discuz插件开发新手入门 超详细[转载]
作为一个新手,目前也是刚刚玩转discuz的插件功能,好东西不敢独享,就拿出来大家一起分享入门的过程。
现在网上很多关于discuz的插件教程都是很简单的教程,原因可能是这个东西是商业化的东西,本着分享的精神,今天我就自己做了一个教程,discuz新手入门的教程。
很详细的介绍我是怎样入门的。
问题1.discuz后台没有设计新插件!
解决方案:在config\config_global.php 最下面添加 $_config['plugindeveloper'] = 2; 刷新后台应用即可
问题2.怎么知道discuz在那些点设置了钩子呢?
设置完成1后 工具->清理缓存 然后刷新下页面就出现好多 类似string global_usernav_extra1的东西 这就是锚点,也是插件可以利用的点。
好了下面开始做插件:
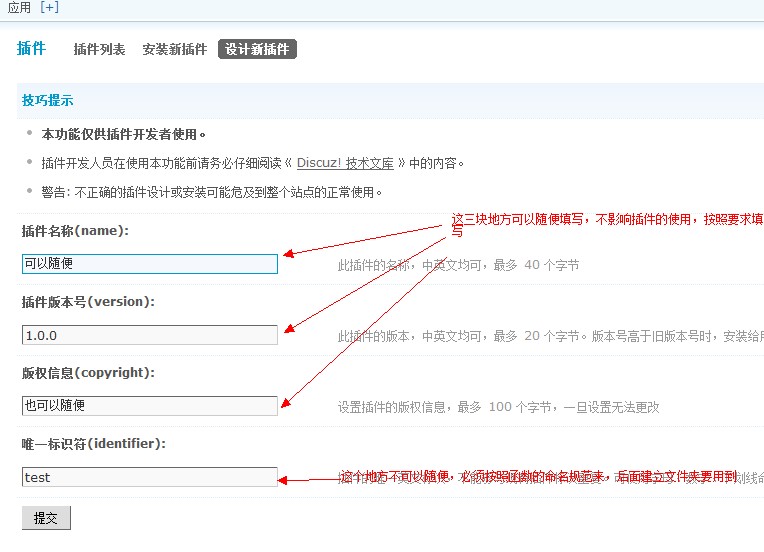
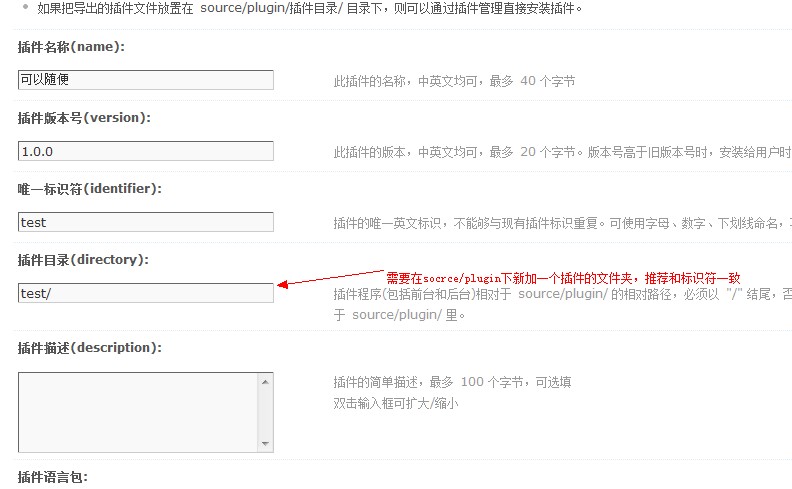
后台 ->应用 ->设计新插件

