layui 解决从子页面传值回父页面方法
前言
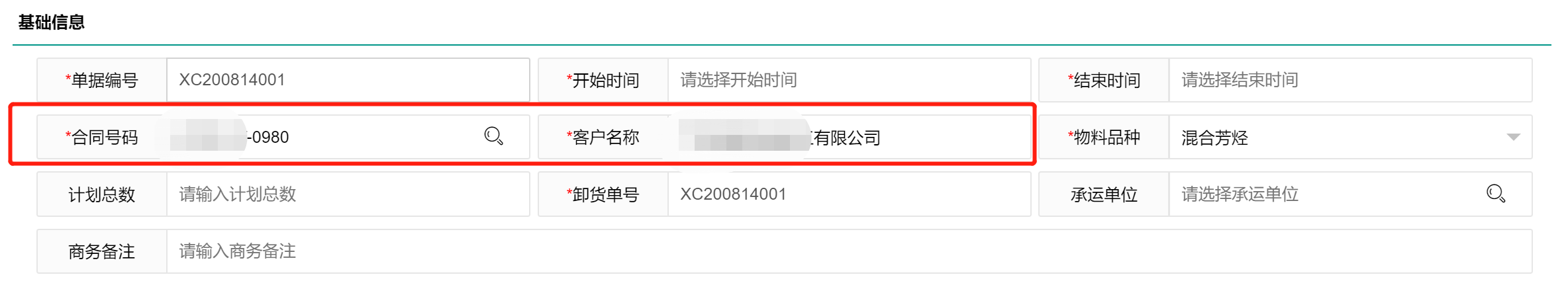
在WMS(ps:即仓储管理系统)系统中,我们常会见这样的一个场景:当你选择输入客户名称的时候,它会弹出一个窗口,然后,在这个窗口中选择或者查询对应的客户名称。类似于这样的场景,我自己会把这个称呼为参照。前段时间,在使用layui框架进行开发的时候,就遇到这样的问题:使用以前的方法怎么也无法从子页面传值到父页面。后面,查了挺多资料后,才发现行之有效的方法。
具体实现
需要在input文本框中,绑定触发事件。如下代码所示:
<div class="layui-col-lg4 layui-col-md4 ">
<div class="layui-form-item">
<div class="layui-form-label"><span style="color:red;">*</span>合同号码</div>
<div class="layui-input-block">
<input type="text" class="layui-input" id="uCompId" style="display:none;" />
<input type="text" lay-verify="required" placeholder="请选择合同号码" class="layui-input" onclick="ShowHTHM(this)" />
<i class="layui-icon icon"></i>
</div>
</div>
</div>
触发点击事件弹出层。如下代码所示:
function ShowHTHM() {
//注意:这里需要加`parent`才能跳出当前的层
parent.layer.open({
type: 2,
title: '合同信息',
amin: 4,
shadeClose: true,
shade: 0.8,
area: ['55%', '65%'],
btn: ["确定", '关闭'],
content: '../控制器/控制器视图',//这里是需要填写跳转页面地址,这里用的mvc,所以,跳转的是视图。
success: function (layero, index) { },
yes: function (index, layero) {
var obj = $(layero).find("iframe")[0].contentWindow;
$(layero).find("iframe")[0].contentWindow.$('#saveBtn').click();//执行子页面的按钮点击事件
var mJson = obj.$('#uidsub').val();//获取子页面绑定的值
if (mJson != "") {
var _mJson = $.parseJSON(mJson);//转成Json对象
$("#uCompId").val(_mJson[0].uCompId);//重新赋值
$("#cCompCode").val(_mJson[0].cCompCode);
$("#cCltName").val(_mJson[0].cCltName);
}
},
cancel: function (index, layero) {
// 取消的操作
},
end: function () { }
});
}
注意:在使用layui的layer弹出层的时候,必须要引用layer或者声明以后才能使用layer。
参照页面body标签下的所用内容。
<div class="layui-fluid" style="margin-top:15px;">
<div class="layui-col-12">
<div class="layui-form">
<div class="layui-form-item" style="margin-bottom:5px;" id="myform">
<div class="layui-form-label">筛选条件:</div>
<div class="layui-input-inline">
<select class="layui-select" id="selectKey">
<option value="">请输入筛选条件</option>
<option value="cCompCode" selected="selected">合同号码</option>
</select>
</div>
<div class="layui-form-label">筛选内容:</div>
<div class="layui-input-inline">
<input type="text" id="selectVale" querytype="text" class="layui-input" placeholder="输入内容可模糊查询" />
</div>
</div>
<div class="layui-form-item" style="text-align:center;margin-bottom:5px;">
<button class="layui-btn" id="btnQuery"><i class="layui-icon"></i>查询</button>
<button type="reset" class="layui-btn layui-btn-primary" id="btnReset">重置</button>
</div>
</div>
</div>
<div class="layui-col-12" style="margin-top: -10px;">
<table id="tab" lay-filter="tab"></table>
