微信小程序学习系列(7) 微信小程序组件(上)
前言
我们知道了微信小程序的视图层,而视图层还包括了组件。以下,总结微信小程序的常用组件。
视图容器组件
微信小程序组件提供了三种视图容器分别时:View视图容器组件、scroll-View可滚动的视图区域组件和swiper滑块组件容器组件。
View 视图组件
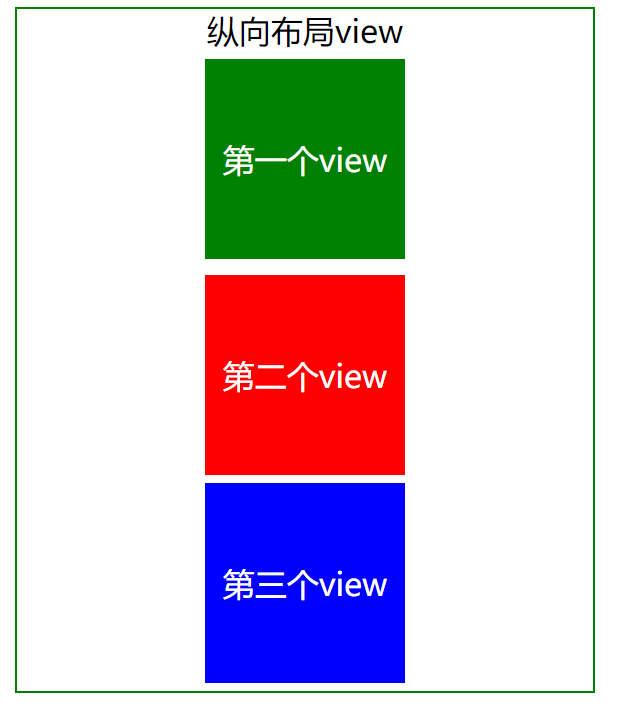
它是wxml界面布局的基础组件。与html中的div类似。主要用于进行界面的设计。示例代码如下:
在.wxml页面如下:
<view class="section">
<view class="section_title">纵向布局view</view>
<view class="flex-wrp" style="display:flex;flex-direction:row;">
<view class="flex-item_1">第一个view</view>
</view>
<view class="flex-item_2" style="">第二个view</view>
<view class="flex-item_3" style="">第三个view</view>
</view>
在.wxss页面
.section{
width: 90%;
margin: 10rpx auto;
border: 1px solid green;
}
.section_title {
width: 100px;
margin: 0 auto;
text-align: center;
}
.flex-item_1 {
width: 100px;
height: 100px;
background: green;
color: #fff;
text-align: center;
line-height: 100px;
margin: 10rpx auto;
}
.flex-item_2 {
width: 100px;
height: 100px;
background: red;
color: #fff;
text-align: center;
line-height: 100px;
margin: 10rpx auto;
}
.flex-item_3 {
width: 100px;
height: 100px;
background: blue;
color: #fff;
text-align: center;
line-height: 100px;
margin: 10rpx auto;
}
效果如下:

scroll-View 视图组件
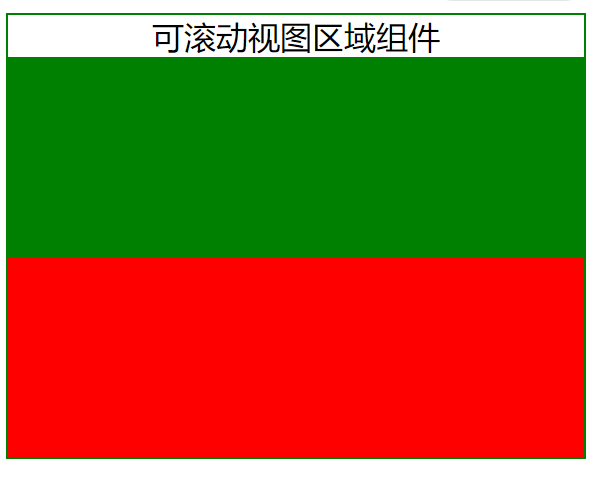
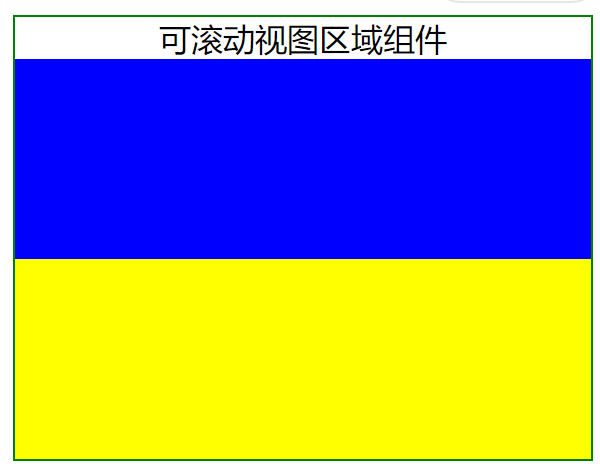
可滚动视图区域允许视图区域内容横向或者纵向滚动,类似于浏览器的横向滚动和垂直滚动。示例代码如下:
在.wxml页面中
<view class="section">
<view class="section_title">可滚动视图区域组件</view>
<scroll-view scroll-y="true" style="height:200px;">
<view class="item_1"></view>
<view class="item_2"></view>
<view class="item_3"></view>
<view class="item_4"></view>
</scroll-view>
</view>
在.wxss页面中
.section{
width: 90%;
margin: 0px auto;
border:1px solid green;
}
.section_title{
text-align:center;
}
.item_1 {
width: 100%;
height: 100px;
background-color: green;
}
.item_2 {
width: 100%;
height: 100px;
background-color: red;
}
.item_3 {
width: 100%;
height: 100px;
background-color: blue;
}
.item_4 {
width: 100%;
height: 100px;
background-color: yellow;
}
效果如下:


注意:在使用scroll-view 视图组件时,不可以使用textare、map、canvas、video组件。
scroll-into-view 的优先级高于scroll-top,在滚动视图区域会阻止页面的回弹,所以在可滚动视图区域中滚动,
是无法触发onPullDownRefresh的。如若要使用下拉刷新,需要使用页面的滚动功能,而不是scroll-view,这样也能
通过点击顶部状态栏返回页面顶部。
swiper 视图组件
swiper 视图组件用在指定区域内切换内容的显示。常用来制作海报轮播效果图和页面标签内容切换效果。示例代码如下:
在.wxml页面中
<view>
<swiper indicator-dots="{{indicatordots}}" autoplay="autoplay" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrl}}">
<swiper-item>
<image src="{{item}}" class="silder-image"></image>
</swiper-item>
</block>
</swiper>
</view>
在.js页面中
Page({
{
indicatordots:true,//设置自动轮播
