腾讯Wiz课程第五式(一):JavaScript的基本了解
这节课主要讲述了Xss漏洞和安全命令
首先老师讲述了JavaScript的一些基本语法:
六种数据类型:布尔值bool、未定义undefined、数字number、字符串string、对象object、空对象NULL;
JavaScript语句和c语言一样,用分号作为结束字符,以代码块的形式进行组合。
JavaScript是一种脚本语言
JavaScript对大小写敏感,会忽略多余的空格,并且在文本字符串中使用反斜杠对代码进行换行。
注释方法和c语言一样。
通过var声明变量,使用等号对变量进行赋值。向变量分配文本值的时候,应该用双引号或者单引号包围这个值,向变量赋值为number的时候就不需要用单引号或者双引号了。
var x=5; var y=6; var z=x+y;
var pi=3.14; var person="John Doe"; var answer='Yes I am!';
一条语句可以声明多个变量横跨多行,用逗号分隔。
var lastname="Doe", age=30, job="carpenter";
在计算机程序中,经常会声明无值的变量。未使用值来声明的变量,其值实际上是 undefined。
var carname;
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function functionname()
{
// 执行代码
}
当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
实例:
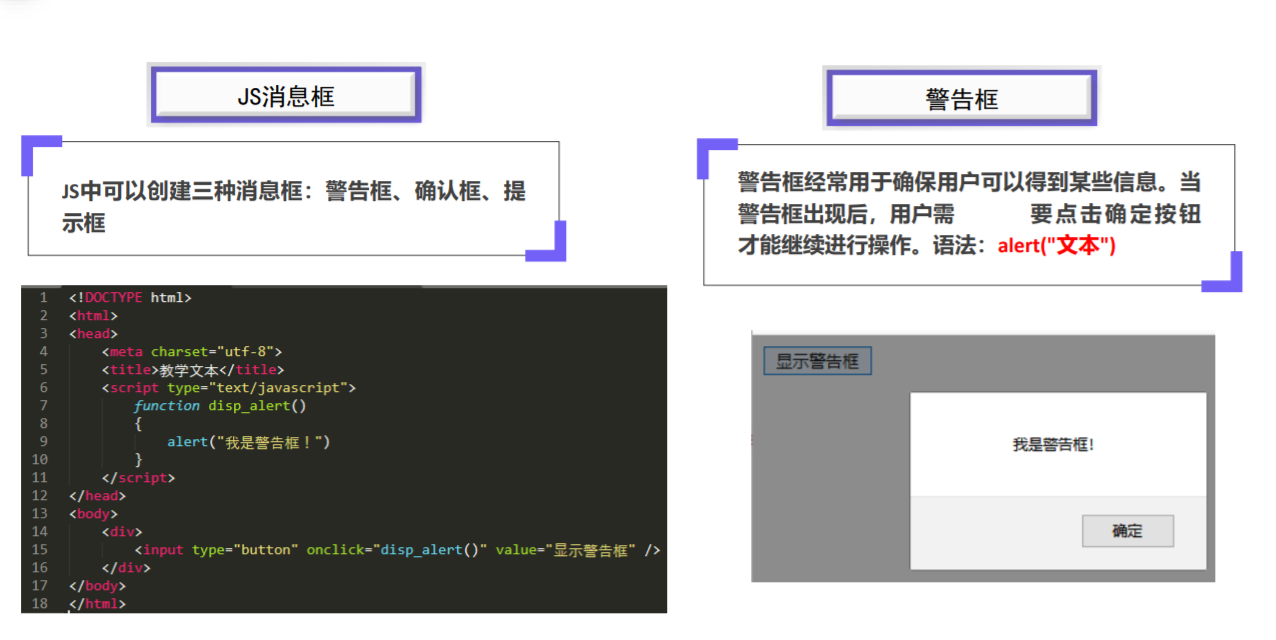
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>测试实例</title> <script> function myFunction() { alert("Hello World!"); } </script> </head> <body> <button onclick="myFunction()">点我</button> </body> </html>
有时,我们会希望函数将值返回调用它的地方。
通过使用 return 语句就可以实现。
在使用 return 语句时,函数会停止执行,并返回指定的值。
function myFunction() { var x=5; return x; }
局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。
全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
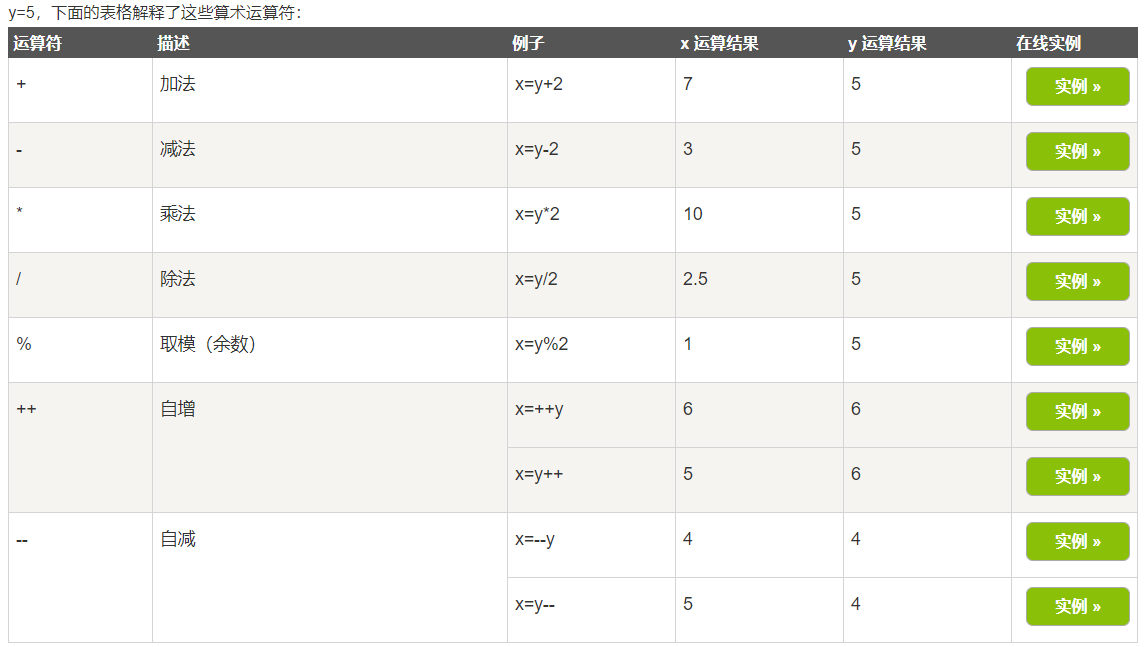
JavaScript 算术运算符

