How does the vuejs add the query and walk the object?
让这个老实返回的页面添加特殊路由,这个页面常常都是登录注册。这次我们根据登录举例。
1 2 3 4 5 6 7 8 9 10 11 12 | 省略{ path:'/login?url=:url', name:'loginfirst', component:()=>import ('../views/login.vue') }, { path:'/login', name:'loginsecond', component:()=>import ('../views/login.vue') }省略 |
我们在登录的按钮上这样搞。

获取这个页面的路由地址,只要一点这个按钮,url就会带上这个参数。
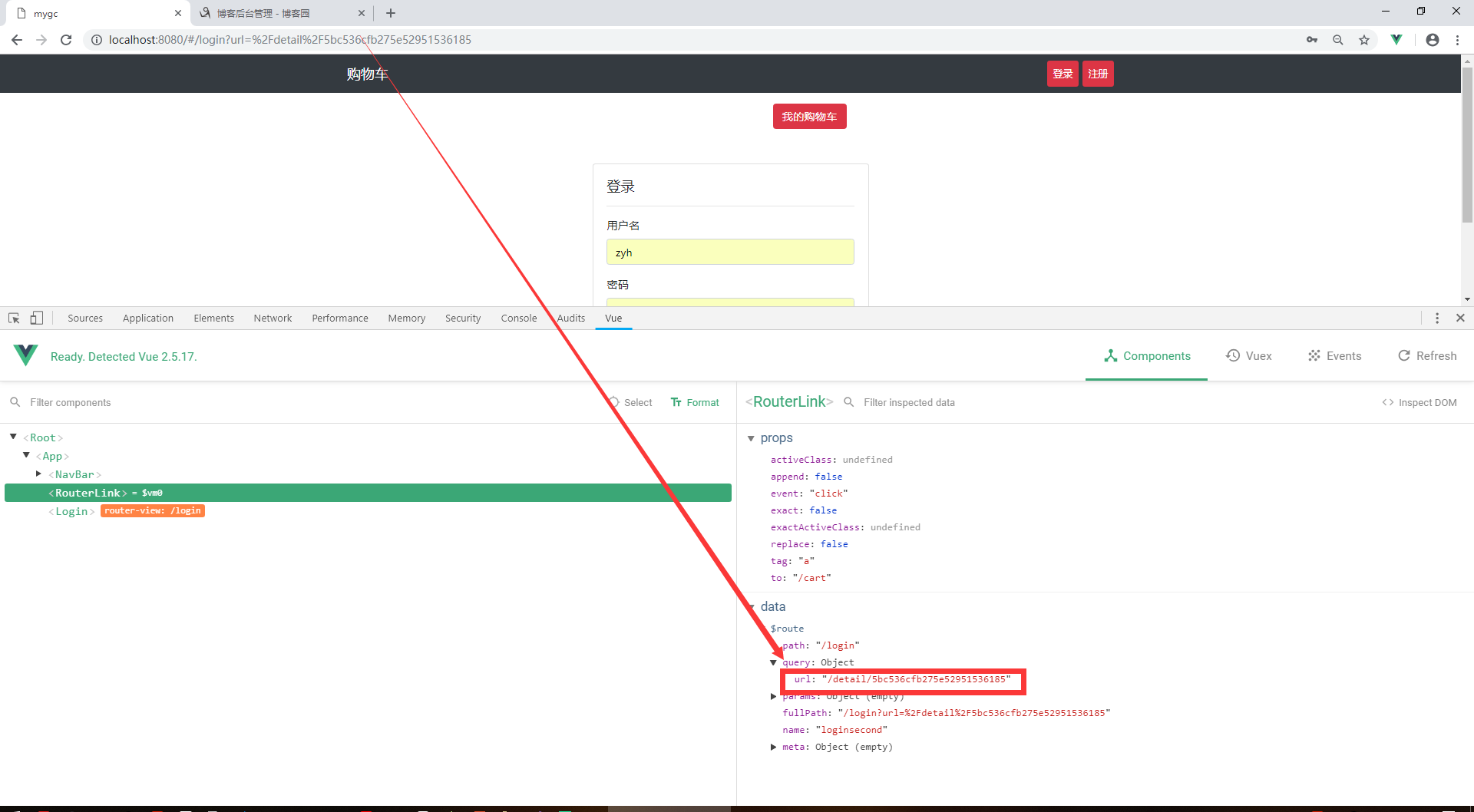
那怎么在这个登录页面获取url上的这个参数呢?Vue中有一个这样的对象query.我们可以通过devtool去观察一下这个对象

从而我们在登录的这个按钮中,通过query获取即可!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | login(){ this.$store.dispatch('LOGIN',this.user).then(res=>{ console.log(res); if (res){ if(this.$route.query.url!=null && this.$route.query.url!=undefined){ let returnurl = this.$route.query.url; this.$router.push(returnurl); return; }else{ this.$router.push('/'); } } }) } |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异