autoplay:true,//设置面板显示指示点
interval:5000,//设置自动切换时长
duration:1000,//设置动画时长
imgUrl: [
'../../image/bg.jpg',
'../../image/bg2.jpg',
'../../image/bg3.jpg',
'../../image/bg4.jpg'
]
},
});
基础内容组件
其中包括icon、text文本组件和progress进度组件。
text 组件
text 组件支持转义符"\",例如换行\n、空格\t。text 组件内只支持
在.wxml 页面中
<view class="btn-area">
<view class="body-view">
<text>我爱北京\t我爱中国</text>
<text>我爱北京1\t我爱中国1</text>
</view>
</view>
icon 组件
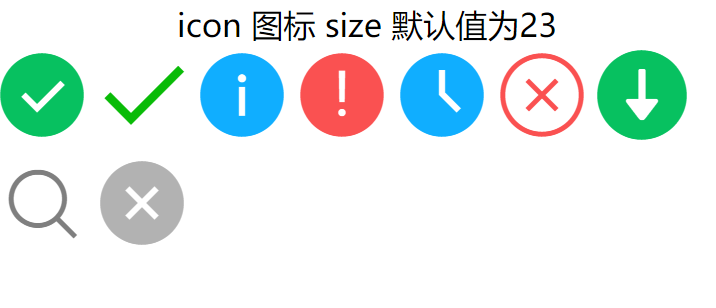
微信小程序提供了丰富的图标组件。主要有成功、警告、提示、取消、下载等。如下图所示:
在.wxml页面
<view style="text-align:center">icon 图标 size 默认值为23</view>
<view>
<icon type="success" size="50"></icon>
<icon type="success_no_circle" size="50"></icon>
<icon type="info" size="50"></icon>
<icon type="warn" size="50"></icon>
<icon type="waiting" size="50"></icon>
<icon type="cancel" size="50"></icon>
<icon type="download" size="50"></icon>
<icon type="search" size="50"></icon>
<icon type="clear" size="50"></icon>
</view>
效果如下:

表单组件
微信小程序提供了丰富的表单组件,其中包括button按钮组件、checkbox 多选组件、radio 单选组件、form 表单组件、input 当行输入框组件、
textarea 多行输入框组件、Label 改进表单可用性组件、picker 滚动选择组件、slider 滚动选择组件和switch开关选择组件。
button 组件
3种类型按钮:基本默认按钮、默认类型按钮和警告类型按钮。两种尺寸:默认和迷你属性。示例代码如下:
在.wxml页面中
<view style="text-align:center">按钮</view>
<view>
<button type="{{types[0]}}" size="{{defaultSize}}" bindtap="default">白色</button>
<button type="{{types[1]}}" size="{{primarySize}}" bindtap="primary">绿色</button>
<button type="{{types[2]}}" size="{{warnSize}}" bindtap="warn">红色</button>
</view>
在.js页面中
Page({
data: {
types :['default', 'primary', 'warn'],
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
},
})
效果如下:

checkbox 组件
用于进行多项选择的时候会用到。其中checkbox-group用于容纳多个checkbox的容器。
它有一个绑定事件bindchange。<checkbox-group/>中选中项发生改变是触发了change事件,
detail={value:[选中checkbox的值]}。示例代码如下:
在.wxml页面中
<view>
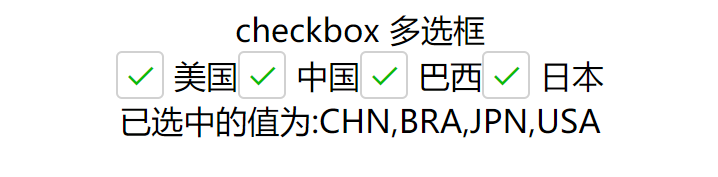
<view style="text-align:center">checkbox 多选框</view>
<view style="text-align:center">
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}">{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<view style="text-align:center;">已选中的值为:{{mesValue}}</view>
</view>
在.js页面中
Page({
data: {
items:[
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
],
},
checkboxChange:function(e){
console.log("选中的值为:"+e.detail.value);
this.setData({
mesValue: e.detail.value
});
},
});
效果如下:

radio 组件
每次只能选择一个,选项间是一种互斥关系。radio-group用于容纳多个radio组件。
它有一个绑定事件bingchange。bindchange事件,
event.detail={value:选中项radio的值}。示例代码如下:
在.wxml页面中
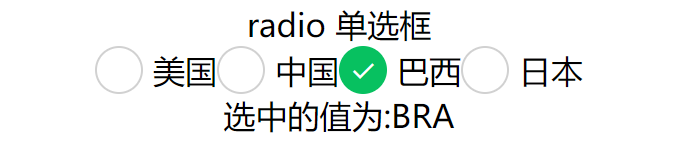
<view style="text-align:center">radio 单选框</view>
