Vue Route Building the UI back-end framework
Vue 的 路由就像ASP.NET MVC路径相似。
路由定义文件也是js格式的,我们都将这些文件放入到src的route文件中。
后台框架主入口:
<template> <div class="container"> <div class="row"> <div class="col-md-2"> <Menu></Menu> </div> <div class="col-md-10"> <!-- 通过路由 加载不同组件的 标签 --> <router-view></router-view> </div> </div> </div> </template>
那我们如何在这个视图中呈现别的视图呢,我们现在这个里面去引入一个Menu.所以我们先创建已个Menu视图在引入到主窗体,再通过主窗体去引导别的视图。
<template> <ul class="list-group"> <li class="list-group-item"> <!-- 路由链接 to 调转地址 tag 生成的标签(默认为 a)--> <router-link to="/admin/user" tag="span" class="btn btn-danger">用户管理</router-link> </li> <li class="list-group-item"> <router-link to="/admin/book">图书管理</router-link> </li> <li class="list-group-item"> <router-link to="/admin/order">订单管理</router-link> </li> </ul> </template>
引入和导出的语法
// 引用指定组件 // import ZhangZiHao from './components/demo01.vue'
// 导出当前组件
export default {
name: 'App', // 组件名称
}
Top与MainPage
<template> <nav class="navbar navbar-dark bg-dark"> <a href="" style="color:#fff">我是导航条</a> </nav> </template>
<template> <div class="container"> <div class="row"> <div class="col-md-2"> <Menu></Menu> </div> <div class="col-md-10"> <router-view></router-view> </div> </div> </div> </template> <script> import Menu from './menu.vue' export default { components:{ Menu } } </script>
通过路由标签可以加载不同的组件,这样我们再来一个主窗口就ok了。
主页面:admin.vue
<template> <div> <top-bar></top-bar> <main-page></main-page> </div> </template> <script> import TopBar from './top' import MainPage from './main' export default { components:{ TopBar,MainPage } } </script>
路由规则定义:
// Vue 模块 import vue from 'vue' // 引入路由组件 import Router from 'vue-router' // 将 路由组件 应用到 Vue 程序中。 vue.use(Router) // 创建并 导出 路由模块,并设置路由规则 // new Router(RouterConfi:object) // RouterConfig - > routes:[] 设置路由规则 export default new Router({ routes:[ { path :'/admin', name :'admin', component:()=>import ('../views/admin.vue'), children:[ { path :'/admin/user', name :'user', component:()=>import ('../views/user.vue') }, { path :'/admin/book', name :'book', component:()=>import ('../views/book.vue') }, { path :'/admin/order', name :'order', component:()=>import ('../views/order.vue') } ] }, { path :'/menu', name :'menu', component:()=>import ('../views/menu.vue') } ] }) //
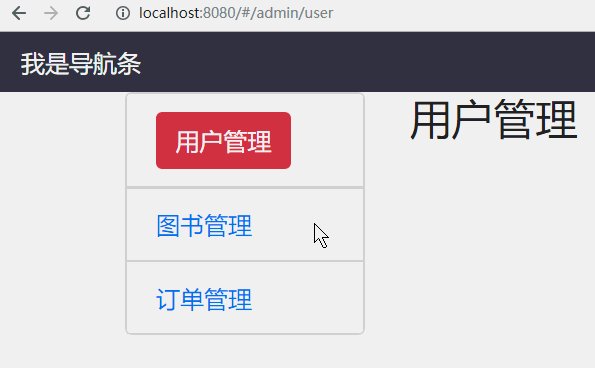
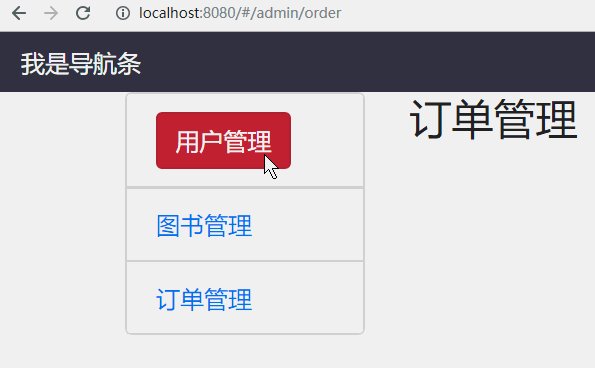
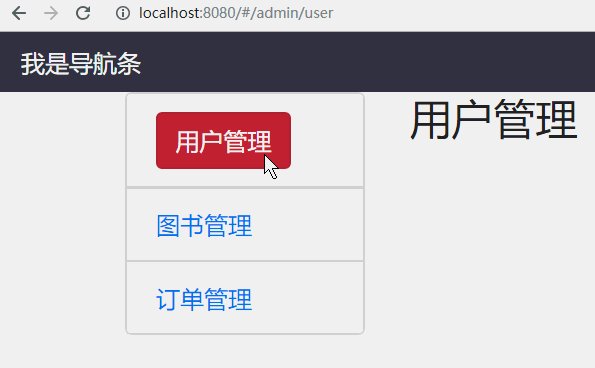
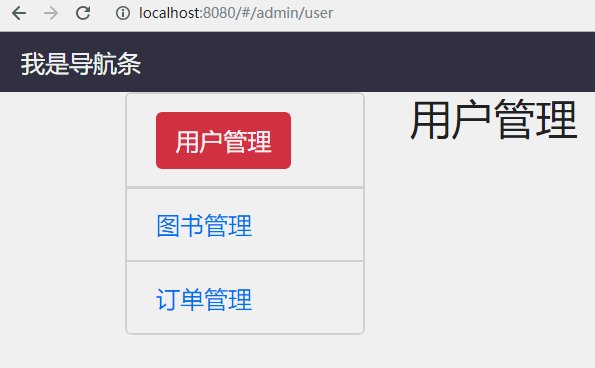
效果图:



 本文将详解Vue通过Route搭建后台UI框架!,come on!
本文将详解Vue通过Route搭建后台UI框架!,come on!

 浙公网安备 33010602011771号
浙公网安备 33010602011771号