消*/
$("#btnCancel").click(function () {
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
});
});
}
</script>
</body>
查看视图实现
代码如下所示:
#region 根据ID查询
/// <summary>
/// 根据ID查询
/// </summary>
/// <returns></returns>
public string SjdaLookById(string Id)
{
try
{
DynamicParameters p = new DynamicParameters();
string msql = "select * from xxx where xxx=@Id";
p.Add("@Id", Id);
IsoDateTimeConverter timeFormat = new IsoDateTimeConverter();
timeFormat.DateTimeFormat = "yyyy-MM-dd";
var result = DapperDBContext.Query<xxx>(msql, p).FirstOrDefault();
return JsonConvert.SerializeObject(result, Formatting.Indented, timeFormat);
}
catch (Exception)
{
throw;
}
}
#endregion
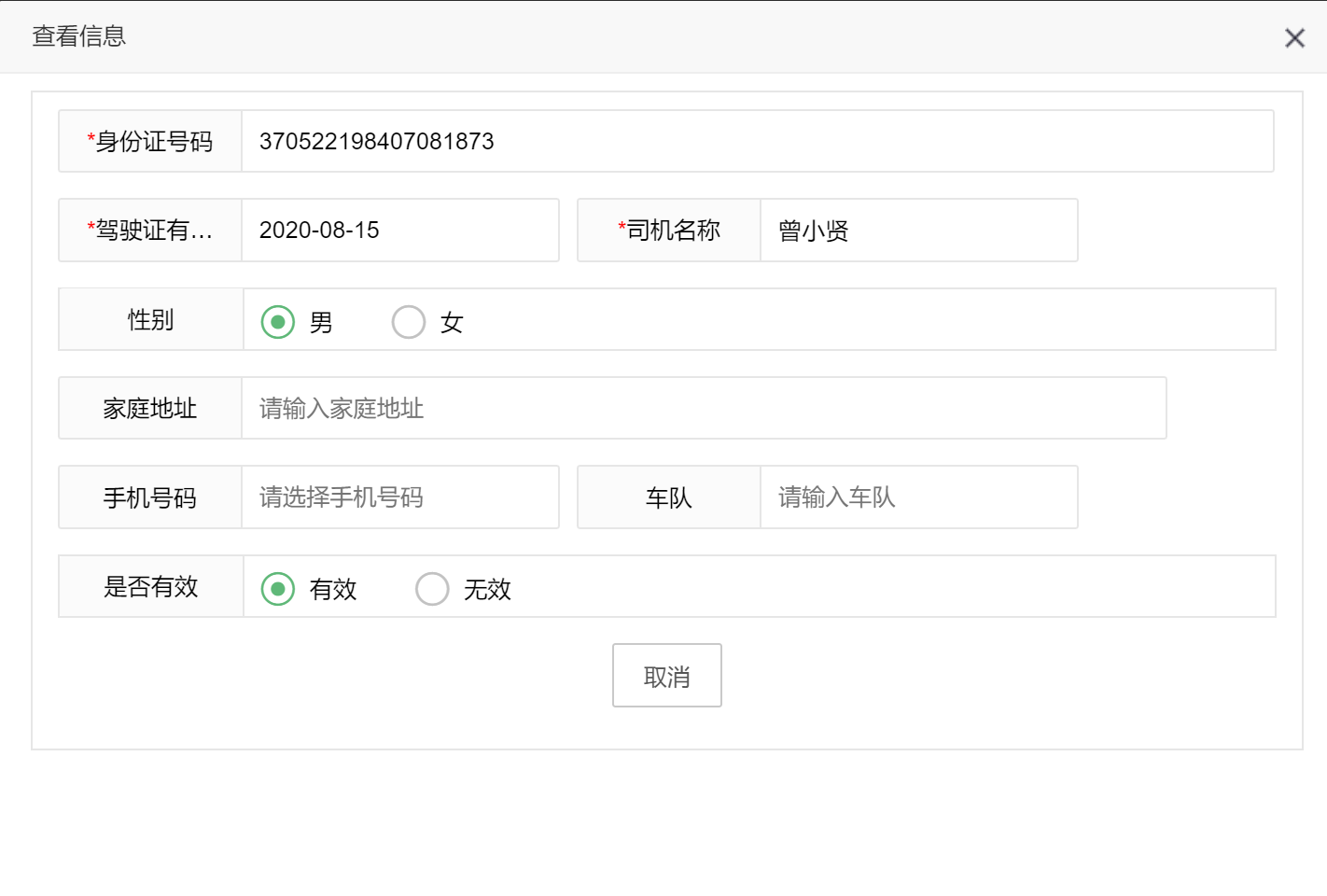
效果如下图

实现编辑功能
创建编辑视图页面
代码如下所示:
#region 编辑视图
public ActionResult SjdaEdit(string Id)
{
ViewBag.Id = Id;
return View();
}
#endregion
#region 编辑操作
public int SjdaOpEdit(xxx mJson)
{
return mdal.SjdaOpEdit(mJson);
}
#endregion
编辑页面视图
代码如下所示:
<head>
<meta name="viewport" content="width=device-width" />
<title>司机档案-查看</title>
<link href="~/Pulgs/layui/css/layui.css" rel="stylesheet" />
</head>
<body>
<fieldset class="layui-elem-field" style="width:95%;margin:10px auto;">
<div class="layui-field-box">
<div class="layui-form layui-form-pane" lay-filter="bindData">
<div class="layui-form-item">
<div class="layui-form-label"><span style="color:red;">*</span>身份证号码</div>
<div class="layui-input-block">
<input type="text" name="xxx" lay-verify="required" placeholder="请输入身份证号码" autocomplete="off"