<view>
<view style="text-align:center;">
<radio-group class="radio-group" bindchange="radioChange">
<radio class="radio" wx:for="{{items}}" wx:key="name" value="{{item.name}}" checked="{{item.checked}}">{{item.value}}</radio>
</radio-group>
</view>
<view style="text-align:center;">选中的值为:{{msgValue}}</view>
</view>
在.js页面中
Page({
data: {
items:[
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
]
},
radioChange:function(e){
console.log("选中值为:"+e.detail.value);
this.setData({
msgValue:e.detail.value
});
},
});
效果如下:

input 组件
用于输入单行文本内容。可设置input输入框的类型为text、number。
可以设置输入框是否为密码类型,如果是密码类型,则会用点号替代具体值显示。
可以通过placeholder来给输入框添加友好的提示信息,类似于"请输入手机号/用户名/邮箱" 这样的友好提示。
可以设置输入框禁用和最大长度、获取焦点。
输入框有三种常用的事件:输入时事件bindinput、光标聚焦时触发bindfocus和光标离开时事件bindblur。示例代码如下:
在.wxml页面中
<view style="text-align:center">input 输入框</view>
<view>
<view style="text-align:center">
<view>
<input class="w-input" auto-focus placeholder="将会获取焦点"/>
<input class="w-input" maxlength="10" placeholder="最大输入长度为10" />
<input class="w-input" maxlength="10" bindinput="bindKeyInput" placeholder="输入同步到view中"/>
<view>获取值{{inputValue}}</view>
<input class="w-input" bindinput="bindReplaceInput" placeholder="连续的两个1会变成2" />
<input class="w-input" bindinput="bindHideKeyboard" placeholder="输入123自动收起键盘" />
<input class="w-input" type="number" placeholder="这是一个数字输入框" />
<input class="w-input" password type="text" placeholder="这是一个密码输入框" />
<input class="w-input" type="digit" placeholder="带小数点的数字键盘"/>
<input class="w-input" type="idcard" placeholder="身份证输入键盘" />
<input class="w-input" placeholder-style="color:#F76260" placeholder="占位符字体是红色的" />
</view>
</view>
</view>
在.wxss页面中
.w-input {
border: 1px solid #ddd;
width: 90%;
height: 80rpx;
margin: 10rpx auto;
}
在.js页面中
Page({
data: {
focus:false,
inputValue: ''
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
});
},
bindReplaceInput:function(e){
var value=e.detail.value;
var pos=e.detail.cursor;
var left
if (pos !== -1) {
// 光标在中间
left = e.detail.value.slice(0, pos)
// 计算光标的位置
pos = left.replace(/11/g, '2').length
}
// 直接返回对象,可以对输入进行过滤处理,同时可以控制光标的位置
return {
value: value.replace(/11/g, '2'),
cursor: pos
}
},
bindHideKeyboard: function (e) {
if (e.detail.value === '123') {
// 收起键盘
wx.hideKeyboard()
}
}
});
效果如下:

textare 组件
控制多行输入文本内容。也可以使用placeholder进行友好提示。
可以设置输入框禁用和最大长度、获取焦点、自动调节行高。
有4种常用的事件:输入时事件bindinput、光标聚焦事件bindfocus、
光标离开时事件bindblur和行数变化时事件bindlinechange。示例代码如下:
在.wxml页面中
<view style="text-align:center">textarea 多行文本域</view>
