css奇淫巧计
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> ul { display: flex; position: absolute; width: 800px; top: 50%; left: 50%; transform: translate(-50%, -50%); } li { position: relative; padding: 20px; font-size: 24px; color: #000; line-height: 1; transition: 0.2s all linear; cursor: pointer; } li::before { content: ""; position: absolute; top: 0; left: 100%; width: 0; height: 100%; border-bottom: 2px solid #000; transition: 0.2s all linear; } li:hover::before { width: 100%; top: 0; left: 0; transition-delay: 0.1s; border-bottom-color: #000; z-index: -1; } li:active { background: #000; color: #fff; } </style> </head> <body> <ul> <li>不可思议的CSS</li> <li>导航栏</li> <li>光标小下划线跟随</li> <li>PURE CSS</li> <li>Nav Underline</li> </ul> </body> </html>
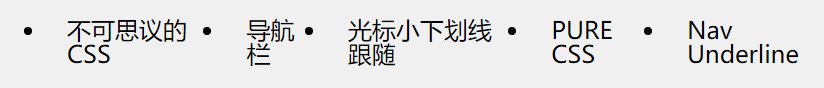
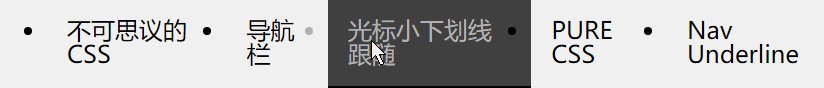
效果图

分类:
Html layout






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异