class="layui-input" disabled="disabled" />
</div>
</div>
<div class="layui-form-item">
<div class="layui-form-label"><span style="color:red;">*</span>驾驶证有效期</div>
<div class="layui-input-inline">
<input type="text" name="xxx" lay-verify="required" placeholder="请输入驾驶证有效期" autocomplete="off"
class="layui-input" id="dDate" />
</div>
<div class="layui-form-label"><span style="color:red;">*</span>司机名称</div>
<div class="layui-input-inline">
<input type="text" name="xxxx" lay-verify="required" placeholder="请输入司机名称" autocomplete="off"
class="layui-input" />
</div>
</div>
<div class="layui-form-item" pane>
<div class="layui-form-label">性别</div>
<div class="layui-input-block">
<input type="radio" name="xxx" value="男" title="男" checked>
<input type="radio" name="xxxx" value="女" title="女">
</div>
</div>
<div class="layui-form-item" style="width:80%;">
<div class="layui-form-label">家庭地址</div>
<div class="layui-input-block" style="width: 100%;">
<input type="text" name="xxx" placeholder="请输入家庭地址" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<div class="layui-form-label">手机号码</div>
<div class="layui-input-inline">
<input type="text" name="xxx" placeholder="请选择手机号码" autocomplete="off" class="layui-input" />
</div>
<div class="layui-form-label">车队</div>
<div class="layui-input-inline">
<input type="text" name="xxx" placeholder="请输入车队" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-form-item" pane>
<div class="layui-form-label">是否有效</div>