<input id="uidsub" class="form-control" name="uid" type="hidden" value="">
<div class="layui-form-item" style="display:none;">
<button class="layui-btn" id="saveBtn"></button>
<button type="reset" class="layui-btn" id="reset"></button>
</div>
<script type="text/html" id="indexTpl">
{{d.LAY_TABLE_INDEX+1}}
</script>
</div>
</div>
<!--引用jquery-->
<script src="~/Content/js/jquery-1.12.4.min.js"></script>
<!--引用layui-->
<script src="~/Pulgs/layui/layui.js"></script>
<!--引用公用的js-->
<script src="~/Moduls/myCommon.js"></script>
<script type="text/javascript">
layui.use(['table', 'layer', 'form', 'laydate'], function () {
var table = layui.table, form = layui.form, layer = layui.layer;
/*请求数据加载信息*/
table.render({
elem: '#tab',
url: '../控制器/控制器方法',
cellMinWidth: 120,
height: 'full-115',
cols: [[
{ type: 'radio' },
{ field: '', title: '序号', templet: '#indexTpl', align: 'center' },
{ field: '状态', title: '状态', sort: true },
{ field: '合同号码', title: '合同号码', sort: true },
{ field: '客户编码', title: '客户编码', sort: true },
{ field: '客户名称', title: '客户名称', sort: true },
{ field: '客户简称', title: '客户简称', sort: true },
{ field: '签订日期', title: '签订日期', sort: true },
]],
page: true,
limit: 50,
});
/*点击确定*/
$("#saveBtn").on('click', function () {
var checkStatus = table.checkStatus('tab');
if (!checkStatus.data.length) { //判断,如果没有选择提示
layer.msg('请选择数据', { icon: 7 }); return;
} else {//否则,序列化为Json字符串,存放在视图页面中
$("#uidsub").val(JSON.stringify(checkStatus.data));
//关闭层
if($("#uidsub").val()!=null||$("#uidsub").val()!='')
{
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
}
}
});
/*查询*/
$("#btnQuery").click(function () {
var mKey = $("#selectKey").val();
var mValue = $("#selectVale").val();
if (mKey == "" && mValue == "") { layer.msg("请输入查询条件", { icon: 7 }); }
else {
table.render({
elem: '#tab',
url: '../控制器/控制器方法?mKey=' + mKey + '&mValue=' + mValue,
cellMinWidth: 110,
height: 'full-150',
cols: [[
{ type: 'radio' },
{ field: '', title: '序号', templet: '#indexTpl', align: 'center' },
{ field: '状态', title: '状态', sort: true },
{ field: '合同号码', title: '合同号码', sort: true },
{ field: '客户编码', title: '客户编码', sort: true },
{ field: '客户名称', title: '客户名称', sort: true },
{ field: '客户简称', title: '客户简称', sort: true },
{ field: '签订日期', title: '签订日期', sort: true }
]],
page: true,
limit: 50,
});
}
});
/*重置*/
$("#btnReset").click(function () {
$("#selectKey").val("");
$("#selectVale").val("");
form.render();
});
});
</script>
效果如下如所示:



总结
最后,也不能说完美的解决子页面传值到父页面的问题。但也,解决了大部分layui子页面传值父页面的问题。
你知道的越多,你不知道的越多。我们不生产知识,我们只是知识的搬运工。

