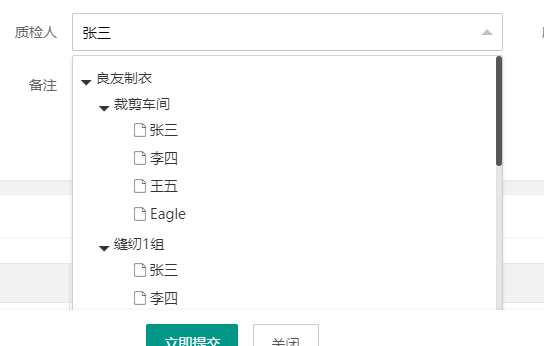
【被坑的那些日子】LayUi中的TreeSelect 如何动态选中?
在Layui中我并没有发现能够去动态控制的,就在此刻。。。


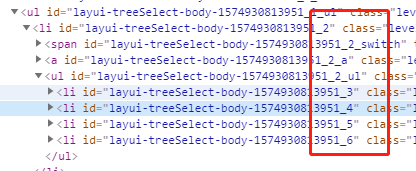
最后一列都是他们的id so 直接干就完了!! 模拟下click试试。
$("li[id^='layui-treeSelect-body-'][id$='" + data.create_userid + "'] a").trigger('click');
OK,大功告成。。
17.40 发现bug 还有个level...
$("li[id^='layui-treeSelect-body-'][id$='" + data.create_userid + "'] a[class='level2']").trigger('click');
还有更恶心的。
$("li[id^='layui-treeSelect-body-'][id$='" + data.create_userid + "'] a[class='level2']").trigger('click'); for (var i = 0; i < data.shuliang.length; i++) { $("div[lay-id='zzd'] .layui-table tr[data-index='" + data.shuliang[i].num_type.replace(/\s+/g, "") + "'] td div") .eq(parseInt($("div[lay-id='zzd'] div span").index($("div[lay-id='zzd'] thead th[data-field^='size_'][data-field$='" + data.shuliang[i].size_id + "'] div span")))).html(data.shuliang[i].num); }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号