<view>
<view style="text-align:center">
<textarea class="w-textarea" bindblur="bindTextAreaBlur" auto-height placeholder="自动变高" />
<textarea class="w-textarea" placeholder="placeholder颜色是红色的" placeholder-style="color:red;" />
<textarea class="w-textarea" placeholder="这是一个可以自动聚焦的textarea" auto-focus />
</view>
<view>
<form bindsubmit="bindFormSubmit">
<textarea class="w-textarea" placeholder="form 中的 textarea" name="textarea" />
<button form-type="submit"> 提交 </button>
</form>
</view>
</view>
在.wxss页面中
.w-textarea{
width: 90%;
height: 200rpx;
border:1px solid green;
margin: 10px auto;
}
在.js页面中
Page({
data: {
height: 20,
focus: false
},
bindTextAreaBlur: function(e) {
this.setData({
focus: true
});
},
bindTextAreaBlur: function(e) {
console.log(e.detail.value)
},
bindFormSubmit: function(e) {
console.log(e.detail.value.textarea)
}
});
效果如下:

label 组件
用来改进表单的可用性。可以改造button、checkbox、radio和swith。只用一个for属性,用来绑定控件的ID。
两种使用方式:一个是没有定义for属性,一种是定义for属性。
没有定义for属性和定义了for属性的区别是当我们点击label时前者会触发label内包含的第一个组件。
而后者会根据定义的for属性的值找到组件id等于for的属性值,然后触发相应事件。示例代码如下:
在.wxml页面中
<view class="section">
<view class="section_title">1.表单组件在label内</view>
<checkbox-group class="group" bindchange="checkboxChange">
<view class="label-1" wx:for="{{checkboxItems}}">
<label>
<checkbox hidden value="{{item.name}}" checked="{{item.checked}}"></checkbox>
<view class="label-1__icon">
<view class="label-1__icon-checked" style="opacity:{{item.checked ? 1: 0}}"></view>
</view>
<text class="label-1__text">{{item.value}}</text>
</label>
</view>
</checkbox-group>
</view>
<view class="section ">
<view class="section_title">2.label用for标识表单组件</view>
<radio-group class="group" bindchange="radioChange">
<view class="label-2" wx:for="{{radioItems}}">
<radio id="{{item.name}}" hidden value="{{item.name}}" checked="{{item.checked}}"></radio>
<view class="label-2__icon">
<view class="label-2__icon-checked" style="opacity:{{item.checked ? 1: 0}}"></view>
</view>
<label class="label-2__text" for="{{item.name}}">
<text>{{item.name}}</text>
</label>
</view>
</radio-group>
</view>
在.wxss页面中
.section{
width: 90%;
margin: 20rpx auto;
border: 1px solid #1aad19;
}
.section_title{
text-align: center;
}
.label-1, .label-2{
margin-bottom: 15px;
}
.label-1__text, .label-2__text {
display: inline-block;
vertical-align: middle;
}
.label-1__icon {
position: relative;
margin-right: 10px;
display: inline-block;
vertical-align: middle;
width: 18px;
height: 18px;
background: #fcfff4;
}
