CSS:10月11日课堂笔记: CSS的概念|基础选择器|文本样式属性
CSS概念和定义
Cascading Style Sheet 层叠样式表:用来修饰和渲染页面
目前使用版本CSS3
CSS定义:
选择器{
属性1:属性值;
属性2:属性值;
}
- 选择器严格区分大小写,属性和属性值不区分大小写
- 如果值为多个单词并且有多个空格分隔,那么需要用单/双引号加持,比如color:'yellow blue'
- 注释写法/* */
CSS 嵌入方法
行内式:内联样式
<标记 style='属性1:属性值;属性2:属性值;'>内容</标记>
这种方式只对修饰的标记及其内容起作用
例如:
<body>
<p style='color: rebeccapurple;font-size: 22px;'>这是内行式</p>
</body>

内嵌式
<head>
<style type='text/css'>
CSS代码
</style>
</head>
其中,type='text/css'表示这是css样式
例如:
<head>
......
<style type="text/css">
p {
color: antiquewhite;
font-size: 22px;
font-weight: bold;
}
</style>
</head>
<body>
<p>这是内嵌式</p>
</body>

链入式
放在CSS外部文件中
html书写方式:
<head>
<link href='xxx.css' type='text/css' rel='stylesheet'>
</head>
例如:
<head>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<p>这是链入式</p>
</body>
style.css文件如下:
p {
color: antiquewhite;
font-size: 22px;
font-weight: bold;
}

CSS 基础选择器
CSS基础选择器可以渲染页面
标记选择器
标记选择器的名称式一个标签名,可以作用于所有带有这个标签的内容.
比如:
/* 标记选择器 */
p {
color: brown;
font-size: 22px;
font-weight: bold;
}
<body>
<p>标签选择器</p>
</body>

类选择器
类选择器使用class属性书写在标签中,class里面可以有多个类选择器,用空格分隔
/* 类选择器 */
.b {
color: chocolate;
font-size: 25px;
font-weight: bold;
}
.d {
font-family: '宋体';
}
<body>
<h3 class='b'>单个属性值的类选择器</h3>
<h4 class='b d'>两个属性值的类选择器</h4>
</body>

id选择器
使用id属性进行传递,但是id的属性值必须式唯一的,不能传递两个id选择器
#c {
color: blue;
font-size: 28px;
font-family: '黑体';
}
<body>
<h3 id=c>id选择器</h3>
</body>

通配符选择器
使用* ,这样全局的没有选择器的图文都以这种选择器的方式进行
下面例子保留了id选择器
/* id选择器 */
#c {
color: blue;
font-size: 28px;
font-family: '黑体';
}
/* 通配符选择器 */
* {
font-family: '宋体';
color: cornflowerblue;
}
<body>
<h3 id=c>id选择器</h3>
<h4>全局通配符选择器</h4>
<p>p标签
</p>
</body>

