单页面搭建后台模板
router => index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | import Vue from 'vue'import Router from 'vue-router'import TOP from '@/components/top.vue'Vue.use(Router)export default new Router({ routes: [ { path:'/', components:{ top:TOP, bottom:()=> import ('../components/bottom.vue') } }, { path:'/b2', components:{ top:TOP, bottom:()=> import('../components/bottom2.vue') } } ]}) |
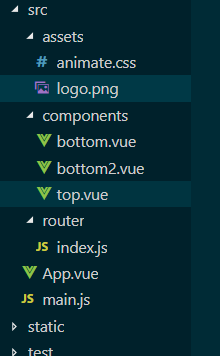
架构:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <template> <div> <h1>我是上边的组件</h1> <a @click="goB2">b2</a> <a @click="goB1">b1</a> </div></template><script>export default { methods:{ goB1(){ this.$router.push('/'); }, goB2(){ this.$router.push('b2'); } }}</script> |
bottom2 && bottom
1 2 3 | <template> <h1>我是下边的第二个组件</h1></template> |
1 2 3 | <template> <h1>我是下边的组件</h1></template> |
效果图:

分类:
Vue development





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异