.label-1__icon-checked {
position: absolute;
top: 3px;
left: 3px;
width: 12px;
height: 12px;
background: #1aad19;
}
.label-2__icon {
position: relative;
display: inline-block;
vertical-align: middle;
margin-right: 10px;
width: 18px;
height: 18px;
background: #fcfff4;
border-radius: 50px;
}
.label-2__icon-checked {
position: absolute;
left: 3px;
top: 3px;
width: 12px;
height: 12px;
background: #1aad19;
border-radius: 50%;
}
.label-4_text{
text-align: center;
margin-top: 15px;
}
在.js中
// Component/label/label.js
Page({
/**
* 页面的初始数据
*/
data: {
checkboxItems: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本', checked: 'true' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' },
],
radioItems: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' },
],
hidden: false
},
checkboxChange: function (e) {
var checked = e.detail.value
var changed = {}
for (var i = 0; i < this.data.checkboxItems.length; i++) {
if (checked.indexOf(this.data.checkboxItems[i].name) !== -1) {
changed['checkboxItems[' + i + '].checked'] = true
} else {
changed['checkboxItems[' + i + '].checked'] = false
}
}
this.setData(changed)
},
radioChange: function (e) {
var checked = e.detail.value
var changed = {}
for (var i = 0; i < this.data.radioItems.length; i++) {
if (checked.indexOf(this.data.radioItems[i].name) !== -1) {
changed['radioItems[' + i + '].checked'] = true
} else {
changed['radioItems[' + i + '].checked'] = false
}
}
this.setData(changed)
}
});
效果如下:

picker组件
支持3种滚动选择器:普通选择器、时间选择器和日期选择器,默认会选择普通选择器。
除了这三种还有一种嵌入页面的滚动选择器picker-view。使用picker-view组件在页面中布局。示例代码如下:
在.wxml页面中
<view class="section">
<view class="section__title">1.普通选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">2.多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}">
<view class="picker">
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">3.时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">4.日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">5.省市区选择器</view>
<picker mode="region" bindchange="bindRegionChange" value="{{region}}" custom-item="{{customItem}}">
<view class="picker">
当前选择:{{region[0]}},{{region[1]}},{{region[2]}}
</view>
</picker>
</view>
在.wxss页面中
.section{
width: 90%;
margin: 20rpx auto;
border:1px solid green;
padding: 20rpx;
}
.section__title{
text-align: center;
}
在.js页面中
Page({
data: {
array: ['美国', '中国', '巴西', '日本'],
objectArray: [{
id: 0,
name: '美国'
},
{
id: 1,
name: '中国'
},
{
id: 2,
name: '巴西'
},
{
id: 3,
name: '日本'
}
],
index: 0,
multiArray: [
['无脊柱动物', '脊柱动物'],