交集选择器
交集选择器又叫指定式标签选择器
在指定的标签后面再传递id选择器或者类选择器,可以让特定的标签有特定的效果
/* 标记选择器 */
p {
color: brown;
font-size: 22px;
font-weight: bold;
}
/* 类选择器 */
.b {
color: chocolate;
font-size: 25px;
font-weight: bold;
}
/* 交集选择器/标签指定式选择器 */
p.b {
color: antiquewhite;
font-size: 50px;
}
h2#c {
color: aqua;
font-size: 50px;
}
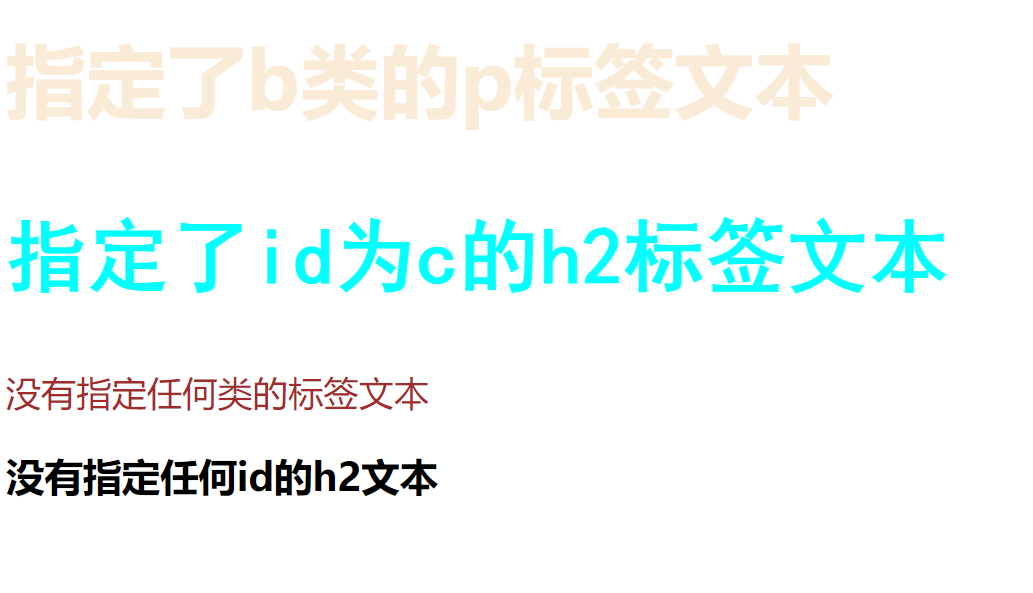
<body>
<p class=b>指定了b类的p标签文本</p>
<h2 id=c>指定了id为c的h2标签文本</h2>
<p>没有指定任何类的标签文本</p>
<h2>没有指定任何id的h2文本</h2>
</body>

交集选择器的意义就是,当标签选择器遇到id或者类选择器的时候,要显示的情况是什么样的,如果存在这种属性,就将它覆盖。如果不存在,就依然输出各自的属性
后代选择器
在某个特殊的标签中又遇到了某个特殊的标签,里面的内容应该显示的情况。
这个和交集选择器和像,不过这个用于两个标签
p {
color: brown;
font-size: 22px;
}
/* 后代选择器 */
/* 先定义一个标签strong来变形 */
strong {
color: red;
font-size: 50px;
}
p strong {
color: blueviolet;
font-size: 100px;
}
<body>
<p>p标签的后代<strong>p strong选择器</strong></p>
<h3>p标签的后代选择器对h3标签<strong>没有用</strong></h3>
</body>
如图课件,使用后代选择器生成的紫色

并集选择器
通配符选择器的缩水版本
可以指定一些标签进行渲染
p {
color: brown;
font-size: 22px;
}
p,
h2{
color: chartreuse;
}
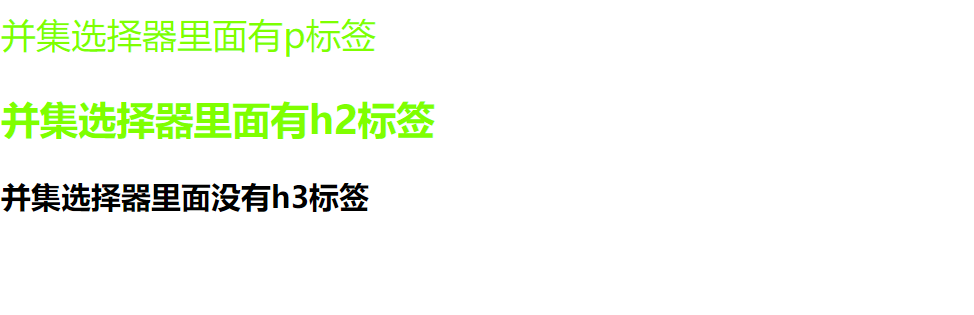
<body>
<p>并集选择器里面有p标签</p>
<h2>并集选择器里面有h2标签</h2>
<h3>并集选择器里面没有h3标签</h3>
</body>