JavaScript 赋值运算符
赋值运算符用于给 JavaScript 变量赋值。
给定 x=10 和 y=5,下面的表格解释了赋值运算符:

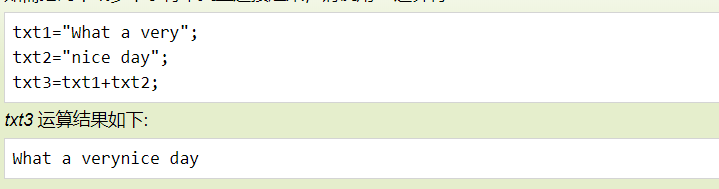
用于字符串的 + 运算符
+ 运算符用于把文本值或字符串变量加起来(连接起来)。
如需把两个或多个字符串变量连接起来,请使用 + 运算符。
和Python一样

比较运算符
比较运算符在逻辑语句中使用,以测定变量或值是否相等。
<p给定x=5,下面的表格解释了比较运算符:

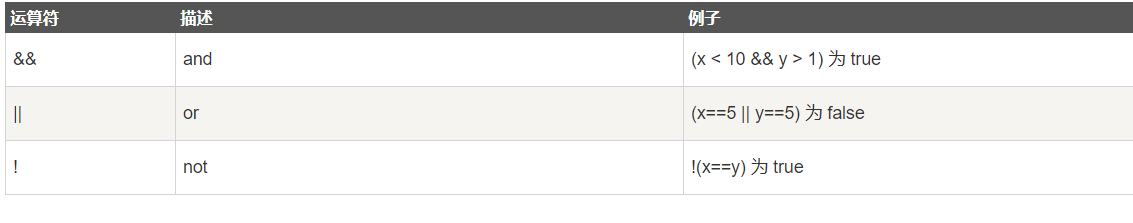
逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑。
给定 x=6 以及 y=3,下表解释了逻辑运算符:

条件运算符
JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符。
variablename=(condition)?value1:value2
大多数语法和c语言一样。
条件语句
通常在写代码时,您总是需要为不同的决定来执行不同的动作。您可以在代码中使用条件语句来完成该任务。
在 JavaScript 中,我们可使用以下条件语句:
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if...else if....else 语句- 使用该语句来选择多个代码块之一来执行
- switch 语句 - 使用该语句来选择多个代码块之一来执行
JavaScript switch 语句
请使用 switch 语句来选择要执行的多个代码块之一。
switch(n) { case 1: 执行代码块 1 break; case 2: 执行代码块 2 break; default: 与 case 1 和 case 2 不同时执行的代码 }
不同类型的循环
JavaScript 支持不同类型的循环:
- for - 循环代码块一定的次数
- for/in - 循环遍历对象的属性
- while - 当指定的条件为 true 时循环指定的代码块
- do/while - 同样当指定的条件为 true 时循环指定的代码块
JavaScript break 和 continue 语句
break 语句用于跳出循环。
continue 用于跳过循环中的一个迭代。
continue 语句(带有或不带标签引用)只能用在循环中。
break 语句(不带标签引用),只能用在循环或 switch 中。
通过标签引用,break 语句可用于跳出任何 JavaScript 代码块:
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 用法
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
<script> 标签
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript:
<body> 中的 JavaScript
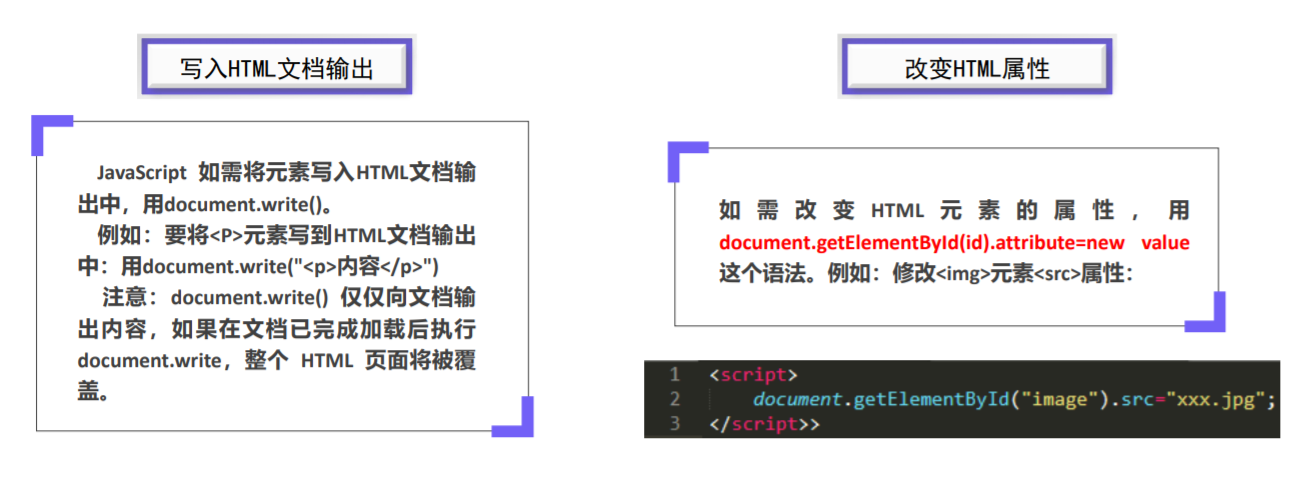
在本例中,JavaScript 会在页面加载时向 HTML 的 <body> 写文本:






这个是JavaScript的基本语法,晚上还会更新新的xss漏洞的内容
本文来自博客园,作者:{Zeker62},转载请注明原文链接:https://www.cnblogs.com/Zeker62/p/13161482.html