['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物'],
['猪肉绦虫', '吸血虫']
],
objectMultiArray: [
[{
id: 0,
name: '无脊柱动物'
},
{
id: 1,
name: '脊柱动物'
}
],
[{
id: 0,
name: '扁性动物'
},
{
id: 1,
name: '线形动物'
},
{
id: 2,
name: '环节动物'
},
{
id: 3,
name: '软体动物'
},
{
id: 3,
name: '节肢动物'
}
],
[{
id: 0,
name: '猪肉绦虫'
},
{
id: 1,
name: '吸血虫'
}
]
],
multiIndex: [0, 0, 0],
date: '2016-09-01',
time: '12:01',
region: ['广东省', '广州市', '海珠区'],
customItem: '全部'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindMultiPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
multiIndex: e.detail.value
})
},
bindMultiPickerColumnChange: function(e) {
console.log('修改的列为', e.detail.column, ',值为', e.detail.value);
var data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
};
data.multiIndex[e.detail.column] = e.detail.value;
switch (e.detail.column) {
case 0:
switch (data.multiIndex[0]) {
case 0:
data.multiArray[1] = ['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物'];
data.multiArray[2] = ['猪肉绦虫', '吸血虫'];
break;
case 1:
data.multiArray[1] = ['鱼', '两栖动物', '爬行动物'];
data.multiArray[2] = ['鲫鱼', '带鱼'];
break;
}
data.multiIndex[1] = 0;
data.multiIndex[2] = 0;
break;
case 1:
switch (data.multiIndex[0]) {
case 0:
switch (data.multiIndex[1]) {
case 0:
data.multiArray[2] = ['猪肉绦虫', '吸血虫'];
break;
case 1:
data.multiArray[2] = ['蛔虫'];
break;
case 2:
data.multiArray[2] = ['蚂蚁', '蚂蟥'];
break;
case 3:
data.multiArray[2] = ['河蚌', '蜗牛', '蛞蝓'];
break;
case 4:
data.multiArray[2] = ['昆虫', '甲壳动物', '蛛形动物', '多足动物'];
break;
}
break;
case 1:
switch (data.multiIndex[1]) {
case 0:
data.multiArray[2] = ['鲫鱼', '带鱼'];
break;
case 1:
data.multiArray[2] = ['青蛙', '娃娃鱼'];
break;
case 2:
data.multiArray[2] = ['蜥蜴', '龟', '壁虎'];
break;
}
break;
}
data.multiIndex[2] = 0;
break;
}
console.log(data.multiIndex);
this.setData(data);
},
bindDateChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
time: e.detail.value
})
},
bindRegionChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
region: e.detail.value
});
}
});
效果如下:

slider 组件
主要用来控制声音的大小、屏幕的亮度等。可以设置滑动的步长、显示当前值以及设置最小值/最大值。示例代码如下:
在.wxml页面中
<view class="session">
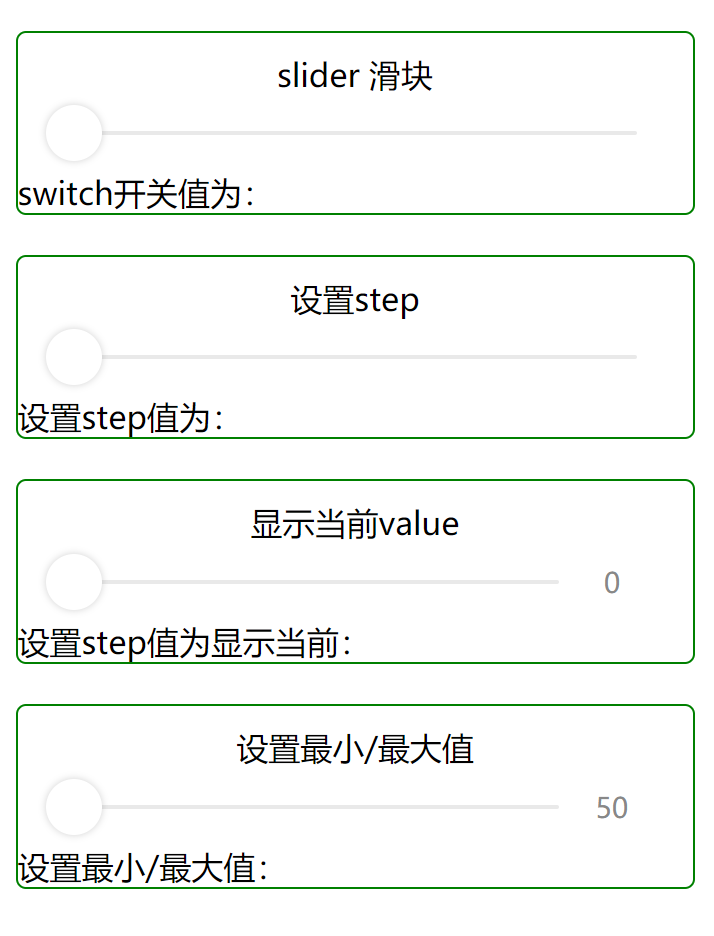
<view class="session_title">slider 滑块</view>
<view class="session_body">
<slider bindchange="slider1change" left-icon="cancel" right-icon="success_no_circle"/>
</view>
<view>switch开关值为:{{slidervalue1}}</view>
</view>
<view class="session">
<view class="session_title">设置step</view>
<view class="session_body">