可见,并集选择器是先使用标签选择器,然后再运行并集选择器,并覆盖渲染标签选择器里面的重复值。
文本样式属性
font-size 字体大小
用于设置字号,有如下属性值:
- 相对长度单位
- em: 倍率,用于相对于当前对象的文本大小
- px:像素
- 绝对长度单位
- in:英寸
- cm:厘米
- mm:毫米
- pt:点
font-family 字体
指定字体,可以指定多个字体,浏览器遍历识别,如果有不能识别的字体则识别下一个字体,直到能够识别这个字体为止
中文字体,多单词字体名需要加上引号
font-weight 字体粗细
- normal :默认值
- bold:加粗
- bolder:更粗
- lighter:更细
- 100~900(100的整数倍):自定义,400为bold,700为bolder
font-style 字体风格
- normal:默认
- italic:斜体
font 综合设置字体样式
font 简写属性在一个声明中设置所有字体属性。
注释:此属性也有第六个值:"line-height",可设置行间距。
这个简写属性用于一次设置元素字体的两个或更多方面。使用 icon 等关键字可以适当地设置元素的字体,使之与用户计算机环境中的某个方面一致。注意,如果没有使用这些关键词,至少要指定字体大小和字体系列。
可以按顺序设置如下属性:
- font-style
- font-variant
- font-weight
- font-size/line-height
- font-family
可以不设置其中的某个值,比如 font:100% verdana; 也是允许的。未设置的属性会使用其默认值。
font-variant 小型大写
把段落设置为小型大写字母字体:font-variant:small-caps;
@font-face 自定义字体
可以通过链接自定义字体,供后面font-family等属性使用
格式:
@font-face{
font-family:字体名称;
src:字体链接/路径;
}
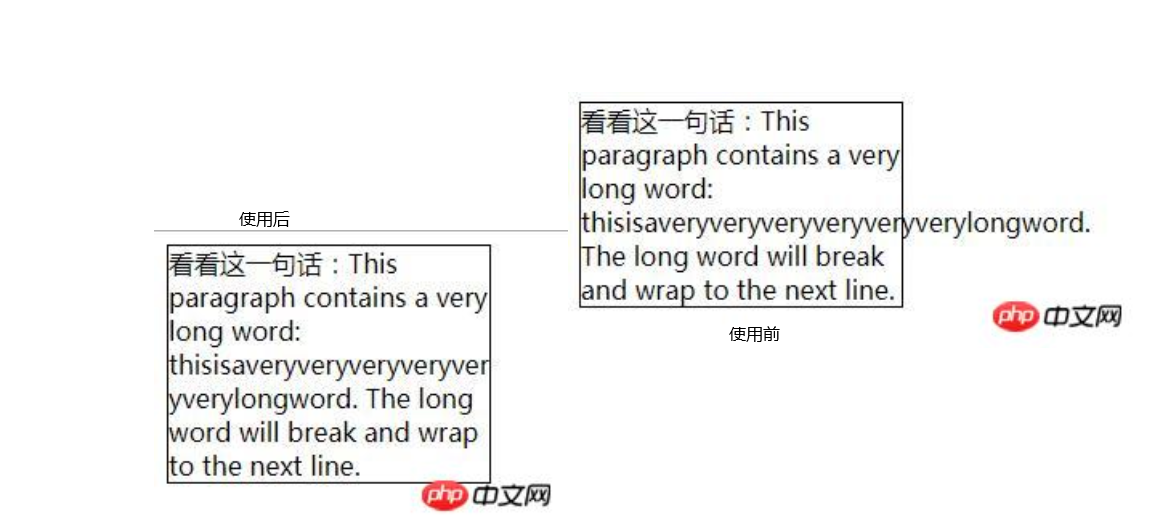
word-warp 强制换行
用于实现长单词和URL换行,因为浏览器会将其解析为连贯的单个字符
p.test {word-wrap:break-word;}

本文来自博客园,作者:{Zeker62},转载请注明原文链接:https://www.cnblogs.com/Zeker62/p/15392494.html