<div class="layui-input-block">
<input type="radio" name="xxx" value="true" title="有效" checked>
<input type="radio" name="xxx" value="false" title="无效">
</div>
</div>
<div class="layui-form-item">
<div style="text-align: center;">
<button class="layui-btn" lay-submit lay-filter="btnSave">保存</button>
<button class="layui-btn layui-btn-primary" id="btnCancel">取消</button>
</div>
</div>
</div>
</div>
</fieldset>
<!--引用jquery-->
<script src="~/Content/js/jquery-1.12.4.min.js"></script>
<!--引用layui-->
<script src="~/Pulgs/layui/layui.js"></script>
<script src="~/Moduls/myCommon.js"></script>
<script type="text/javascript">
var uName = "@(Session["uName"])";
var Id = "@ViewBag.Id";
if (uName == "" || uName == null || uName == undefined) {
jump("../Login/Login");
}
else {
layui.use(['form', 'layer', 'laydate'], function () {
var form = layui.form, layer = layui.layer, laydate = layui.laydate;
form.render();
laydate.render({ elem: "#dDate", type: "date", value: new Date() });
/*查询*/
$.get("../Sjda/SjdaLookById?ID=" + Id, function (msg) {
var mJSON = $.parseJSON(msg);
if (msg != "") {
form.val('bindData', {
"xxx": mJSON.xxx,
"xxx": mJSON.xxx,
"xxx": mJSON.xxx,
"xxx": mJSON.xxx,
"xxx": mJSON.xxx,
"xxx": mJSON.xxx,
"xxx": mJSON.xxx,
"xxx": mJSON.xxx,
"xxx": "" + mJSON.xxx+ ""
});
}
});
/*保存*/
form.on('submit(btnSave)', function (data) {
$.ajax({
url: "../Sjda/SjdaOpEdit",
type: "post",
dataType: "json",
contentType: "application/json",
