个人玩耍VUE..我的点点滴滴,今天很冷,2度!!!
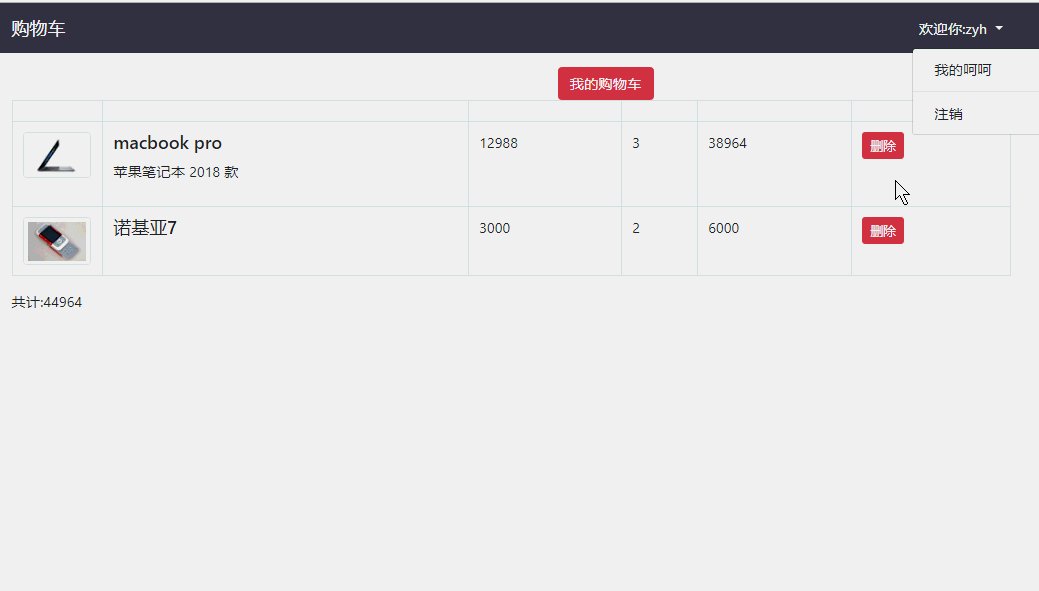
谢谢博客园,可以记录我的点点滴滴。!!这个小案例的效果图

其中,这篇还是上一篇博客的序章,我们直接看下更新的代码。
Cart.Vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | <template> <div class="container"> <table class="table table-bordered"> <thead> <th style="width:100px"></th> <th></th> <th></th> <th></th> <th></th> <th></th> </thead> <tbody> <tr v-for="item in Cart.Items" :key="item.id"> <td > <img :src="item.product.Picture.url" class="img img-thumbnail" width="100" > </td> <td> <h5>{{item.product.name}}</h5> <p>{{item.product.description}}</p> </td> <td> {{item.product.price}} </td> <td> {{item.count}} </td> <td> {{item.price}} </td> <td> <button class="btn btn-danger btn-sm" @click="DelCart(item)">删除</button> </td> </tr> </tbody> </table> 共计:{{Cart.SumPrice}} </div></template><script>export default { computed:{ Cart(){ return{ Items:this.$store.getters.CAST_LIST, SumPrice:this.$store.state.Cart.SumPrice } } }, created(){ if(this.$store.state.User.user===null){ this.$router.push('/login'); return; } this.$store.dispatch('GET_CART_BY_USERID',this.$store.state.User.user.id); }, methods:{ DelCart(Item){ console.log(Item); this.$store.dispatch('DELETE_ITEM',Item); } }}</script> |
Cart.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | import API from '../../utils/api'var api = new API('cart');const state={ List:[], LocalList:[], SumPrice:0 // 购物车总价格}const mutations={ PUSH_ITEM(state,item){ state.List.push(item); state.SumPrice+=item.price; }, REDUCT_ITEM(state,item){ let index = state.List.findIndex(i=>i.id==item.id); state.List.splice(index,1); state.SumPrice-=item.price; }}const actions={ ADD_TO_CARD({commit},cartItem){ return api.Insert(cartItem).then(res=>{ if(res){ return 'OK'; } }).catch(err=>{ return err; }) }, //获取查询对象 这个方法一定要在vue模块中先执行。‘ GET_CART_BY_USERID({commit,state},uid){ state.List = []; state.SumPrice = 0; api.Select().then(res=>{ for(let item of res.data){ if(item.userInfo == uid){ commit('PUSH_ITEM',item) } } }) }, DELETE_ITEM({commit},cartItem){ api.Delete(cartItem.id).then(res=>{ console.log(res.data); commit('REDUCT_ITEM',cartItem); }) }}const getters={ CAST_LIST(state){ return state.List; }}export default { state,mutations,actions,getters} |
个人对Vuex四大核心的认识,state是存放数据的地方,而actions是异步操作干的事情,而异步操作对掠夺略少都有对数据的操作,这个时候就要用到mutations,它在其中对数据进行了操作,那么在定义actions的时候,方法上的参数一定要有commit,它是对数据进行回滚的,而mutations中的方法一定要state,它肯定是对数据进行操作的;getters的能力就是公开属性,它常用于vue模块中计算属性的配合使用(computed).
分类:
Vue development





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异