<slider bindchange="slider2change" step="5"/>
</view>
<view>设置step值为:{{slidervalue2}}</view>
</view>
<view class="session">
<view class="session_title">显示当前value</view>
<view class="session_body">
<slider bindchange="slider3change" show-value/>
</view>
<view>设置step值为显示当前:{{slidervalue3}}</view>
</view>
<view class="session">
<view class="session_title">设置最小/最大值</view>
<view class="session_body">
<slider bindchange="slider4change" min="50" max="200" show-value/>
</view>
<view>设置最小/最大值:{{slidervalue4}}</view>
</view>
在.wxss页面中
.session{
width:90%;
margin: 40rpx auto;
border:1px solid green;
border-radius: 5px;
}
.session_title{
text-align:center;
margin: 20rpx;
}
.session_body{
text-align: center;
margin: 20rpx;
}
在.js页面中
Page({
data: {
},
slider1change:function(e){
this.setData({
slidervalue1:e.detail.value
});
},
slider2change: function (e) {
this.setData({
slidervalue2: e.detail.value
});
},
slider3change: function (e) {
this.setData({
slidervalue3: e.detail.value
});
},
slider4change: function (e) {
this.setData({
slidervalue4: e.detail.value
});
},
});
效果如下:

switch 组件
它有两个状态:"开"或"关"。可以通过开关来设置是否接收消息、是否有声音、是否震动等功能。示例代码如下:
在.wxml页面中
<view class="session">
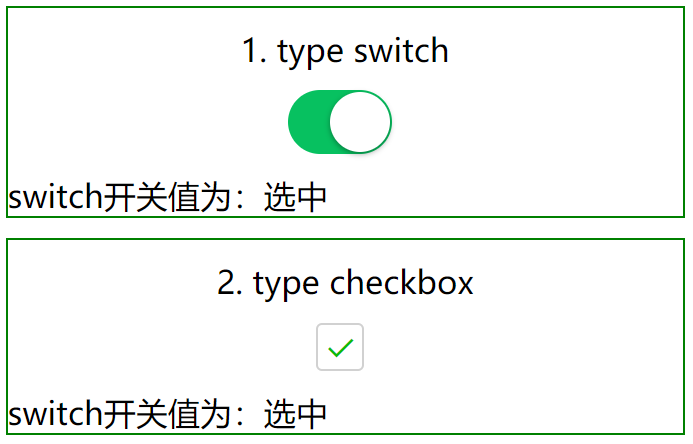
<view class="session_title">1. type switch</view>
<view class="session_body">
<switch checked="{{switch1Checked}}" bindchange="switch1Change" />
</view>
<view>switch开关值为:{{switchvalue1}}</view>
</view>
<view class="session">
<view class="session_title">2. type checkbox</view>
<view class="session_body">
<switch type="checkbox" checked="{{switch2Checked}}" bindchange="switch2Change" />
</view>
<view>switch开关值为:{{switchvalue2}}</view>
</view>
在.wxss页面中
.session{
width:90%;
margin: 20rpx auto;
border:1px solid green;
border-radius: 5px 5px 5px 5px green;
}
.session_title{
text-align:center;
margin: 20rpx;
}
.session_body{
text-align: center;
margin: 20rpx;
}
在.js页面中
Page({
data: {
switch1Checked: true,
switch2Checked: true,
switchvalue1:'选中',
switchvalue2:'选中'
},
switch1Change: function(e) {
this.setData({
switchvalue1: e.detail.value ? '选中' : '不选中'
});
console.log("获取值:" + this.data.switchvalue1);
},
switch2Change: function(e) {
this.setData({
switchvalue2: e.detail.value?'选中':'不选中'
});
console.log("获取值:" + this.data.switchvalue2);
}
});
效果如下:

form 组件
form组件用于将表单中组件的值交给.js处理,可以提交<switch/>、<input/>、<checkbox/>、<slider/>、<radio/>、<picker/>。
提交表单的时候,会借助于button组件的formType为submit的属性,将表单组件中的value值进行提交。并需要在表单组件中加上name关键字。
单击reset按钮,可以重置表单;点击Submit 按钮,可以把表单数据提交到.js中进行处理。