data: JSON.stringify(data.field)
}).done(function (msg) {
if (msg == 1) {
layer.msg("编辑成功", { icon: 1 });
window.setTimeout(function () {
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
}, 1000);
}
else { layer.msg("编辑失败", { icon: 2 }); return; }
}).fail(function (e) { });
return false;
});
/*取消*/
$("#btnCancel").click(function () {
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
});
});
}
</script>
</body>
编辑功能实现
代码如下所示:
#region 编辑
/// <summary>
/// 编辑
/// </summary>
/// <param name="mJson"></param>
/// <returns></returns>
public int SjdaOpEdit(xxx mJson)
{
try
{
xxx m = new xxx();
m.xx= mJson.xxx;
m.xx= mJson.xxx;
m.xx= mJson.xxx;
string mSql = "update xxx set xx=@xxx,xx=@xxx,xx=@xxx";
mSql += " where xx=@xxx";
int result = DapperDBContext.Execute(mSql, m);
return result;
}
catch (Exception)
{
throw;
}
}
#endregion
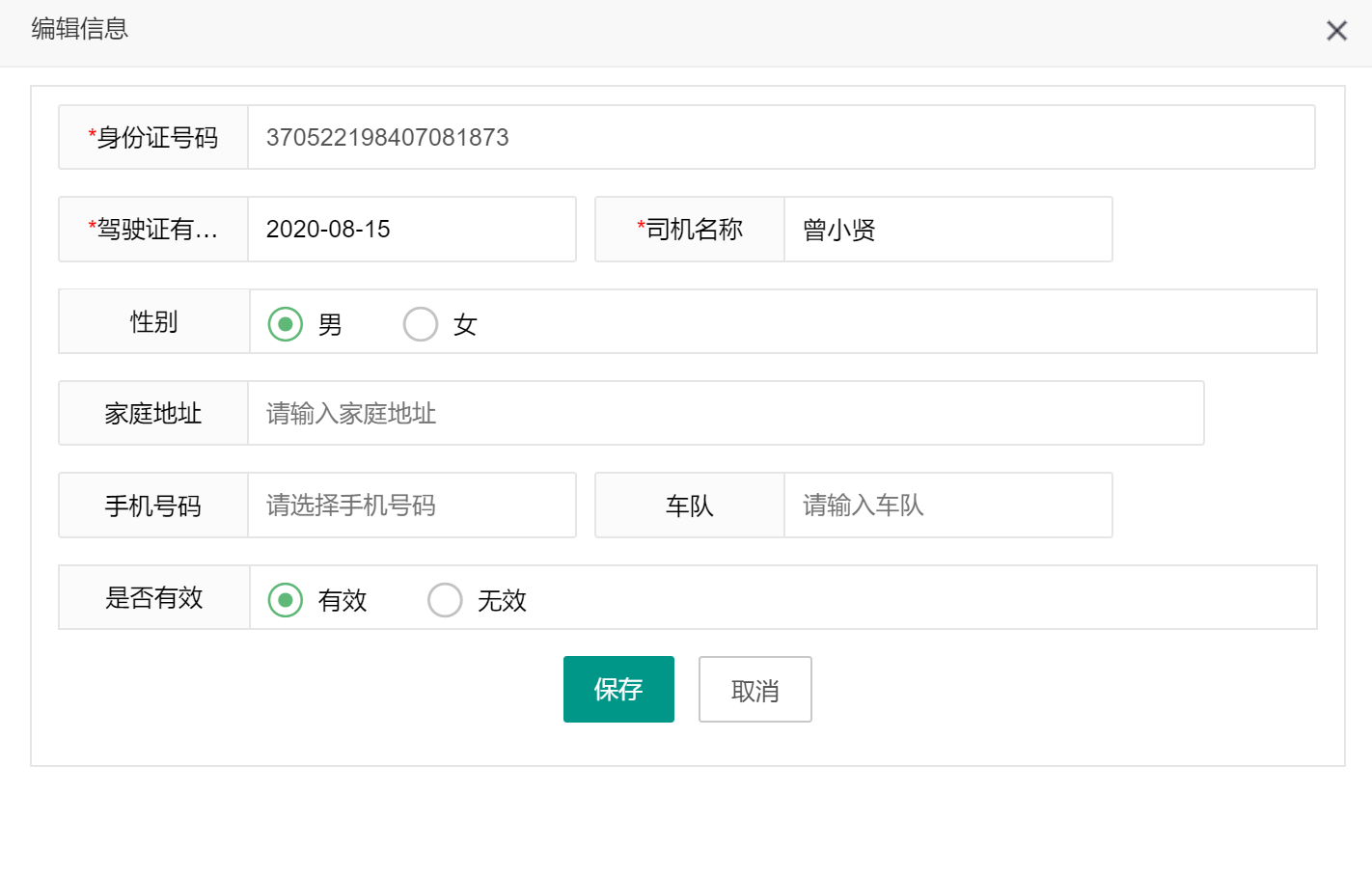
效果如下

实现删除功能
实现删除功能。
在控制器中代码如下所示:
#region 5.删除
public int SjdaOpDel(string Id)
{
return mdal.SjdaOpDel(Id);
}
#endregion
在业务层代码如下所示:
#region 删除
/// <summary>
/// 删除
/// </summary>
/// <param name="Id"></param>
/// <returns></returns>
public int SjdaOpDel(string id)
{
try
{
DynamicParameters p = new DynamicParameters();
string mSql = "delete from xxx where xxx=@Id";
p.Add("@Id", id);
return DapperDBContext.Execute(mSql, p);
}
catch (Exception)
{
throw;
}
}
#endregion
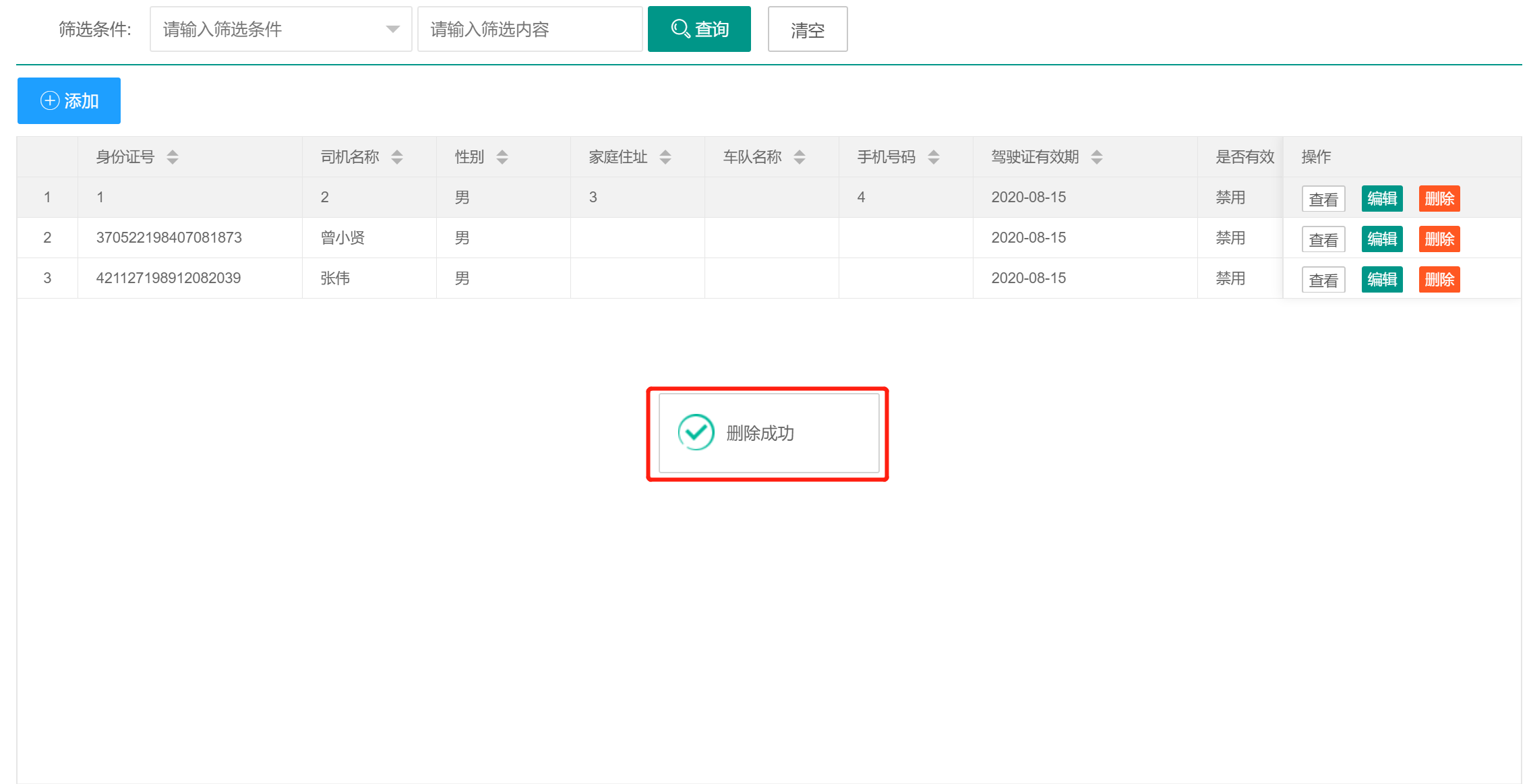
效果如下


总结
至此,基本实现了数据基本的操作。如有不明白之处或者有更好的实现方式,欢迎大家指出。有则改之无则加勉。
你知道的越多,你不知道的阅读。我们不生产知识,我们只是知识的搬运工。