提交后 请在插件管理中 启用即可
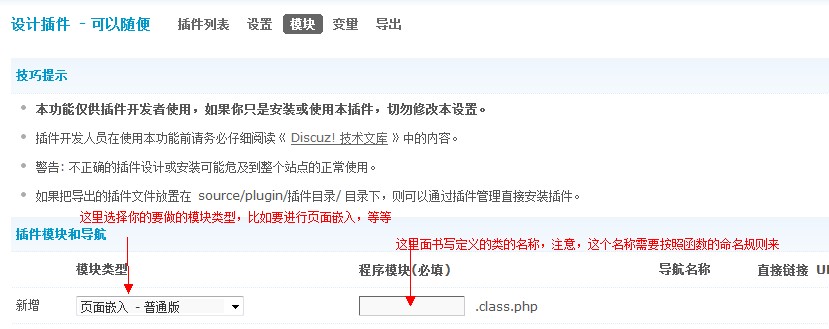
然后点击 设计
就会进入如下图所示

接着
在source/plugin下新建一个文件夹,文件夹的名称要和所要创建的插件的标识符相同。
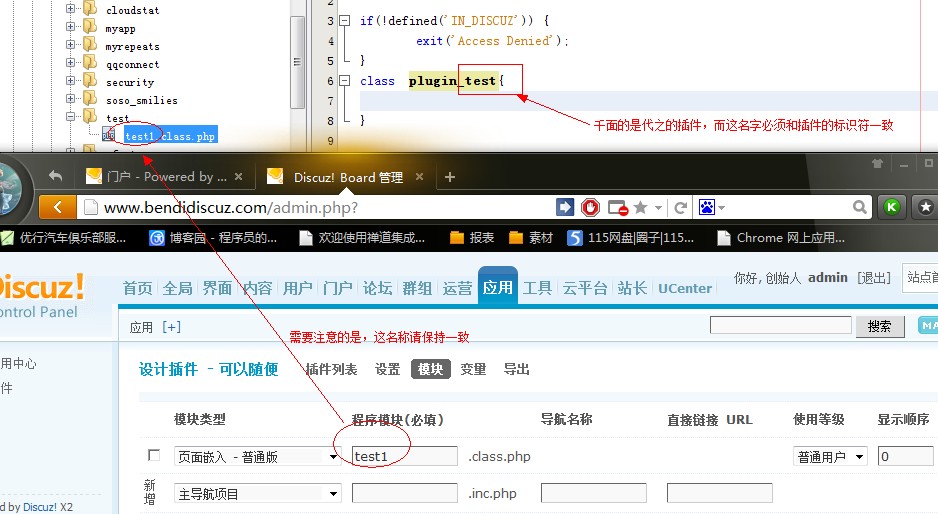
然后在创建的文件夹下面 创建您需要的文件。如下图 我在模块里面定义了 页面嵌入的 test1类文件,则需要在插件文件夹中新建一个test1.class.php的文件爱你
下面是需要注意的东西。

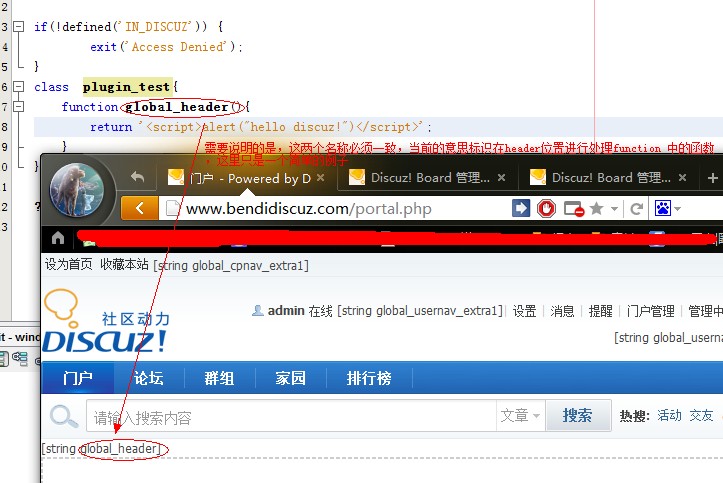
test1.class.php中 文件的上部分 是discuz的引入部分,而下面的类名必须要和插件的名称一致。
之后在类中书写function函数。这里需要注意的是:只有function的的名称与 外面相应位置显示的名称一致的时候 才会在相应页面中的相应位置中运行。
在每次新增加或者修改文件 则尽量刷新下缓存文件

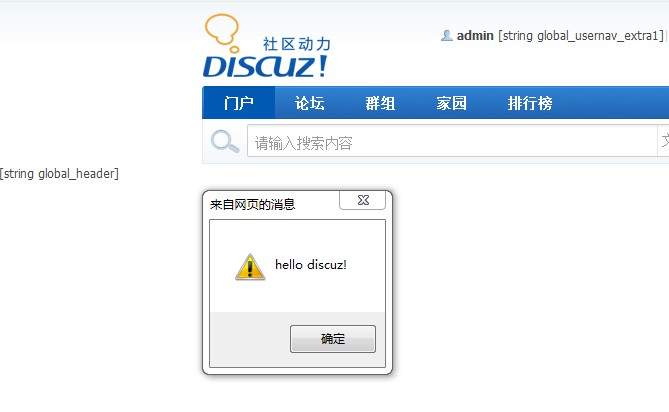
在前台的相应页面刷新后 就会出现我们刚才做的简单的示例。

这里需要注意的是,如果需要在指定位置进行运算的话,进行页面输出的时候尽量不要使用echo 或者var_dump进行输出,因为这样会输出到最顶部,也就是网页的外围部分上。而使用return则会在指定的地方进行输出。
值得注意的是,在编写插件的时候,如果确实要输出的话,先按照1步骤后,看下前台所需的页面上有没有。到此,简单的discuz的插件就开发完毕了。点击导出按钮后导出文件放在 当前插件文件夹的根目录下 直接的发布给别人就可以正常的使用了。
该博文转载: http://www.cnblogs.com/upmyself/archive/2013/01/16/2863396.html
----“做每天该做的事,不计结果!”
---- 因爲對於編程還只是新手,對很多知識掌握的不牢靠,歡迎大家批評指正~~|=-=|~~

